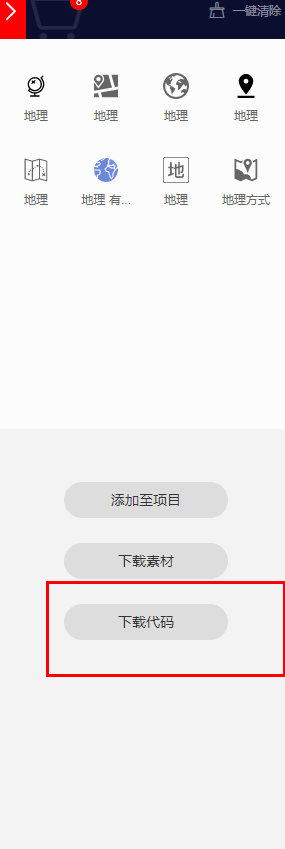
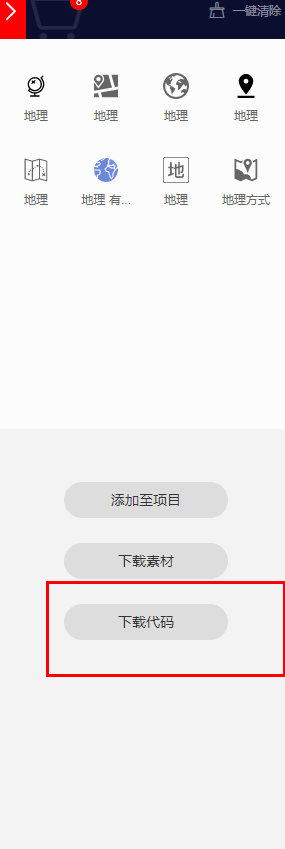
第一步 下载样式
http://www.iconfont.cn/
选择图表,点击加入购物车



第二步 解压下载文件
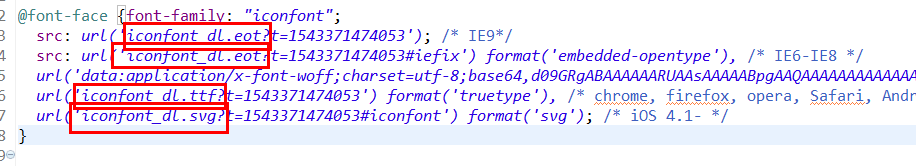
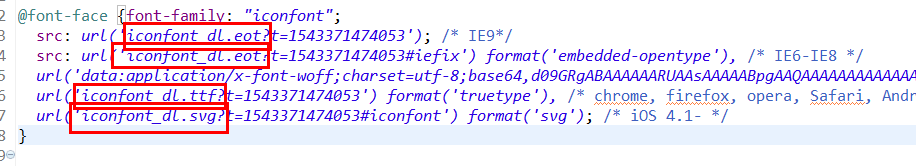
第三步 修改文件名称 与 iconfont.css 名路径

第四步 将@font-face 拷贝到原 iconfont.css 中

第五步:直接调用即可
第一步 下载样式
http://www.iconfont.cn/
选择图表,点击加入购物车



第二步 解压下载文件
第三步 修改文件名称 与 iconfont.css 名路径

第四步 将@font-face 拷贝到原 iconfont.css 中

第五步:直接调用即可