在最近做项目中,总是遇到一些高度或者宽度相关的东西,但是呢?自己有不是很清楚,总是需要上网搜素,这样的效果不是很理想,最近抽一点时间,专门来理一理。。。。
总结Windows中的宽高属性
innerheight和innerwidth
-
只读属性,声明了窗口的文档显示区的高度和宽度,以像素计。
-
这里的
宽度和高度不包括菜单栏、工具栏以及滚动条等的高度。 -
IE 不支持这些属性。它用 document.documentElement 或 document.body (与 IE 的版本相关)的 clientWidth 和 clientHeight 属性作为替代。
outerheight和outerwidth
-
只读的整数(就是自己电脑本身的宽高,是不是这样啊?),声明了整个窗口的宽度和高度。 -
IE 不支持此属性,且没有提供替代的属性。
pageXOffset和pageYOffset
- pageXOffset: 整数只读属性,表示X轴滚动条向右滚动过的像素数(表示文档向右滚动过的像素数)。IE不支持该属性,使用body元素的scrollLeft属性替代。
- pageYOffset: 整数只读属性,表示Y轴滚动条向下滚动过的像素数(表示文档向下滚动过的像素数)。IE不支持该属性,使用body元素的scrollTop属性替代。
这个两个属性一定有滚动之后,才会有值
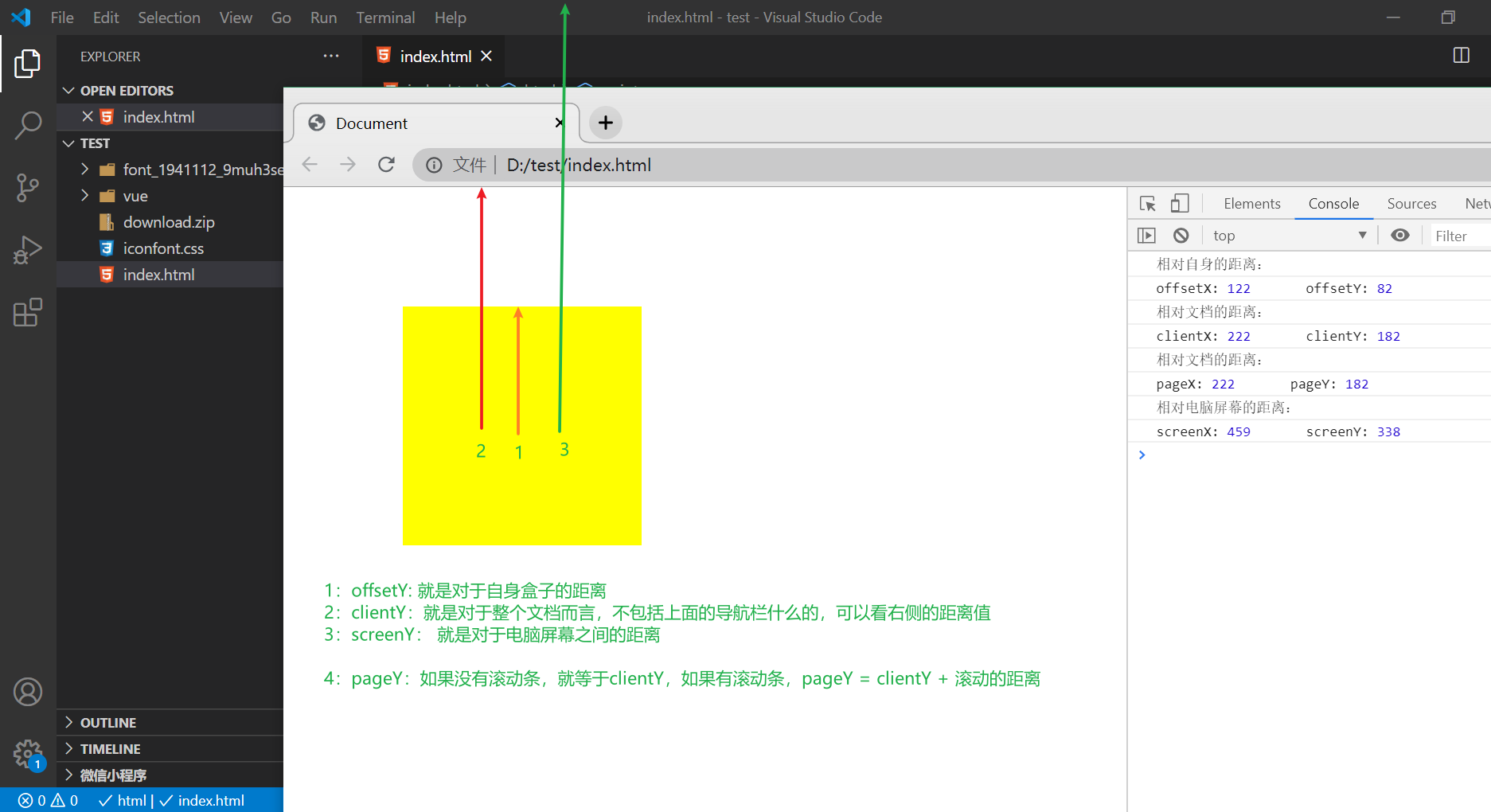
总结事件的距离
clientX、clientY点击位置距离当前body可视区域的x,y坐标
pageX、pageY对于整个页面来说,包括了被卷去的body部分的长
screenX、screenY点击位置距离当前电脑屏幕的x,y坐标
offsetX、offsetY相对于带有定位的父盒子的x,y坐标
x、y和screenX、screenY一样
转载:https://blog.csdn.net/weixin_41342585/java/article/details/80659736
具体事例:
<body>
<div class='a'></div>
</body>
*{
margin: 0;
padding: 0;
}
.a{
200px;
height: 200px;
background: yellow;
margin-top: 100px;
margin-left: 100px;
}
效果图:(可以根据右侧的数据进行对比)

不容易啊,经过一番测试之后,,,感觉对它们就有点熟悉的感觉,总的来说还是自己太菜了额,有不对的地方,请指教啊,我是一枚代码小白