1.打开main.js
注释掉mockXHR

2.打开.env.development
修改api路径(把里面的路径删掉)
# base api VUE_APP_BASE_API = ''
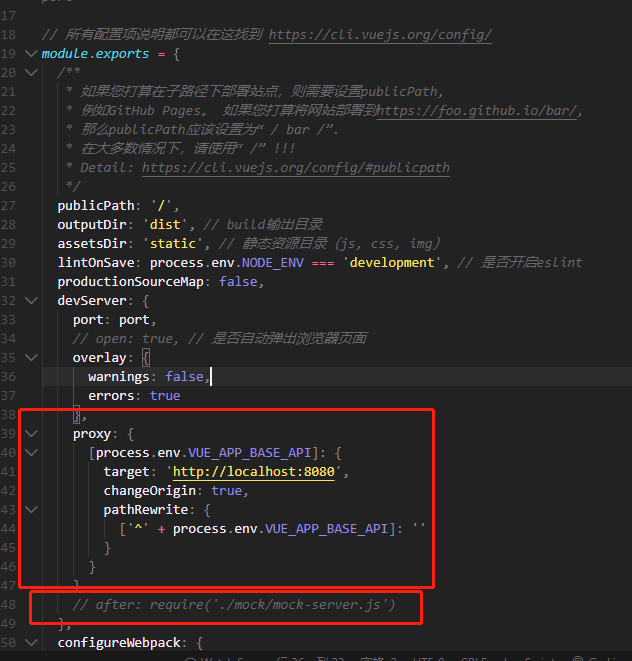
3.打开vue.config.js
在devServer下添加proxy
proxy: { [process.env.VUE_APP_BASE_API]: { target: 'http://localhost:8080', //这里就改成你的api路径 changeOrigin: true, pathRewrite: { ['^' + process.env.VUE_APP_BASE_API]: '' } }
注释掉下面的mock-server

保存重新运行项目。
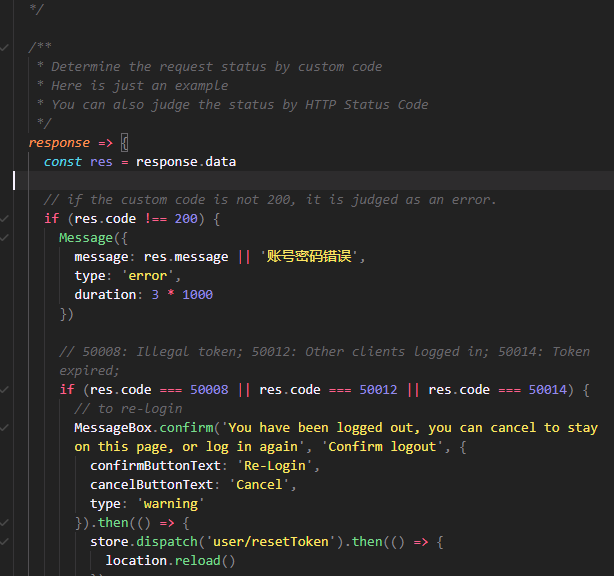
发现还是有问题的时候。麻烦看看utils/request.js
前端根据返回的code来判断,所以根据自己的后台修改就行了

在打包前,先把proxy代理的地址放在.env.production里面。
然后运行npm run build:prod,会生成一个dist文件夹