一.使用nodejs的http服务:处理 "请求或响应" 数据
要使用 HTTP 服务器与客户端,需要
require('http')。Node.js 中的 HTTP 接口被设计成支持协议的许多特性。 比如,大块编码的消息。 这些接口不缓冲完整的请求或响应,用户能够以流的形式处理数据。//引入 http 模块
//引入内置模块 http
var http = require('http'); //创建服务 var server = http.createServer(function(req, res){
//req 是封装好的请求对象
//res 是封装好的相应对象
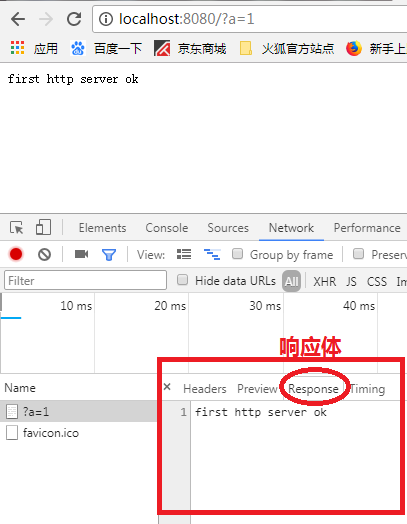
res.end('first http server ok');
});
//监听端口
server.listen(8080);

二.http服务:请求报文和响应报文
1.http协议(请求和响应)包括三部分:请求行、请求头、请求体
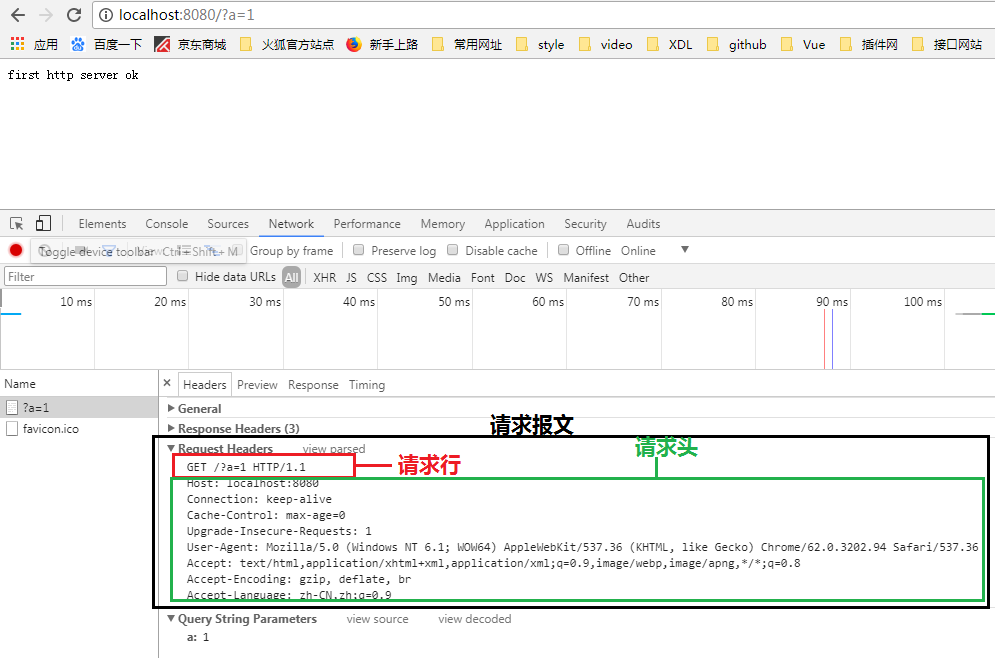
2.请求报文格式: 客户端向服务器发送的内容
(1) 请求行 GET /?a=1 HTTP/1.1
(2) 请求头
Host: localhost:8080
User-agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36
... ...
(3) 请求体
注:get方式会把请求参数拼接在请求行中;
post方式则把请求参数放在请求体中

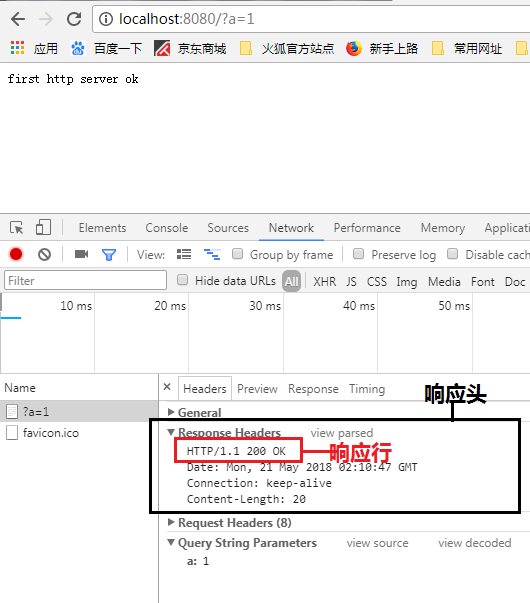
3.响应报文 :服务器给客户端浏览器返回的结果
(1) 响应行 HTTP/1.1 200 OK
注:响应状态码 (状态码很灵活,可以自定义)
2xx 成功
3xx 跳转的
4xx 问题 -----> 公益 404 https://yibo.iyiyun.com/
5xx 内部错误
//设置响应状态码
// res.statusCode = 200;
res.statusCode = 302;
(2)响应头:作用是告知客户端浏览器内容的格式和字符集
res.setHeader('content-type','text/html;charset=utf-8');
//响应头 `content-type` 作用是告知客户端浏览器内容的格式和字符集
//格式:
//text/html
//text/css
//text/plain
(3)响应体
☆浏览器页面中通过右键查看源代码看到的内容就是 *响应体*
// 响应体 :
//响应数据可以放在res.write(),也可以放在res.end(),但一定要有res.end()否则数据响应完后后还在处理中。
res.write('我是响应体哦!!!');
res.end();
//res.end 方法中必须传递字符串参数, 数字也不行


三、http服务:请求方法和响应方法
1.请求方法
(1) 请求 req
(2) 请求方法 req.method
(3) 请求路径 req.url
(4) 请求版本 req.httpVersion
(5) 请求头 req.headers
(6) 请求参数 require('url').parse(req.url, true).query
(7) 路由参数别名占位:id req.params.id
(8) 正则匹配的参数 使用()形成子组件,再用 req.params[0] 获取
var express = require('express');
var app = express();
var urlTool = require('url');
app.use(express.static('public'));// static 静态的 静态资源 html css js image
//路由
//请求
app.get('/request', function(req,res){
//请求方式
var method = req.method;
var url = req.url;
var version = req.httpVersion;
var headers = req.headers;
//获取url请求参数
var params = urlTool.parse(req.url, true).query;
console.log(method);
console.log(url);
console.log(version);
console.log(headers);
console.log(params);
res.end('ok');
});
//路由参数:id
app.get('/:id.html', function(req,res){
console.log(req.params.id);
res.end('over');
});
//正则匹配的参数 /user/1.html
app.get(/^/user/(d+).(html)$/, function(req,res){
//获取参数
// console.log(req.params);
var id = req.params[0];
console.log(id);
res.end('user center page');
});
//监听端口
app.listen(80);
2.响应方法
(1) 响应 res
(2) 状态码 res.statusCode
(3) 响应头信息 res.setHeader('content-type','text/html;charset=utf-8');
(4) 响应体 res.send('iloveyou')
(5) 响应数据JSON 格式 res.json({id:100,name:'xiaohigh'})
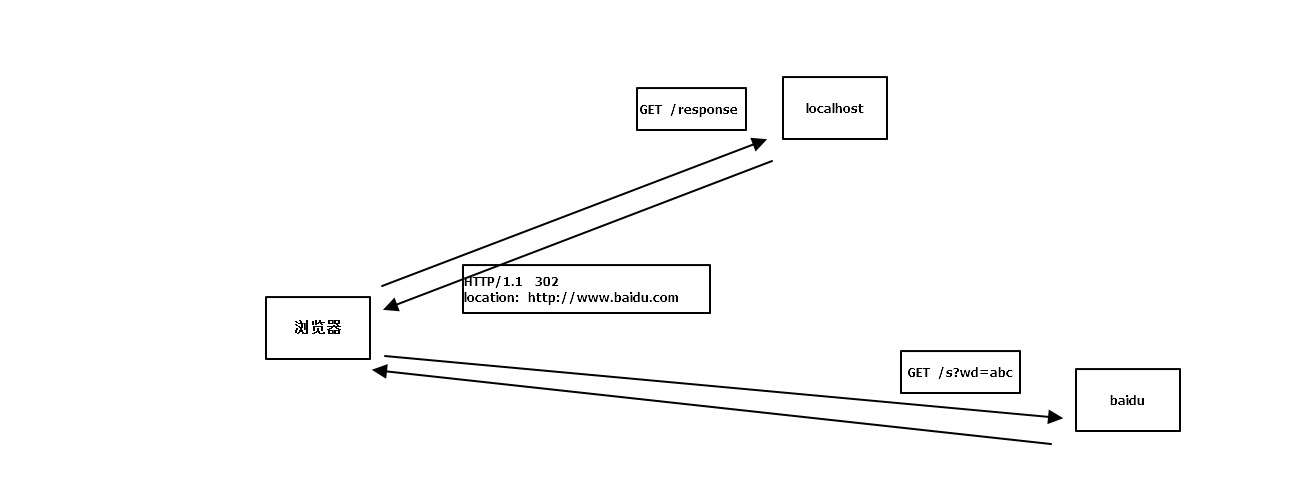
(6) 跳转重定向 res.redirect('/login') res.redirect('http://www.baidu.com')
(7) 下载 res.download('./test.js')
(8) res.end(); //如果res.end()要响应数据,格式必须是字符串
var express = require('express');
var app = express();
//路由
//响应
app.get('/response', function(req,res){
//设置响应状态码
res.statusCode = 200;
//设置响应头信息
// res.setHeader('content-type','text/html;charset=utf-8');
//响应体 send 发送
// res.send('<span style="color:#aed">I love you very much and you???</span>');
//json 格式的数据 是存储在响应体中的.
// HTTP/1.1 200 ok
// Content-type: xxxxx
// {"name":"xiaohigh"}
// res.json({'name':'html5','price':20000});
//重定向
// res.redirect('http://www.baidu.com/s?wd=龙卷风');
//文件下载
res.download('./test.js');
});
//监听端口
app.listen(8080);
☆ 跳转重定向 res.redirect('/login') 原理图: