第一:下载 http://pan.baidu.com/s/1dDwapbF 或者官网 http://nginx.org/en/download.html
或者直接运行 nginx.bat 如图:

windows任务管理器就存在nginx.exe 进程了。
第2:搭建iis 发布:新建index.aspx页面 绑定8082、9000
代码:
protected void Page_Load(object sender, EventArgs e) { Label0.Text = "请求开始时间:"+DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"); Label1.Text = "服务器名称:" + Server.MachineName;//服务器名称 Label2.Text = "服务器IP地址:" + Request.ServerVariables["LOCAL_ADDR"];//服务器IP地址 Label3.Text = "HTTP访问端口:" + Request.ServerVariables["SERVER_PORT"];//HTTP访问端口" Label4.Text = ".NET解释引擎版本:" + ".NET CLR" + Environment.Version.Major + "." + Environment.Version.Minor + "." + Environment.Version.Build + "." + Environment.Version.Revision;//.NET解释引擎版本 Label5.Text = "服务器操作系统版本:" + Environment.OSVersion.ToString();//服务器操作系统版本 Label6.Text = "服务器IIS版本:" + Request.ServerVariables["SERVER_SOFTWARE"];//服务器IIS版本 Label7.Text = "服务器域名:" + Request.ServerVariables["SERVER_NAME"];//服务器域名 Label8.Text = "虚拟目录的绝对路径:" + Request.ServerVariables["APPL_RHYSICAL_PATH"];//虚拟目录的绝对路径 Label9.Text = "执行文件的绝对路径:" + Request.ServerVariables["PATH_TRANSLATED"];//执行文件的绝对路径 Label10.Text = "虚拟目录Session总数:" + Session.Contents.Count.ToString();//虚拟目录Session总数 Label11.Text = "虚拟目录Application总数:" + Application.Contents.Count.ToString();//虚拟目录Application总数 Label12.Text = "域名主机:" + Request.ServerVariables["HTTP_HOST"];//域名主机 Label13.Text = "服务器区域语言:" + Request.ServerVariables["HTTP_ACCEPT_LANGUAGE"];//服务器区域语言 Label14.Text = "用户信息:" + Request.ServerVariables["HTTP_USER_AGENT"]; Label14.Text = "CPU个数:" + Environment.GetEnvironmentVariable("NUMBER_OF_PROCESSORS");//CPU个数 Label15.Text = "CPU类型:" + Environment.GetEnvironmentVariable("PROCESSOR_IDENTIFIER");//CPU类型 Label16.Text = "请求来源地址:" + Request.Headers["X-Real-IP"]; }
index 页面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="NginxDemo.Index" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>负载均衡测试站点</title> <style> .liColor { color:red; font-weight:bold; } </style> </head> <body> <ul> <li> <asp:Label ID="Label0" runat="server"></asp:Label></li> <li class="liColor"> <asp:Label ID="Label1" runat="server"></asp:Label></li> <li class="liColor"> <asp:Label ID="Label2" runat="server"></asp:Label></li> <li class="liColor"> <asp:Label ID="Label3" runat="server"></asp:Label></li> <li> <asp:Label ID="Label4" runat="server"></asp:Label></li> <li> <asp:Label ID="Label5" runat="server"></asp:Label></li> <li> <asp:Label ID="Label6" runat="server"></asp:Label></li> <li> <asp:Label ID="Label7" runat="server"></asp:Label></li> <li> <asp:Label ID="Label8" runat="server"></asp:Label></li> <li> <asp:Label ID="Label9" runat="server"></asp:Label></li> <li> <asp:Label ID="Label10" runat="server"></asp:Label></li> <li> <asp:Label ID="Label11" runat="server"></asp:Label></li> <li> <asp:Label ID="Label12" runat="server"></asp:Label></li> <li> <asp:Label ID="Label13" runat="server"></asp:Label></li> <li> <asp:Label ID="Label14" runat="server"></asp:Label></li> <li> <asp:Label ID="Label15" runat="server"></asp:Label></li> <li> <asp:Label ID="Label16" runat="server"></asp:Label></li> <li><img src="img/mm.jpg"/></li> </ul> </body> </html>
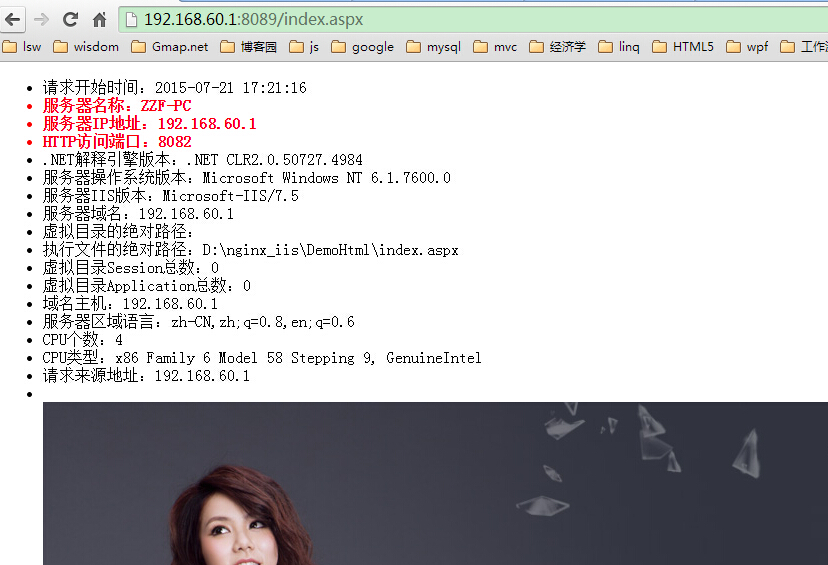
完成后如图:

第3 :配置nginx 打开 nginx.conf
服务器集群 2个IIS站点 #服务器集群名称为 lswnginxServerName weight是权重,可以根据机器配置定义权重。weigth参数表示权值,权值越高被分配到的几率越大 upstream lswnginxServerName { server 192.168.60.1:9000 weight=4; server 192.168.60.1:8082 weight=2; } server { listen 8089; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.aspx index.html index.htm; #指向集群名称为lswnginxServerName proxy_pass http://lswnginxServerName; #设置主机头和客户端真实地址,以便服务器获取客户端真实IP proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } 注意的是 nginx监听的端口是8089
补充:
worker_processes 8; #nginx进程数,建议设置为等于CPU总核心数 worker_connections 65535; #单个进程最大连接数(最大连接数=连接数*进程数) client_header_buffer_size 32k; #上传文件大小限制 large_client_header_buffers 4 64k; #设定请求缓 client_max_body_size 8m; #设定请求缓 autoindex on; #开启目录列表访问,合适下载服务器,默认关闭。 tcp_nopush on; #防止网络阻塞 tcp_nodelay on; #防止网络阻塞 keepalive_timeout 120; #长连接超时时间,单位是秒 gzip on; #开启gzip压缩输出 gzip_min_length 1k; #最小压缩文件大小 gzip_buffers 4 16k; #压缩缓冲区 gzip_http_version 1.0; #压缩版本(默认1.1,前端如果是squid2.5请使用1.0) gzip_comp_level 2; #压缩等级
配置静态资源
location ~ .(jpg|png|jpeg|bmp|gif|swf|css)$ { expires 30d; root /nginx_iis/nginx-1.9.3;#root: break; }
注意:/nginx_iis/nginx-1.9.3要与新建nginx目录一致如图:

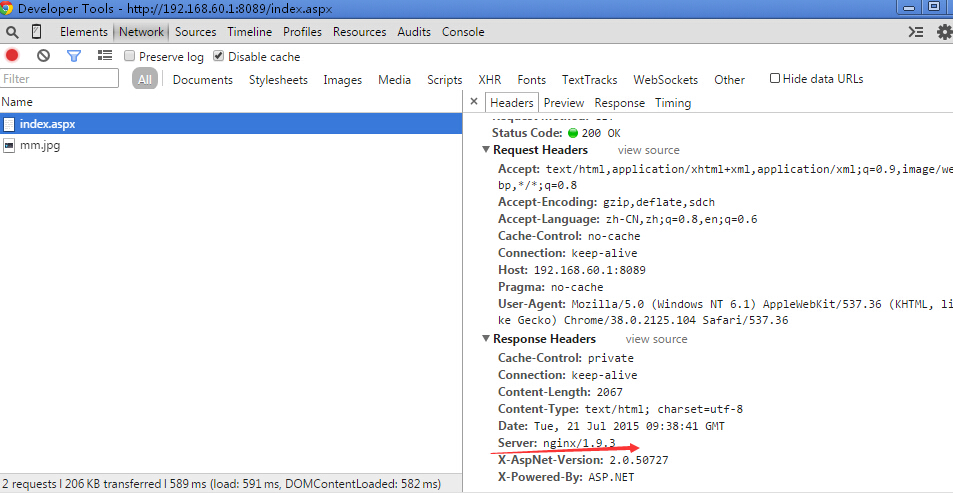
运行效果 :多次刷新就发现端口显示8082 或者9000 假设8082IIS站点挂掉, 则一直显示的是9000


问题来了:
任务关键为什么有多nginx进程呢?
原因:
nginx是以多进程的方式来工作的,当然nginx也是支持多线程的方式的,只是我们主流的方式还是多进程的方式,也是nginx的默认方式。nginx采用多进程的方式有诸多好处 .
(1) nginx在启动后,会有一个master进程和多个worker进程。master进程主要用来管理worker进程,包含:接收来自外界的信号,向各worker进程发送信号,监控 worker进程的运行状态,当worker进程退出后(异常情况下),会自动重新启动新的worker进程。而基本的网络事件,则是放在worker进程中来处理了 。多个worker进程之间是对等的,他们同等竞争来自客户端的请求,各进程互相之间是独立的 。一个请求,只可能在一个worker进程中处理,一个worker进程,不可能处理其它进程的请求。 worker进程的个数是可以设置的,一般我们会设置与机器cpu核数一致,这里面的原因与nginx的进程模型以及事件处理模型是分不开的 。
(2)Master接收到信号以后怎样进行处理(./nginx -s reload )?首先master进程在接到信号后,会先重新加载配置文件,然后再启动新的进程,并向所有老的进程发送信号,告诉他们可以光荣退休了。新的进程在启动后,就开始接收新的请求,而老的进程在收到来自master的信号后,就不再接收新的请求,并且在当前进程中的所有未处理完的请求处理完成后,再退出 .
(3) worker进程又是如何处理请求的呢?我们前面有提到,worker进程之间是平等的,每个进程,处理请求的机会也是一样的。当我们提供80端口的http服务时,一个连接请求过来,每个进程都有可能处理这个连接,怎么做到的呢?首先,每个worker进程都是从master进程fork过来,在master进程里面,先建立好需要listen的socket之后,然后再fork出多个worker进程,这样每个worker进程都可以去accept这个socket(当然不是同一个socket,只是每个进程的这个socket会监控在同一个ip地址与端口,这个在网络协议里面是允许的)。一般来说,当一个连接进来后,所有在accept在这个socket上面的进程,都会收到通知,而只有一个进程可以accept这个连接,其它的则accept失败,这是所谓的惊群现象。当然,nginx也不会视而不见,所以nginx提供了一个accept_mutex这个东西,从名字上,我们可以看这是一个加在accept上的一把共享锁。有了这把锁之后,同一时刻,就只会有一个进程在accpet连接,这样就不会有惊群问题了。accept_mutex是一个可控选项,我们可以显示地关掉,默认是打开的。当一个worker进程在accept这个连接之后,就开始读取请求,解析请求,处理请求,产生数据后,再返回给客户端,最后才断开连接,这样一个完整的请求就是这样的了。我们可以看到,一个请求,完全由worker进程来处理,而且只在一个worker进程中处理。
(4):,nginx采用这种进程模型有什么好处呢?采用独立的进程,可以让互相之间不会影响,一个进程退出后,其它进程还在工作,服务不会中断,master进程则很快重新启动新的worker进程。当然,worker进程的异常退出,肯定是程序有bug了,异常退出,会导致当前worker上的所有请求失败,不过不会影响到所有请求,所以降低了风险。当然,好处还有很多,大家可以慢慢体会。
(5).有人可能要问了,nginx采用多worker的方式来处理请求,每个worker里面只有一个主线程,那能够处理的并发数很有限啊,多少个worker就能处理多少个并发,何来高并发呢?非也,这就是nginx的高明之处,nginx采用了异步非阻塞的方式来处理请求,也就是说,nginx是可以同时处理成千上万个请求的 .对于IIS服务器每个请求会独占一个工作线程,当并发数上到几千时,就同时有几千的线程在处理请求了。这对操作系统来说,是个不小的挑战,线程带来的内存占用非常大,线程的上下文切换带来的cpu开销很大,自然性能就上不去了,而这些开销完全是没有意义的。我们之前说过,推荐设置worker的个数为cpu的核数,在这里就很容易理解了,更多的worker数,只会导致进程来竞争cpu资源了,从而带来不必要的上下文切换。而且,nginx为了更好的利用多核特性,提供了cpu亲缘性的绑定选项,我们可以将某一个进程绑定在某一个核上,这样就不会因为进程的切换带来cache的失效
如图:

问题:
session共享问题 参考 http://www.cnblogs.com/y112102/p/4632272.html
参考资料:
http://www.cnblogs.com/yanweidie/p/4658136.html
http://baidutech.blog.51cto.com/4114344/1033718/