前言:
目前小程序项目需要后端借口提供验证码图片,后端是以base64位返回的,按照H5的做法,前边拼上 data:image/png;base64, 应该就可以了,关键代码如下:
H5:
<img :src="asynImg" @click="getImage();" class="code">
_self.asynImg = 'data:image/png;base64,' + response.data.data;
如此,显示正常,没有做任何特殊处理。
小程序:
<image class='fr' wx:if="{{validate_code_data&&validate_code_data.data}}" src="data:image/png;base64,{{validate_code_data.data}}"></image>
当然也可以直接在js中把base64位的格式头拼接在数据的前边,这个并不影响。关键是小程序种,图片竟然不显示了,这是为什么呢?
异常解析:
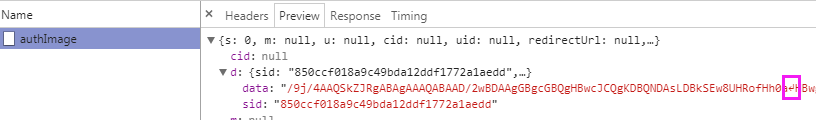
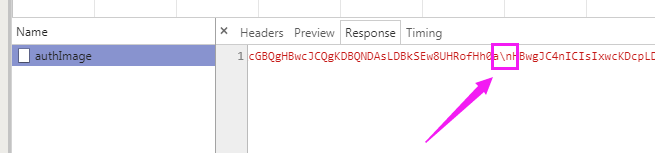
看下后台返回的数据:


可以看到,后台返回的base64数据是有换行的,经查证,后端返回的base64位数据是一致的,包括编译后的html和wxml代码结构层面都是一样的,这只能说明小程序兼容性不如h5了。
那么我们就需要在小程序种对后端提供的数据进行去换行处理了,关键代码如下:
解决方案:
var base64 = res && res.data if (base64) { base64 = base64.replace(/[ ]/g, "") res.data = base64 self.setData({ validate_code_data: res }) }
如上,只需一行代码,即可完美展示验证码。
后记:
网上还有另一种处理方法,如下:
var array = wx.base64ToArrayBuffer(res.data) var base64 = wx.arrayBufferToBase64(array) that.setData({ captchaImage: 'data:image/png;base64,' + base64});
这种方法是可以显示图片,但是有些不正常。具体表现是连续点击会出现图片不显示,控制台报错:
VM1437:1 thirdScriptError
"atob" failed;undefined
Error: "atob" failed
调试了下,报错的时候在第二行代码这里 var base64 = wx.arrayBufferToBase64(array) 变量已经为空了,也就是这个转换出了问题。
网上查了下,这个问题应该还是后端返回的base64串带换行导致的,如果要使用这种方式,也是需要在前边去掉换行的。
不过话又说回来了,既然去掉换行能处理这个问题,那么还何必再多加两行转换的代码呢。