转载此作者 https://zhuanlan.zhihu.com/p/51746015
.env文件为全局环境变量,可以在启动的项目中任何位置使用,主要用于线上环境和开发环境的配置文件替换。


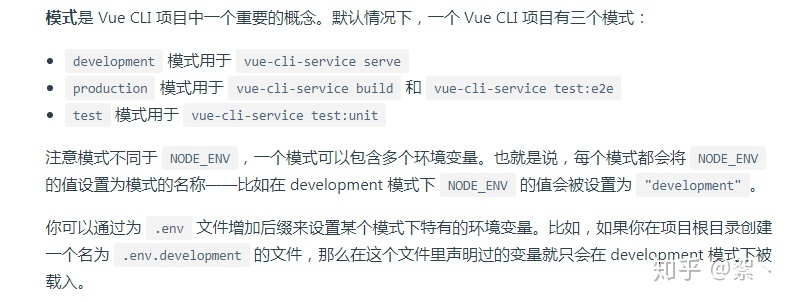
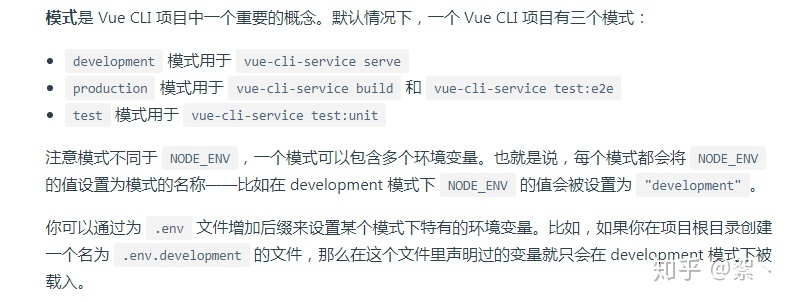
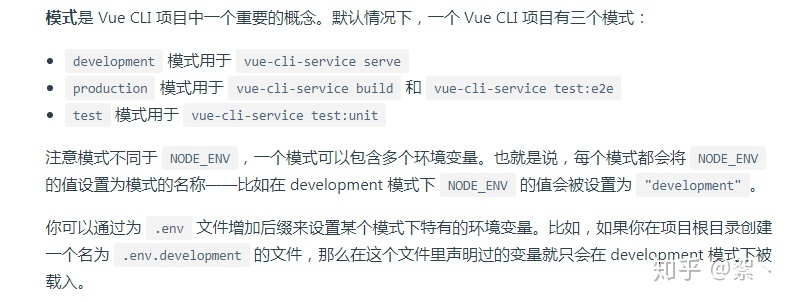
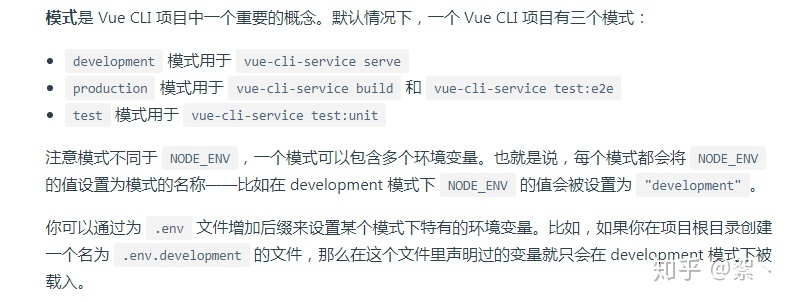
.env.development 模式用于serve,开发环境,就是开始环境的时候会引用这个文件里面的配置
.env.production模式用于build,线上环境。
拿现在用上的项目来讲解一下:
在项目的根目录下创建这两个文件,里面设置对应的变量
开发环境:
//.env.development
VUE_APP_BASE_API = '/api/'
线上环境:
//.env.production
VUE_APP_BASE_API = ''
在vue.config.js文件里面配置个接口请求代理,请参考vue-cli3的全局配置中的devServer.proxy
devServer: {
host: '0.0.0.0',
port: 8888,
https: false,
proxy: {
'/api': {
target: 'http://baidu.com',
changeOrigin: true,
secure: false,
pathRewrite: {
'^/api': ''
}
}
}
},
配置上面代理,会把/api替换为http://baidu.com的请求地址,当然,你可以每个请求的接口都加上/pai。但这需要更换线上地址的时候也会去请求代理的http://baidu.com地址
export function getLogin(params) {
return request({
url: '/api/login/login', //每个接口地址都加上/pai
method: 'get',
params,
});
}
如果你的理想状态是开发环境的时候使用代理,线上环境的时候不需要代理,显然使用环境变量会非常方便,而不需要每个接口都加上/api。你只需要在axios配置文件下更改一下
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // api的_url
timeout: 50000, // request timeout
});