models.py:
# 用户信息表
class UserProfile(models.Model):
belong_to = models.OneToOneField(to=User, related_name="profile") # 所属用户
avatar = models.FileField(upload_to='avatar') # 用户头像
def __str__(self):
return self.belong_to.username
forms.py:
class EditForm(forms.Form):
email = forms.CharField(widget=forms.TextInput(attrs={'placeholder':'邮箱'}))
password = forms.CharField(widget=forms.PasswordInput(attrs={'placeholder':'密码'}),required=False)
password_confirm = forms.CharField(widget=forms.PasswordInput(attrs={'placeholder':'确认密码'}),required=False)
avatar = forms.FileField(label="上传头像")
def clean(self):
cleaned_data = super(EditForm,self).clean()
email = cleaned_data.get("email")
password = cleaned_data.get("password")
password_confirm = cleaned_data.get("password_confirm")
try:
validate_email(email)
except ValidationError:
raise forms.ValidationError("不正确的邮箱格式")
if len(password) < 6:
raise forms.ValidationError("密码长度至少6位")
if password_confirm != password:
raise forms.ValidationError("两次输入的密码不一致")
views.py:
@login_required(login_url='login') #未登录则跳转到登录页面
def profile(request):
if request.method == 'GET':
form = EditForm(initial={'username':request.user.username,'email':request.user.email})
if request.method == 'POST':
form = EditForm(request.POST,request.FILES)
if form.is_valid():
user = request.user
email = form.cleaned_data.get("email")
password = form.cleaned_data.get("password")
avatar = form.cleaned_data.get("avatar")
user.email = email
if avatar:
user_profile = UserProfile.objects.get(belong_to=user)
user_profile.avatar = avatar
user_profile.save() #如果有上传头像,替换用户的头像
user.set_password(password)
user.save()
return redirect(to='login')
context={}
context['form']=form
return render(request,'profile.html',context=context)
模板css profile.css:
body{
background-image:url(../images/login/backgroundimg.png);
background-size: cover;
background-repeat: no-repeat;
}
.ui.basic.segment.container.content{
425px;
margin-left: 50%;
margin-top: 389px;
}
.ui.header{
color:red;
font-size: 50px !important;
height: 75px;
}
input{
border-radius: 31.5px!important;
height: 31px!important;
background-color: #ffffff!important;
border: solid 1px #ededed!important;
}
.field{
position: relative;
}
.ui.image.top{
position: absolute;
left: -20px;
top:10px;
}
.ui.red.button.register{
border-radius: 32px;
height: 30px;
400px;
padding-top: 8px;
}
.ui.basic.segment.container.footer{
position: relative;
margin-top: 150px;
}
.ui.circular.red.button.backtoindex{
31px!important;
height: 62px;
border-radius: 15.5px;
background-color: #f30c28;
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top:30px;
padding: 0;
}
img{
margin-left: 2px;
}
h4{
font-size: 12px!important;
color: #ffffff;
margin-left: 2px;
}
.ui.image.title{
position: relative;
transform: translate(-50%);
left: 50%;
top:45px;
}
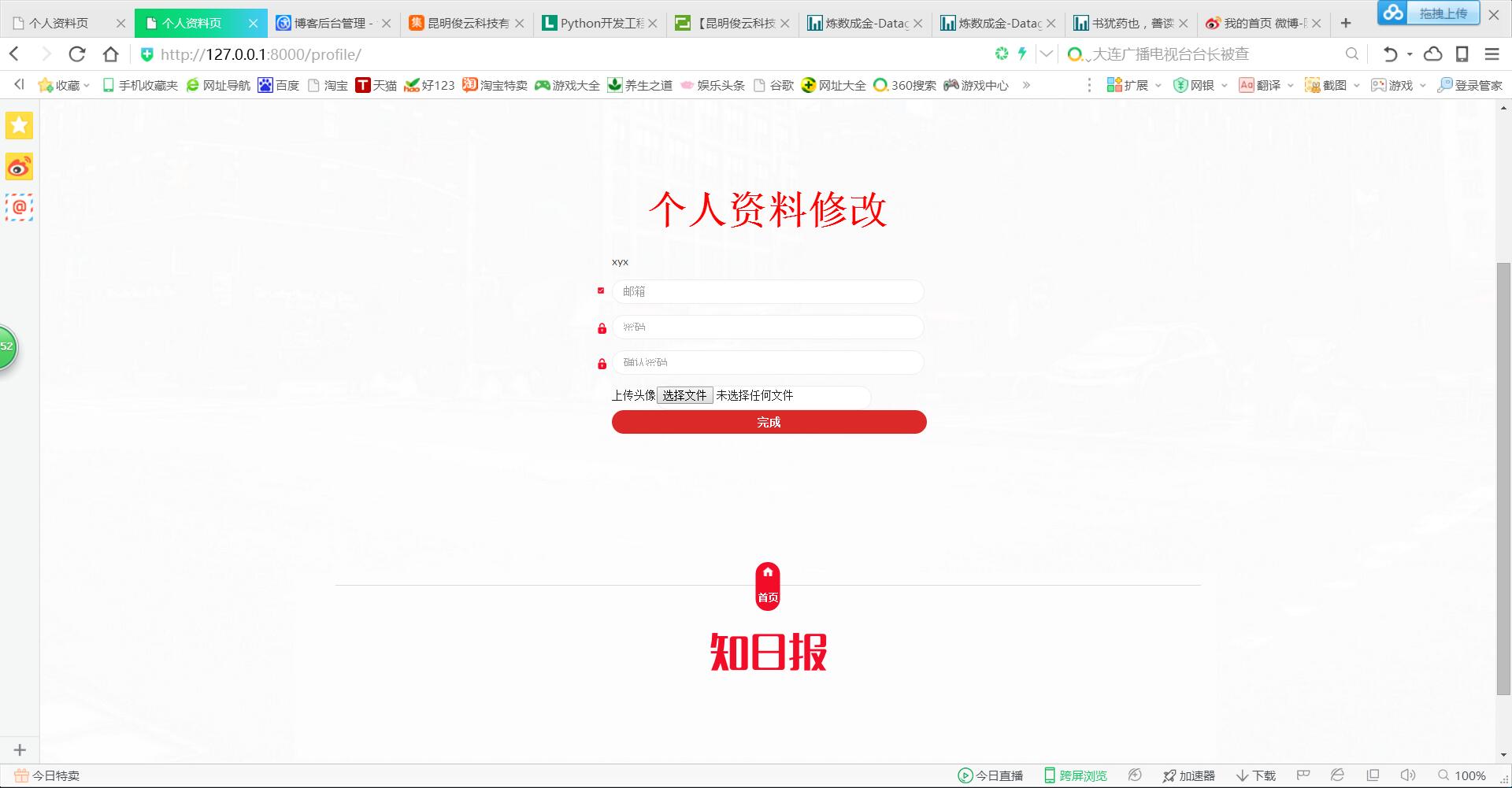
模板html:
<!DOCTYPE html>
{% load staticfiles %}
<html>
<head>
<meta charset="utf-8">
<title>个人资料页</title>
<link rel="stylesheet" href="{% static 'css/semantic.css' %}" media="screen" title="no title" charset="utf-8">
<link rel="stylesheet" href="{% static 'css/profile.css' %}" media="screen" title="no title" charset="utf-8">
</head>
<body>
<div class="ui basic segment container content">
<h1 class="ui center aligned header">个人资料修改</h1>
<form class="ui error form" method="post" enctype="multipart/form-data">
{% if form.errors %}
<div class="ui error message">
{{ form.errors }}
</div>
{% endif %}
<div class="field">
{{request.user.username}}
</div>
<div class="field">
<div class="ui image top">
<img src="{% static 'images/login/checkboxicon.png' %}" alt="" />
</div>
{{form.email}}
</div>
<div class="field">
<div class="ui image top">
<img src="{% static 'images/login/lockicon.png' %}" alt="" />
</div>
{{form.password}}
</div>
<div class="field">
<div class="ui image top">
<img src="{% static 'images/login/lockicon.png' %}" alt="" />
</div>
{{form.password_confirm}}
</div>
{% csrf_token %}
<div>
上传头像{{form.avatar}}
</div>
<div class="field">
<button type="submit" class="ui red button register">完成</button>
</div>
</form>
</div>
<div class="ui basic segment container footer">
<div class="bottom">
<div class="ui divider"></div>
<button type="button" name="button" class="ui circular red button backtoindex">
<img src="{% static 'images/login/homeicon.png' %}" style="position:absolute;left:18%;top:10%;">
<h4>首页</h4>
</button>
<div class="ui image title">
<img src="{% static 'images/login/zhiribao.png' %}" alt="" />
</div>
</div>
</div>
</body>
</html>
urls.py:
url(r'^profile/', profile, name='profile')