
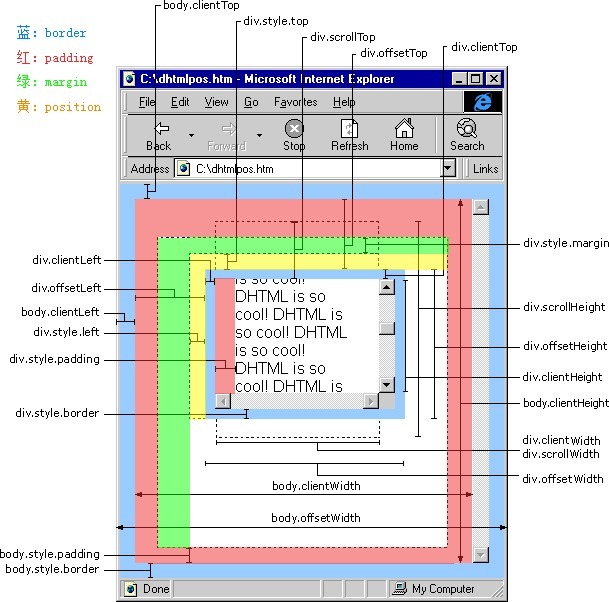
scrollHeight:获取对象可滚动的高度。
scrollWidth:获取对象可滚动的宽度。
scrollTop:获取对象最顶端与对象可见区域最顶端的距离。
scrollLeft:获取对象左边界与对象可见区域左边界的距离。
offsetHeight:获取对象在页面中的高度(height + padding + border)。
offsetWidth:获取对象在页面中的宽度(width + padding + border)。
offsetTop:获取对象最顶端相对于页面最顶端的距离(以border为边界)。
offsetLeft:获取对象左边界相对于页面左边界的距离(以border为边界)。
clientHeight:获取对象在页面中的高度(width + padding)。
clientWidth:获取对象在页面中的宽度(width + padding)。
clientTop:获取对象最顶端相对于页面最顶端的距离(以padding为边界)。
clientLeft:获取对象左边界相对于页面左边界的距离(以padding为边界)。
event.clientX:获取当前事件触发时鼠标指针相对于窗口的水平坐标。
event.clientY:获取当前事件触发时鼠标指针相对于窗口的垂直坐标。
event.offsetX:获取当前事件触发时鼠标指针相对于容器的水平坐标。
event.offsetY:获取当前事件触发时鼠标指针相对于容器的垂直坐标。
event.screenX:获取当前事件触发时鼠标指针相对于显示屏的水平坐标。
event.screenY:获取当前事件触发时鼠标指针相对于显示屏的垂直坐标。