ul,li{}:设置所有ul和li元素的样式

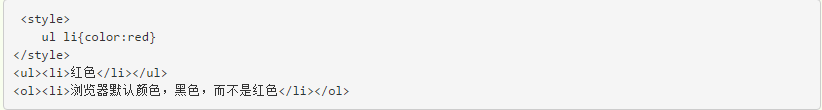
ul li{}:只设置ul下的li元素

ul>li{}:设置ul标签下的直接li元素,这个样式没多大意义,因为ul的合法子元素是li,应该用其他元素来举例好点,不过你硬要插入不合法元素也可以,如下面的

ul,li{}是分组选择器,只有在多种选择器需要设置同一个样式时,才会使用这个。
ul li{}是包含(后代)选择器,用于将指定的ul下面的所有li设置同一样式。
ul>li{}是子代选择器,用于将指定标签下面的第一代子元素设置同一样式.。