1、步骤
1)运行npm init -y 快速初始化项目
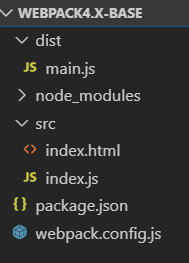
2)在项目根目录创建src源代码目录和dist产品目录,目录结构
webpack4.x-base |dist |src |index.html |index.js
3)安装webpack:
cnpm i webpack webpack-cli -D
4)在项目根目录下创建webpack.config.js, 由于webpack4.x约定大于配置,默认入口就是src/index.js,出口dist/main.js
module.exports = { mode: 'development' // development production };
2、项目结构

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>主页</title> <script src="../dist/main.js"></script> </head> <body> </body> </html>