
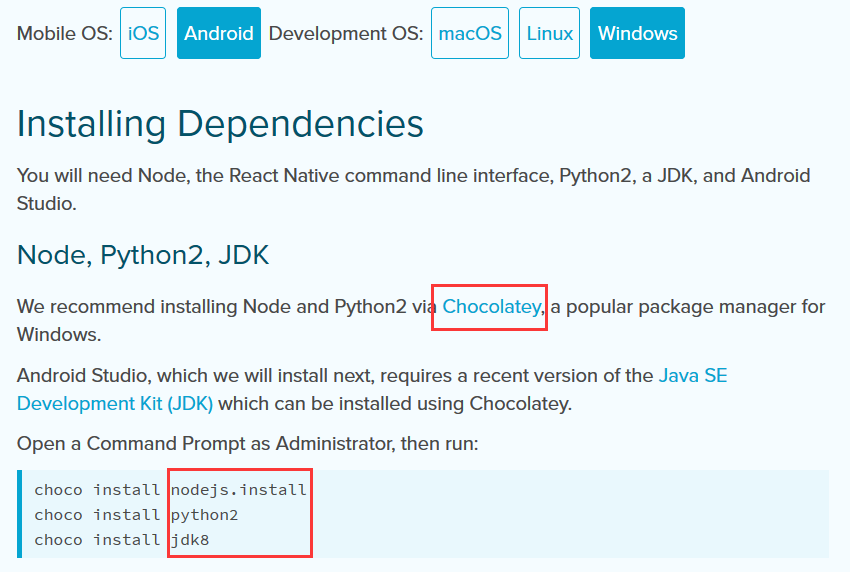
网站上建议使用Chocolatey去配环境,不过这个站点在国内访问太慢了,所以我们单独安装下面的软件就好了。
1. 安装Node.js: https://nodejs.org/en/,下载安装最新版本(推荐LTS版本)
确认Node.js是否安装成功,cmd里输入:node -v (退出是按两次 ctrl+c)
2. 安装python2,https://www.python.org/downloads/,(注意是2.X版本)
确认是否成功,在路径c:Python2x(默认安装路径,c盘根目录下),cmd里输入:python
确认是否成功,cmd里输入:java -version
4. 安装 The React Native CLI(command line interface)
直接执行:npm install -g react-native-cli
5. 安装Android Studio
Android Studio安装完成后,第一次启动AS前,为了避免重新下载新版本的SDK,需要做如下操作:
AS启动前,打开安装目录,请先将bin目录的idea.properties文件中增加一行:disable.android.first.run=true。
安装JDK,设置环境变量等,参考:http://blog.csdn.net/siwuxie095/article/details/53431818
6. 创建一个程序
react-native init {project name}
因为react native构建时需要下载资源,但又因为react native的网站被墙所以下载很慢很慢很慢……
当然,我们是有办法的:)
找到Node.js的安装目录(C:Program Files
odejs
ode_modules
pm),进入nodejs
ode_modules
pm找到文件npmrc,打开后在该文件末尾加上 registry = https://registry.npm.taobao.org
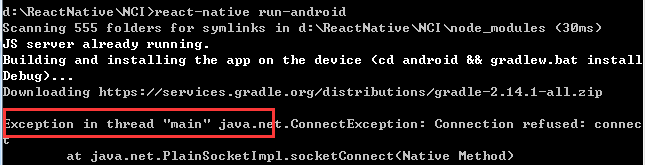
先进到工程目录下,执行 react-native run-android

Q1:报错了……应该是跟墙有关。Exception in thread "main" java.net.ConnectException
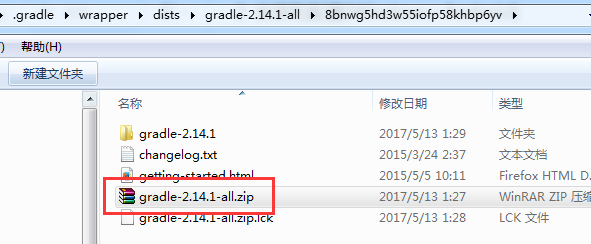
A1:解决办法:手动下载gradle-2.14.1-all版本,https://services.gradle.org/distributions/gradle-2.14.1-all.zip,然后放到下面地址,
C:UsersJunior.gradlewrapperdistsgradle-2.14.1-all8bnwg5hd3w55iofp58khbp6yv


Q2:再重新执行,又有一个错误……
A2:解决办法:
进入这个文件里,将classpath 'com.android.tools.build:gradle:2.2.3'改成classpath 'com.android.tools.build:gradle:1.2.3',表要问我为什么,因为我也不知道!!!
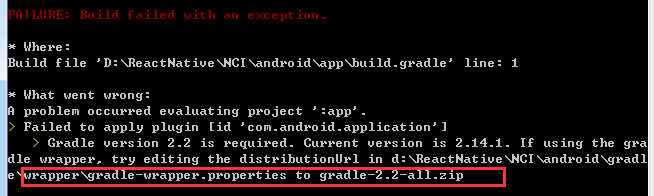
Q3:改完之后,再执行,然后又有一个错误,崩溃了……

A3:按照上面说的,把文件里的gradle-2.14.1-all.zip改成gradle-2.2-all.zip
再执行react-native run-android,然后这次它,它,它开始自己下载压缩包了。。。郁闷+不解,不知道为什么2.14.1下载不了,而2.2-all这个版本能下载……然而,经过20分钟的等待后,还是没完成,最后还是又下载了2.2-all的版本,放到对应的文件夹里(distsgradle-2.2-all1vevkra640w3rb9hkuw50q5we)。
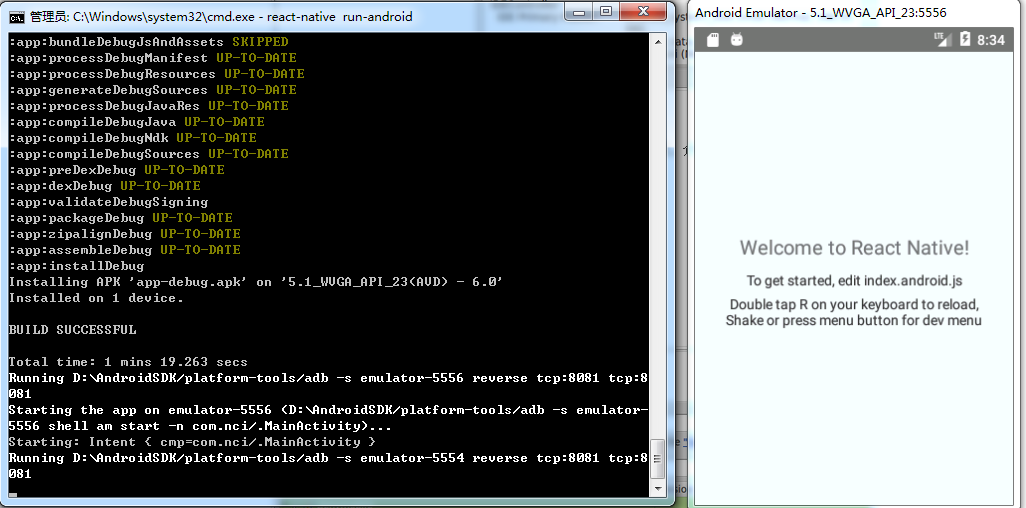
最后又执行一下命令……
漫长的等待之后,终于看到成果啦~~~
Q4:其实这块我还碰到一个问题,我的AVD打开之后,总是黑屏(AVD黑屏)
A4:后来发现是我的电脑配置太低了,我的AVD选的480*800的分辨率,电脑带不起来,带不起来……,不起来……,起来……,然后我给改成320*480的之后就好了。