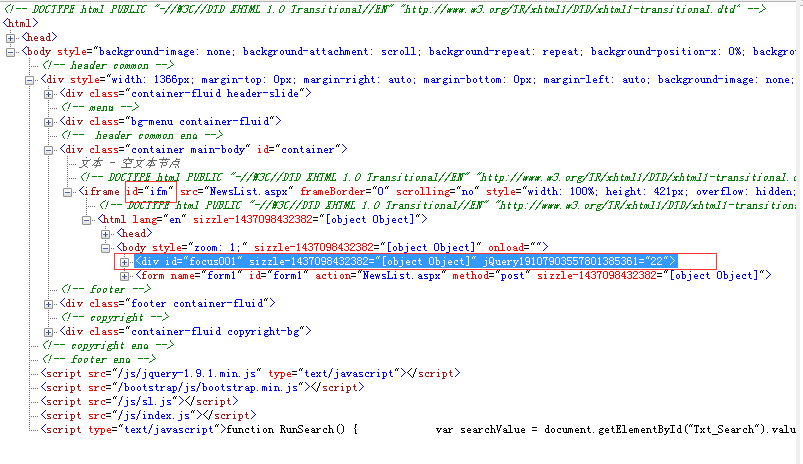
结构直接看图比较直接

这里window.frames获取的是iframe的数组 要记得给iframe加个ID才行
后面的记录会详细讲解
在父窗口获取页面内的iframe 里面的元素
window.frames['ifm'].contentWindow.document.getElementById('focus001').style.display="none";
获取iframe内的元素 jquery
$(window.frames["frame_list"].document).find("a").eq(i).attr('target','_top')
iframe一定要在onload加载后执行
window.onload=function(){
addTargetTop()
}
//获取iframe里的a标签都设置target=_top
function addTargetTop() {
var num = $(window.frames["frame_list"].document).find("a").length;
for(var i=0;i<num;i++){
$(window.frames["frame_list"].document).find("a").eq(i).attr('target','_top')
}
}