前端时间,公司要调研直播相关的内容,特地花时间进行了一番调研。
本篇将记录其中的推流篇-本地推理播放测试。
关于Nginx:
配置Nginx以支持HLS、RTMP的推流与拉流,iOS系统使用LFLiveKit推流,OS X系统使用FFmpeg推流,拉流端可以使用Safari浏览器或者VLC播放器。
下面的例子会就本地视频推流和手机录屏推流分别列举。
Mac搭建nginx+rtmp服务器
- 打开终端, 查看是否已经安装了
Homebrew, 直接终端输入命令
man brew
如果Mac已经安装了homebrew, 会显示一些命令的帮助信息. 此时输入Q退出即可, 直接进入第二步.
反之, 如果没有安装homebrew,执行命令
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"如果安装后, 想要卸载homebrew
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/uninstall)"- 2.安装nginx
先clone nginx项目到本地
brew tap homebrew/nginx执行安装:
brew install nginx-full --with-rtmp-module此时, nginx和rtmp模块就安装好了
输入命令:
nginx在Safari浏览器里打开http://localhost:8080
如果出现下图, 则表示安装成功

如果终端上提示
- 3.配置nginx和ramp
首先我们查看nginx安装到哪了
brew info nginx-full --with-rtmp-module如图, 找到nginx.conf文件所在位置

通过vim或者点击Finder->前往->前往文件夹->输入/usr/local/etc/nginx/nginx.conf->用记事本工具(推荐Sublime Text2)打开nginx.conf.
直接滚到最后一行, 在最后一个}(即最后的空白处, 没有任何{})后面添加
# 在http节点后面加上rtmp配置:
rtmp {
server {
listen 1935;
application rtmplive {
live on;
record off;
}
}
}4、修改完,cong文件后要重启
nginx -s reload 如果在修改配置文件,重启遇到 [error] open() "/usr/local/var/run/nginx.pid" failed 可以用下面的命令重新加载配置 nginx -c /usr/local/etc/nginx/nginx.conf
到了这里就开始分两种情况了
1-本地mac推流 2-手机直接录屏推流
第一个,我们先测试本地视频推流,本地推我们可以使用ffmpeg实现
1、安装ffmpeg:
brew install ffmpeg
耗时有点久,网速不好可能要10分钟左右
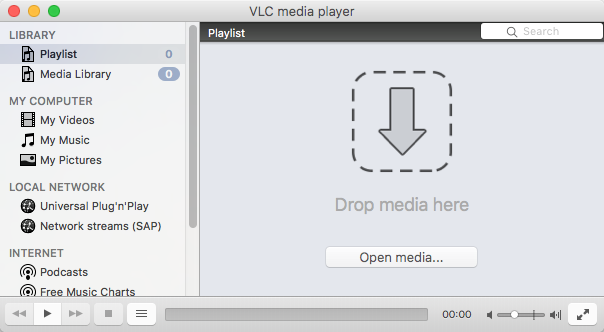
2、本地查看推流,这里推荐VLC播放器,支持rtmp协议等等,非常强大。
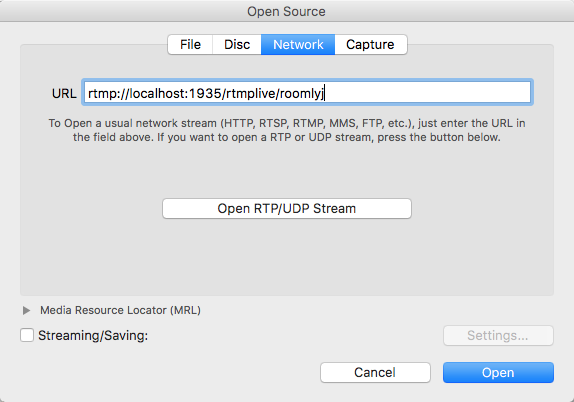
下载安装完之后,点击 open media -> Network 添加播放地址(上面命令的最后一段)


3、完成之后,本地找一个mp4视频,放到一个文件夹或桌面
注意:这里推流之前,必须先在vlc添加播放地址,顺序一定要对
ffmpeg -re -i /Users/MACBOOK/Desktop/rtmp/rtmp.mp4 -vcodec libx264 -acodec aac -f flv rtmp://localhost:1935/rtmplive/roomlyj
这段命令,需要改两个地方:
- /Users/MACBOOK/Desktop/rtmp/rtmp.mp4是你的视频路径
- rtmp://localhost:1935/rtmplive/roomlyj 这里localhost最好改成你电脑的ip(localhost可能失败),端口号1935和 rtmplive是之前配置文件里定义好的,这里要匹配一致,最后的roomlyj是随便取的名字(roomlyj只要保证地址里两处统一就行)
推流之后,过几秒,你就能看到播放器弹出窗口播放视频了~~~
4、最后的重点,如果想在手机端推流,这里我们需要用到一款第三方框架:LFLiveKit,大家可直接下载Demo运行看看
tip: LFLiveKit已经集成了GPUImage, 如果项目中有集成GPUImage, 需要将之前的移除掉. 且集成LFLiveKit需要关闭Bitcode.
下载完成之后,在viewcontroller里,替换一下服务端地址(可直接用上面的本地测试地址)
然后执行一样:
1、先在本地VLC添加播放地址

2、真机运行demo
3、成功后,视频基本是没有卡顿的,就是与手机画面会有个2~3s延迟。
注意:
真机推流这里可能遇到一个深坑:就是按上面的做法做完之后,vlc不会播放,找了很久,发现是防火墙的原因
解决:关闭mac本地防火墙就行了。
最后如果想关闭本地Nginx服务:
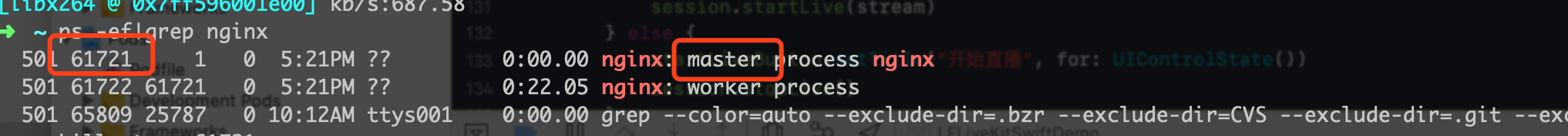
在终端中输入 ps -ef|grep nginx
获取到nginx的进程号,注意是找到“nginx:master”的那个进程号,如下面的进程好是 61721

再次输入:
kill -QUIT 61721 (从容的停止,即不会立刻停止) Kill -TERM 61721 (立刻停止) Kill -INT 61721 (和上面一样,也是立刻停止)
番外篇:
如果想在mac本地搭服务,可以延伸下:
上面说了:web输入http://localhost:8080 ,可以看到一个页面
如果想放一个视频,我们依然可以。
步骤:
1、找到nginx本地服务路径
可以输入
/usr/local/Cellar/nginx


比如放一个视频进去,然后浏览器输入地址
http://localhost:8080/rtmp.mp4
就可以播放了

~