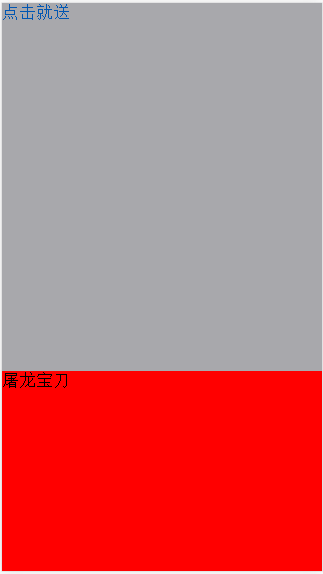
1)效果:
点击“点击就送”那个按钮之后,弹窗从底部弹出并自带蒙层,然后点击弹窗之外的灰色部分就从底部消失:
第一步:引入 mui.css或者mui.min.css
引入 mui.min.js或者mui.js
第二步:<a href="#弹窗ID"> </a>
<div id="弹窗ID" class="box mui-popover mui-popover-action mui-popover-bottom"></div>
自定义弹窗的样式就OK了。
http://www.cnblogs.com/zjjDaily/p/6073611.html这个也可以用上面的格式自定义来实现
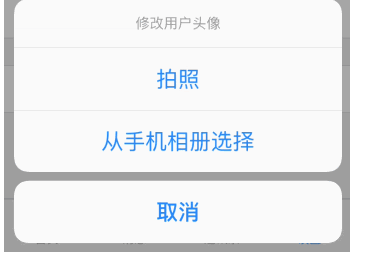
MUI 底部弹出的选择框
大致是这样:

1)引入:mui.css或者mui.min.css
mui.js或者mui.min.js也行
mui.picker.min.js
代码:
document.getElementById('触发对象的ID').addEventListener('tap', function() {
if (mui.os.plus) {
var a = [{
title: "拍照" //这些都是可以点击的选项的内容
}, {
title: "从手机相册选择"
}];
plus.nativeUI.actionSheet({
title: "修改用户头像", //这里就是这个弹窗的title
cancel: "取消", //取消按钮
buttons: a
}, function(b) { /*actionSheet 按钮点击事件*/
//这里面就是触发的事件,比如想做一个选择性别的弹窗,就可以通过a[b.index].title来获取当前点击了男还是女,注意,此处的b.index是从1开始的。要从0开始的话,要记得减1.
})
}
}, false);