注册页面比较常用 中间一块一直居中 把窗口改下后依然居中
HTML 结构
<div class="bg">
//最外层主要就是做个背景
<div class="position_div">
//这里主要就是决定垂直居中的关键 这是整个一大整行 主要实现属性 position:absolude;top:50%; margin-top:-200px; margin-top值 需要估值 是否是需要的居中位置
<div class="form">
//这里做水平居中 决定属性margin:0px auto; 一般定义一个宽度
</div>
</div>
</div>
完整实例
HTML
<div class="register-bg">
<div class="register-div" >
<form action="{:U('Service/reg/index')}" method="post" class="reg-form" id="register" >
<fieldset style="border: 0px;">
<legend class="ui header">用户注册
<a href="{:U('Login/index')}" target="_self"> 已有账号登陆</a>
</legend>
<p class="field">
<label></label>
<input id="name" name="name" type="text" placeholder="用户名" class="user-name">
<span></span>
</p>
<p class="field">
<label></label>
<input id="pw" name="pw" type="password" placeholder="密码" class="user-pw">
</p>
<p class="field">
<label></label>
<input id="againpw" name="againpw" type="password" placeholder="重复密码" class="user-re-pw">
</p>
<p class="field">
<label></label>
<input id="email" name="email" type="text" placeholder="邮箱" class="user-email">
</p>
<p class="checkbox">
<input type="checkbox" name="agreement" value="1" class="user-read" id="agreement">
<label for="agreement" placeholder="用户协议选择">
我已阅读同意星耀学园
<a href="" target="_blank">《用户协议》</a>
</label>
</p>
<p class="field">
<button type="submit" class="register-button ">注册</button>
</p>
</fieldset>
</form>
</div>
</div>
CSS
.register-bg{
/*这里是最外层 背景图片完全显示要100%高度*/
background: url('/images/reg_bg.jpg') ;
height: 100%;//这里显示背景图片
font-size: 14px;
}
.register-div{
/*最外层下面 控制垂直居中的关键 决定定位 */
position:absolute; //绝对定位 垂直位置决定 top margin-top
top:50%;
margin-top: -250px;//结合top 实现 垂直居中
100%; //给100%宽度 为下面的元素居中做好父元素宽
}
.register-div form {
/*水平居中 关键 margin:0px auto; 定义一个宽度*/
background: #fff;
padding: 0.8em 1.2em;
border-radius:10px;
580px;
margin: 0px auto;//水平居中实现
}
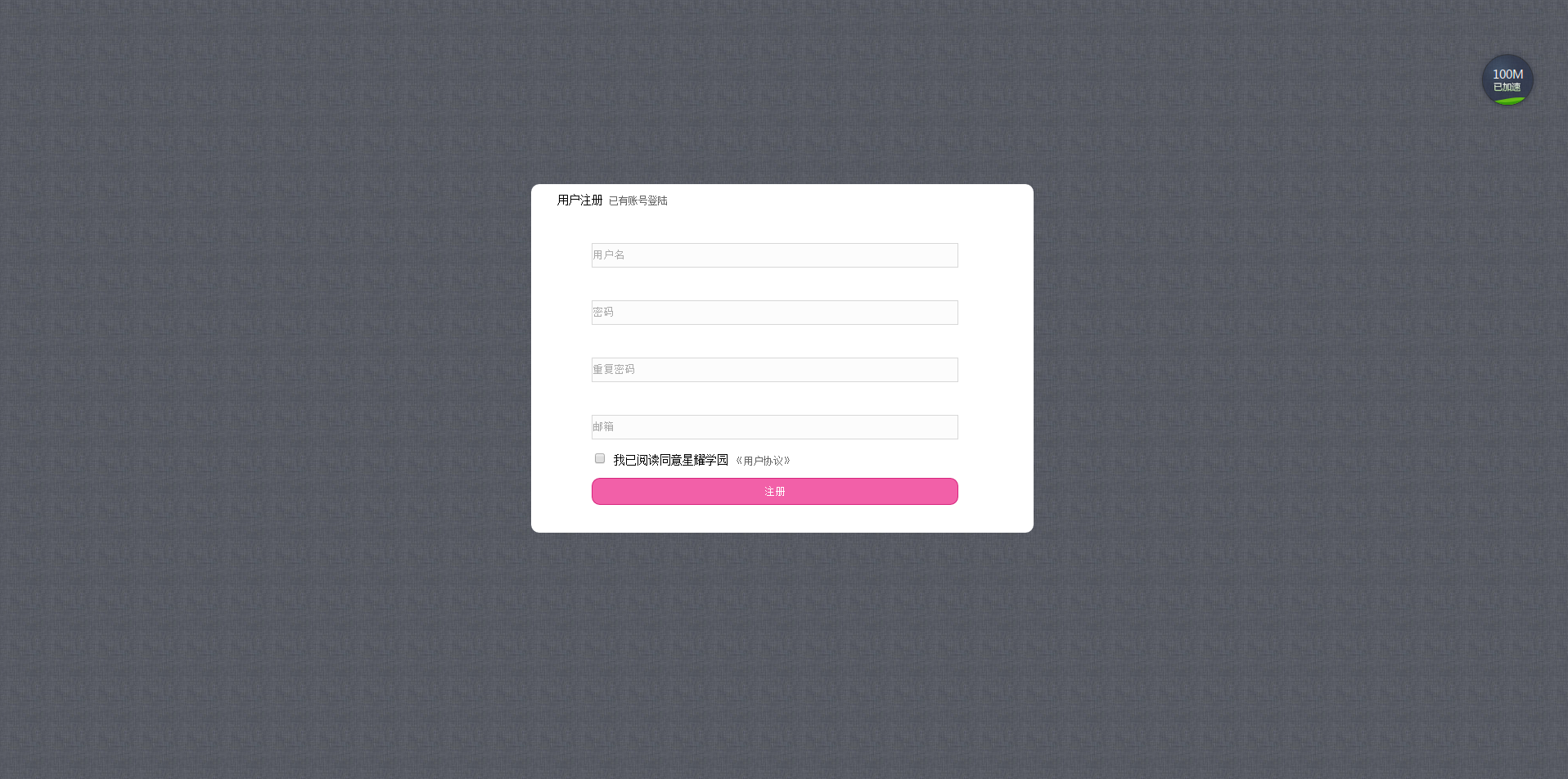
下面第一张图正常全屏的图

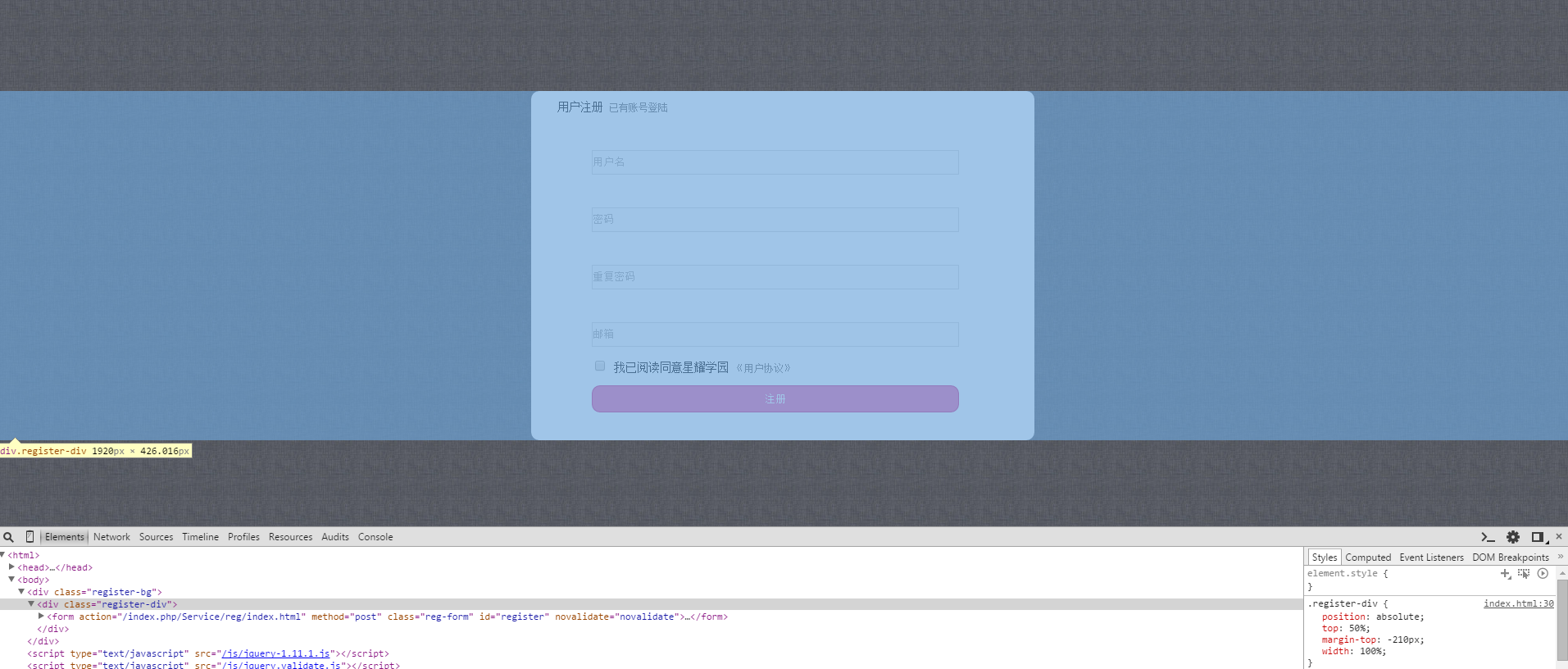
下面是改变下窗口应该还是居中