刚开始学习伪类和伪元素的时候,觉得好混乱呀,分不清有什么区别,用的时候也没注意对比。现在总结一下他们的区别吧。
w3c中对它们的定义分别为:
css伪类用于向某些选择器添加特殊的效果。
css伪元素用于将特殊的效果添加到某些选择器。
好吧,这定义有点模糊。
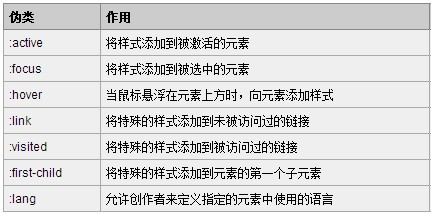
伪类:

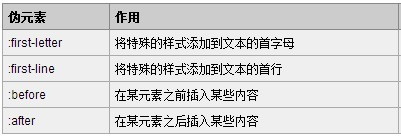
伪元素:

从作用范围上看,伪类是作用于整个元素上的,而伪元素则是作用于元素的一部分上;
例如,first-child将样式添加到第一个子元素上,first-letter将样式添加到元素的第一个字母上。
从效果上看,伪类相当于为元素添加一个样式;
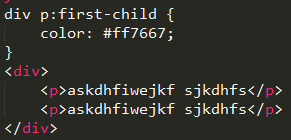
例如:


效果图:

伪元素相当于为元素添加一个新元素。
例如:


效果图:

css3中为了区分两者,规定了伪类用单冒号表示,伪元素用双冒号表示。但为了兼容问题,大部分都会使用单冒号表示。对于支持双冒号的浏览器,浏览器会为伪元素自动补上双引号的。