开发过程中高频复用组件都会注册为全局;
最普通的全局就把组件一个个引入到 main.js 中,但是这样做会让 main.js 变得非常杂乱
所以我们会到 install 的两种方式来实现全局注册(注意组件命名)
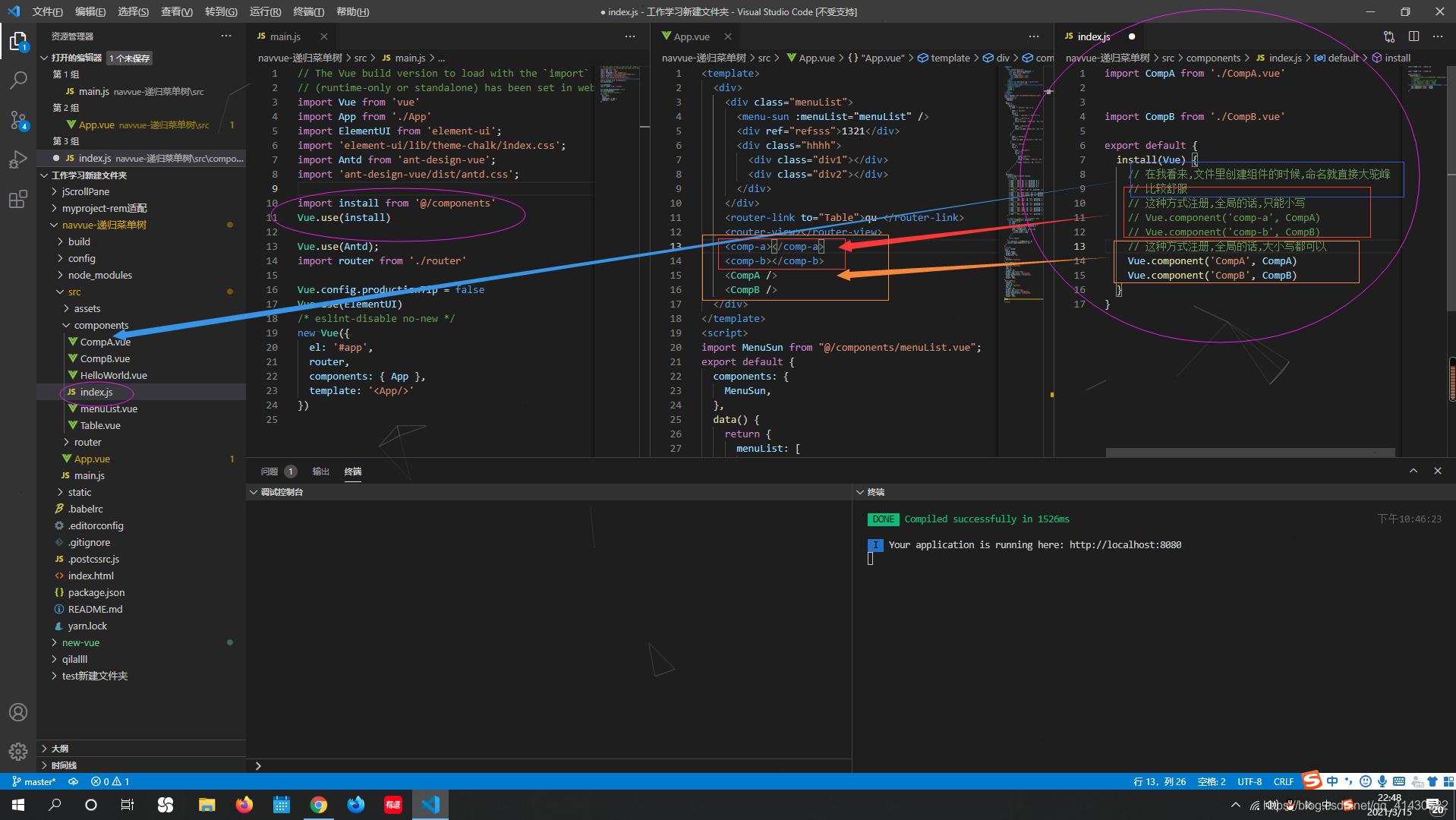
1、install的方式,就是直接导出一个install,然后main.js里引入

2、第一种的唯一区别是用了forEach.......... 顺带一提,定义组建的时候写name是个好习惯,如图我循环的时候,不用自己再取每个组件的名字了,直接取组件里的name就好了
然后创建组件的时候,我还是觉得直接大驼峰命名法舒服,然后属性和方法用小驼峰
