代码1:
<!DOCTYPE html> <html> <head> <title></title> <style> .rect-wrap { position: relative; perspective: 2000px; } .container { width: 400px; height: 400px; transform-style: preserve-3d; transform-origin: 50% 50% 100px; /* //设置3d空间的原点在平面中心再向Z轴移动200px的位置 */ /* left: 50%; margin-left: -200px; */ top: 100px; } .slide { width: 200px; height: 200px; position: absolute; background: #000; line-height: 200px; text-align: center; color: #fff; font-size: 30px; font-weight: bold; } .top { left: 100px; top: -100px; transform: rotateX(-90deg); transform-origin: bottom; /*background: red;*/ background: url(./a.jfif); background-size: cover; } .bottom { left: 100px; bottom: -100px; transform: rotateX(90deg); transform-origin: top; /*background: grey;*/ background: url(./b.jfif); background-size: cover; } .left { left: -100px; bottom: 100px; transform: rotateY(90deg); transform-origin: right; /*background: green;*/ background: url(./c.jfif); background-size: cover; } .right { left: 300px; bottom: 100px; transform: rotateY(-90deg); transform-origin: left; /*background: yellow;*/ background: url(./d.jfif); background-size: cover; } .front { left: 100px; top: 100px; transform: translateZ(200px); /*background: black;*/ background: url(./e.jfif); background-size: cover; } .back { left: 100px; top: 100px; transform: translateZ(0); ; /*background: blue;*/ background: url(./f.jfif); background-size: cover; } @keyframes rotate-frame { 0% { transform: rotateX(0deg) rotateY(0deg); } 10% { transform: rotateX(0deg) rotateY(180deg); } 20% { transform: rotateX(-180deg) rotateY(180deg); } 30% { transform: rotateX(-360deg) rotateY(180deg); } 40% { transform: rotateX(-360deg) rotateY(360deg); } 50% { transform: rotateX(-180deg) rotateY(360deg); } 60% { transform: rotateX(90deg) rotateY(180deg); } 70% { transform: rotateX(0) rotateY(180deg); } 80% { transform: rotateX(90deg) rotateY(90deg); } 90% { transform: rotateX(90deg) rotateY(0); } 100% { transform: rotateX(0) rotateY(0); } } .container { animation: rotate-frame 30s linear infinite; } </style> </head> <body class="body"> <div class="rect-wrap"> <!-- //舞台元素,设置perspective,让其子元素获得透视效果。 --> <div class="container"> <!-- //容器,设置transform-style: preserve-3d,让其子元素在3D空间呈现 --> <div class="top slide"></div> <!-- //立方体的六个面 --> <div class="bottom slide"></div> <div class="left slide"></div> <div class="right slide"></div> <div class="front slide"></div> <div class="back slide"></div> </div> </div> </body> </html>
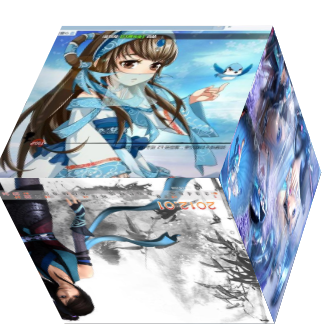
效果:

---
代码2:
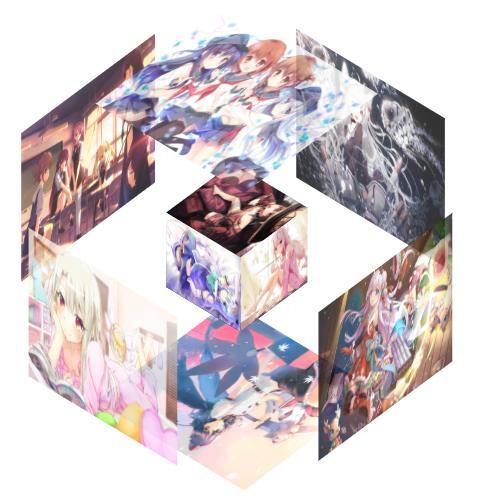
<style> /*最外层容器样式*/ .wrap { width: 100px; height: 100px; margin: 150px; position: relative; } /*包裹所有容器样式*/ .cube { width: 50px; height: 50px; margin: 0 auto; transform-style: preserve-3d; transform: rotateX(-30deg) rotateY(-80deg); animation: rotate linear 20s infinite; } @-webkit-keyframes rotate { from { transform: rotateX(0deg) rotateY(0deg); } to { transform: rotateX(360deg) rotateY(360deg); } } .cube div { position: absolute; width: 200px; height: 200px; opacity: 0.8; transition: all .4s; } /*定义所有图片样式*/ .pic { width: 200px; height: 200px; } .cube .out_front { transform: rotateY(0deg) translateZ(100px); } .cube .out_back { transform: translateZ(-100px) rotateY(180deg); } .cube .out_left { transform: rotateY(-90deg) translateZ(100px); } .cube .out_right { transform: rotateY(90deg) translateZ(100px); } .cube .out_top { transform: rotateX(90deg) translateZ(100px); } .cube .out_bottom { transform: rotateX(-90deg) translateZ(100px); } /*定义小正方体样式*/ .cube span { display: block; width: 100px; height: 100px; position: absolute; top: 50px; left: 50px; } .cube .in_pic { width: 100px; height: 100px; } .cube .in_front { transform: rotateY(0deg) translateZ(50px); } .cube .in_back { transform: translateZ(-50px) rotateY(180deg); } .cube .in_left { transform: rotateY(-90deg) translateZ(50px); } .cube .in_right { transform: rotateY(90deg) translateZ(50px); } .cube .in_top { transform: rotateX(90deg) translateZ(50px); } .cube .in_bottom { transform: rotateX(-90deg) translateZ(50px); } /*鼠标移入后样式*/ .cube:hover .out_front { transform: rotateY(0deg) translateZ(200px); } .cube:hover .out_back { transform: translateZ(-200px) rotateY(180deg); } .cube:hover .out_left { transform: rotateY(-90deg) translateZ(200px); } .cube:hover .out_right { transform: rotateY(90deg) translateZ(200px); } .cube:hover .out_top { transform: rotateX(90deg) translateZ(200px); } .cube:hover .out_bottom { transform: rotateX(-90deg) translateZ(200px); } </style> <!-- 外层最大容器 --> <div class="wrap"> <!--包裹所有元素的容器--> <div class="cube"> <!--前面图片 --> <div class="out_front"> <img src="https://i.loli.net/2018/05/03/5aeb0eef73838.jpg" class="pic"> </div> <!--后面图片 --> <div class="out_back"> <img src="https://i.loli.net/2018/05/03/5aeb0f2fb9a83.jpg" class="pic"> </div> <!--左面图片 --> <div class="out_left"> <img src="https://i.loli.net/2018/05/03/5aeb0f55411f0.jpg" class="pic"> </div> <!--右面图片 --> <div class="out_right"> <img src="https://i.loli.net/2018/05/03/5aeb0f79a1124.jpg" class="pic"> </div> <!--上面图片 --> <div class="out_top"> <img src="https://i.loli.net/2018/05/03/5aeb0f98a8b66.jpg" class="pic"> </div> <!--下面图片 --> <div class="out_bottom"> <img src="https://i.loli.net/2018/05/03/5aeb0fdd51b7e.jpg" class="pic"> </div> <!--小正方体 --> <span class="in_front"> <img src="https://i.loli.net/2018/05/03/5aeb100223dd0.jpg" class="in_pic"> </span> <span class="in_back"> <img src="https://i.loli.net/2018/05/03/5aeb101c2c24b.jpg" class="in_pic"> </span> <span class="in_left"> <img src="https://i.loli.net/2018/05/03/5aeb1038127b5.jpg" class="in_pic"> </span> <span class="in_right"> <img src="https://i.loli.net/2018/05/03/5aeb0dce1ca55.jpg" class="in_pic"> </span> <span class="in_top"> <img src="https://i.loli.net/2018/05/03/5aeb1057bb167.jpg" class="in_pic"> </span> <span class="in_bottom"> <img src="https://i.loli.net/2018/05/03/5aeb107514579.jpg" class="in_pic"> </span> </div> </div>

---