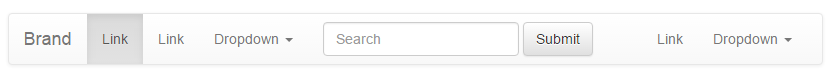
务必使用 <nav> 元素,或者,如果使用的是通用的 <div> 元素的话,务必为导航条设置 role="navigation" 属性
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>

若要把Brand换成图标,则在.navbar-header里面添加
<a class="navbar-brand" href="#">
<img alt="Brand" src="...">
</a>
若要放置表单,form要添加.navbar-form,格式问题。
注意,.navbar-form 和 .form-inline 的大部分代码都一样,内部实现使用了 mixin。 某些表单组件,例如输入框组,可能需要设置一个固定宽度,从而在导航条内有合适的展现。
基于情境的用法
就像标准的 按钮类 一样,.navbar-btn 可以被用在 <a> 和 <input> 元素上。然而,在 .navbar-nav内,.navbar-btn 和标准的按钮类都不应该被用在 <a> 元素上。
把文本包裹在 .navbar-text中时,为了有正确的行距和颜色,通常使用 <p> 标签。
<p class="navbar-text">Signed in as Mark Otto</p>
<p class="navbar-text navbar-right">Signed in as <a href="#" class="navbar-link">Mark Otto</a></p>

添加 .navbar-fixed-top 类可以让导航条固定在顶部(.navbar-fixed-bottom),还可包含一个 .container 或 .container-fluid 容器,从而让导航条居中,并在两侧添加内补(padding)
.navbar-static-top 类即可创建一个与页面等宽度的导航条,它会随着页面向下滚动而消失。
<nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> ... </div> </nav>
反色的导航条
通过添加 .navbar-inverse
路径导航
<ol class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Library</a></li> <li class="active">Data</li> </ol>