html5-心跳效果
(1) 基础布局(架子)
<div class="heart"> <div class="left"></div> <div class="middle"></div> <div class="right"></div> //以上三个小div作用是结合css样式 布局成一个爱心的样子 <p>I Love You</p> </div>
(2)css基础样式
* {
margin: 0;
padding: 0;
}
html {
background: -webkit-radial-gradient(center, #153170, #000);
}
设置的背景: 
(3) 爱心的组成样式
.heart {
position: relative;
300px;
height: 300px;
margin: 200px auto;
transform: rotate(45deg);
animation: move 2s infinite alternate;
}
.heart div {
position: absolute;
200px;
height: 200px;
background: red;
}
.heart .middle {
right: 0;
bottom: 0;
200px;
height: 200px;
}
.heart .left {
left: 0;
bottom: 0;
border-radius: 50%;
}
.heart .right {
top: 0;
right: 0;
border-radius: 50%;
}
.heart p {
200px;
height: 30px;
font: bold 25px/30px "";
text-align: center;
color: #fff;
}
.heart p {
position: absolute;
right: 0;
bottom: 85px;
transform: rotate(-45deg);
}
组合效果如图:
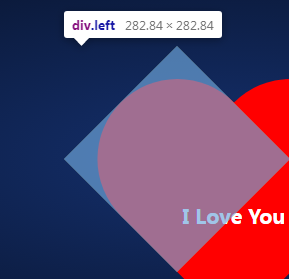
组合分解如图:div.left如图:
其他类似
(4)加个跳动的动画:
@-webkit-keyframes move {
10% {
transform: rotate(45deg) scale(1.1);
text-shadow: 0 0 5px #fff;
}
20% {
transform: rotate(45deg) scale(1.2);
text-shadow: 0 0 5px #fff;
}
30% {
transform: rotate(45deg) scale(1.3);
text-shadow: 0 0 5px #fff;
}
40% {
transform: rotate(45deg) scale(1.2);
text-shadow: 0 0 5px #fff;
}
50% {
transform: rotate(45deg) scale(1.3);
text-shadow: 0 0 5px #fff;
}
60% {
transform: rotate(45deg) scale(1.2);
text-shadow: 0 0 5px #fff;
}
70% {
transform: rotate(45deg) scale(1.3);
text-shadow: 0 0 5px #fff;
}
80% {
transform: rotate(45deg) scale(1.2);
text-shadow: 0 0 10px #fff;
}
90% {
transform: rotate(45deg) scale(1.1);
text-shadow: 0 0 5px #fff;
}
(5)组合效果就出来啦;