一、前言
二、主要内容
(1)实现代码
<!--缓存路由组件对象--> <keep-alive> <router-view /> </keep-alive>
(2)优点:复用路由组件对象,复用路由组件获取的后台数据
(3)举例:下面是路由组件,当我切换路由的时候每次都需要重新请求数据,当我来回的不断切换的时候,这样是非常消耗DOM的

只需要在路由组件的出口加上<keep-alive></keep-alive>组件中的数据就会被加入缓存中,
<template> <div> <shopHeader/> <div class="tab"> <div class="tab-item"> <router-link to="/shop/goods" replace>点餐</router-link> </div> <div class="tab-item"> <router-link to="/shop/ratings" replace>评价</router-link> </div> <div class="tab-item"> <router-link to="/shop/infos" replace>商家</router-link> </div> </div> <!--keep-alive复用组件缓存数据--> <keep-alive> <router-view></router-view> </keep-alive> </div> </template>
(1)代码:在src/router/index.js下用函数的方式引入路由组件
// import MSite from '../pages/MSite/MSite.vue' // import Search from '../pages/Search/Search.vue' // import Order from '../pages/Order/Order.vue' // import Profile from '../pages/Profile/Profile.vue' const MSite = () => import('../pages/MSite/MSite.vue') const Search = () => import('../pages/Search/Search.vue') const Order = () => import('../pages/Order/Order.vue') const Profile = () => import('../pages/Profile/Profile.vue')
(2)优点:在加载对应组件的时候才加载当前组件对应的js文件。
我们自己写的js在webpack中都打成了一个包,我们是多路由的代码。路由在需要,点击选择的时候才会创建路由。我们希望在需要的时候 才加载对应组件的js。
开发环境: app.js打包了所有的:第三方的+自己写的
生产环境: 打成好几个包,但是我们写的仍然在一个.js文件中
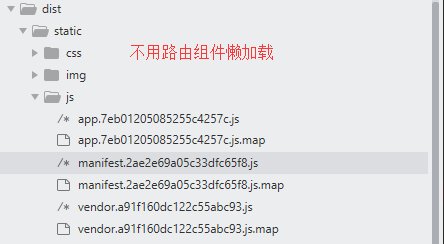
(3)举例:下面是不用路由组件懒加载和使用路由组件懒加载打包的js文件
不用路由组件懒加载:生产环境

使用路由组件懒加载:

(4)测试:首页的时候network中加载0.js,切换的时候再加载其他对应的js
(1)官网:https://github.com/hilongjw/vue-lazyload
(2)下载包:
npm install --save vue-loader
(3)使用
import VueLazyload from 'vue-lazyload' import loading from './common/img/loading.gif' Vue.use(VueLazyload, { loading }) <img v-lazy="food.image">
(5)作用:对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载。这样子对于页面加载性能上会有很大的提升,也提高了用户体验。
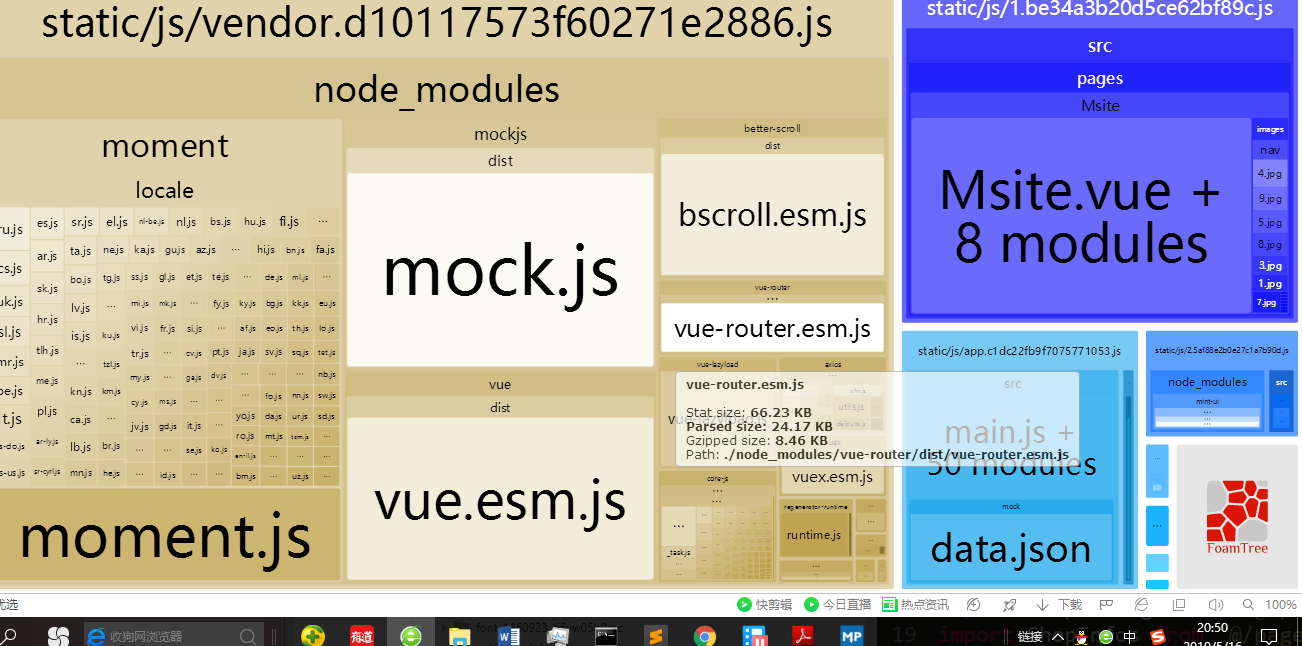
(1)vue 脚手架提供了一个用于可视化分析打包文件的包webpack-bundle-analyzer 和配置
(2)下载对应包
npm run build --report
(3)会自动开启本地服务窗口,可以看到下面moment库占用比例较大,但是我们仅仅是用来来格式化日期对象而已

(4)对日期优化
// import moment from 'moment' // import {format} from 'date-fns' import format from 'date-fns/format' import Vue from 'vue' Vue.filter('dateString', function (value, formatStr) { // return moment(value).format(format || 'YYYY-MM-DD HH:mm:ss') return format(value, formatStr || 'YYYY-MM-DD HH:mm:ss') })
三、总结