<div></div>:此标识为分层,即在此标识中的内容为一整体,用户可以整体移动或整体隐藏,并且它为一个矩形,永远都是四四方方的布局,相当于winform中的panel.
<span></span>:把此标识内的内容做为一个整体,它显示的形状是不规则的,不像div那样是个整形。
以下为其html的源码:
<html> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> ff<div> abc<br/> <input type="text" /> </div>gg <br /> <br /> ff<span> abc<br /> <input type="text" /> </span>gg </form> </body> </html>
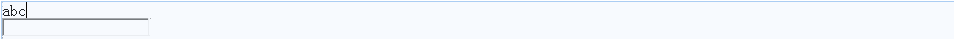
两者的效果图如下:
div:显示为一个矩形,且和前后面的内容(ff,gg)不在一个区域内(有换行)

span:显示为不规则形状,且和前后面的内容(ff,gg)混在一起。
