层叠顺序
标准元素 ——》 浮动元素 --》定位元素(position不是static) (层叠关系)
规则一
- 元素一旦设置了浮动元素,就会脱离标准流
- 朝着向左右方向移动,直到自己的边界紧贴着包含块(父元素)或者其他的浮动元素的边界为止
规则二
- 浮动元素不能与行内内容层叠,行内级内容将会被浮动推出去出去(超级重要,以前没注意)
- 包含行内级元素,inline-block元素,块级元素的文字内容
<!--样式-->
<style>
.inner {
background-color: red;
display: inline-block;
100px;
height: 100px;
}
span {
background-color: blue;
}
strong {
background-color: yellow;
}
</style>
<!--结构-->
<div>
我是div元素中的文字内容
<div class="inner"></div>
<span>我是span标签</span>
<strong>我是strong标签</strong>
</div>
效果图

strong添加float之后

图文环绕解释
<div>
勒布朗·詹姆斯(LeBron James),
<img src="./img/james.jpg" alt="">
全名:勒布朗·雷蒙·詹姆斯(LeBron Raymone James),
1984年12月30日出生于美国俄亥俄州阿克伦,美国职业篮球运动员,司职小前锋,绰号“小皇帝”,
效力于NBA洛杉矶湖人队。
詹姆斯在2003年NBA选秀中于首轮第1顺位被克利夫兰骑士队选中,
在2009年与2010年蝉联NBA常规赛最有价值球员(MVP)。
2010年,詹姆斯转会至迈阿密热火队。2012年,詹姆斯得到NBA个人生涯的第3座常规赛MVP,
第1个总冠军和总决赛MVP,并代表美国男篮获得了伦敦奥运会金牌,追平了迈克尔·乔丹在1992年所创的纪录。
3年,詹姆斯获得第4个常规赛MVP、第2个NBA总冠军和第2个总决赛MVP,实现两连冠。
2014年,詹姆斯回归骑士。
2016年,詹姆斯带领骑士逆转战胜卫冕冠军勇士获得队史首个总冠军和个人第3个总决赛MVP。
2018年7月10日,詹姆斯正式与湖人签下4年1.53亿美元的合同。
</div>
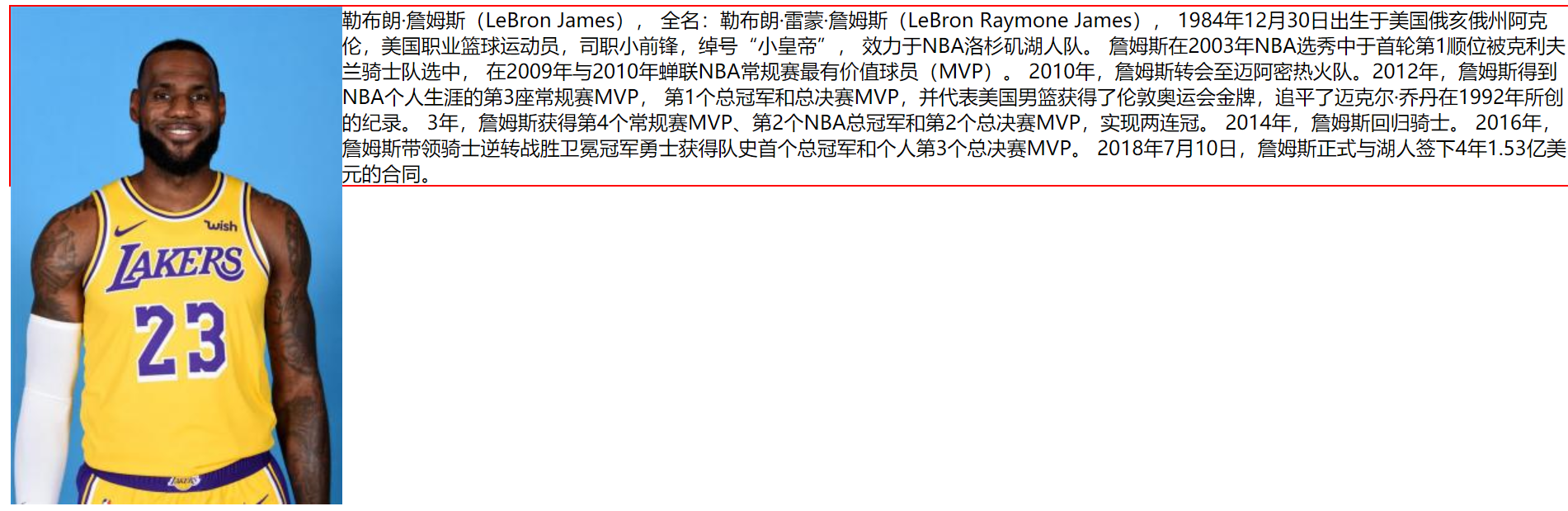
效果图:

解释: 第一行 文字与图片的基线对齐(vertical-align: baseline),图片具有高度,撑开盒子,一旦img设置了float元素,脱离标准流,并且触发BFC,根据规则一,就会有以下效果图,父盒子的高度是根据文字而撑开的

规则三
- 行内元素,inline-block元素浮动后,其顶部将于所在行的顶部对齐
- 通俗来说,浮动就是左右移动,而不能上下移动
<div class="box">
哈哈哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或
或或或或或或或或或或或或或或或或或或或或或
或或或或或或或或或或或或或或或或或或
<div class="inner"></div> 设置了display:inline-block
或或或或或或或或或或或或或或
哈哈哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或
或或或或或或或或或或或或或或或或或或或或或
或或或或或或或或或或或或或或或或或或
哈哈哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或
或或或或或或或或或或或或或或或或或或或或或
或或或或或或或或或或或或或或或或或或
</div>

设置浮动之后

现象解释
//结构
<div class="box">
<div class="inner1"></div>
<div class="inner2">
我是inner2里面的内容
</div>
</div>
//样式
.box {
height: 300px;
300px;
background-color: red;
}
.inner1 {
float: left;
height: 100px;
100px;
background-color: orange;
}
.inner2 {
height: 150px;
150px;
background-color: yellow;
}
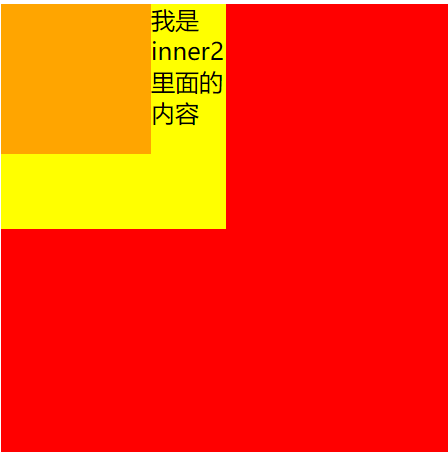
效果图

解释: inner1设置了float,所以脱离标准流,inner2向上移动,但是inner2里面的文字,会根据规则二,向外推移
规则四
- 浮动向左或者向右移动,都不能超过父元素的左右边缘(很好理解)
规则五
- 浮动元素不能重叠,多个元素浮动,就是紧贴着相邻的浮动元素(左浮找左浮,右浮找右浮),如果空间不够,就另起一行
规则六
- 浮动元素的顶端不能超过包含块的顶端,也不能超过之前所有浮动元素的顶端
//样式
.box {
height: 500px;
300px;
background-color: red;
}
.inner1 {
float: left;
height: 200px;
200px;
background-color: orange;
}
.inner2 {
float: left;
height: 150px;
150px;
background-color: yellow;
}
.inner3 {
float: left;
height: 150px;
50px;
background-color: blue;
}
//结构
div class="box">
<div class="inner1"></div>
<div class="inner2"></div>
<div class="inner3"></div>
</div>
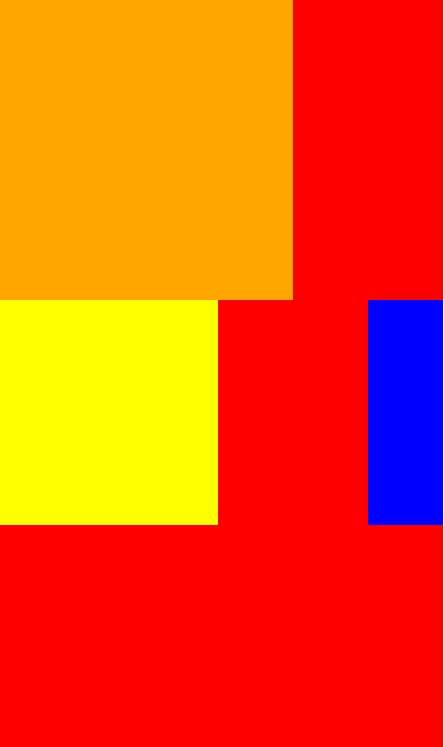
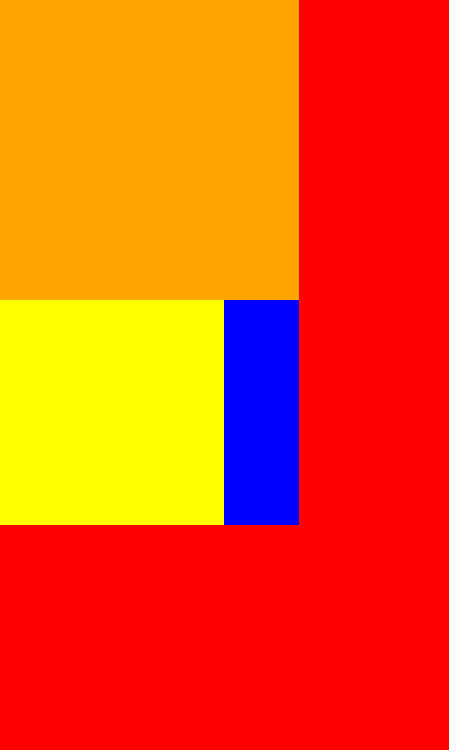
三个内部inner没有设置浮动元素的时候

三个内部样式都设置了浮动元素之后

解释: 后面的浮动元素顶部不能超过所有浮动元素的顶部,因为inner2也是浮动元素,所以不能超过inner2的顶部,所以以inner2为准
inner3设置右浮动也一样