一:基础
如果搭建的是脚手架vue-cli4,搭建项目的过程中会提醒你配置vuex,并且也会自动在main.js中引入,不需要自己手动引入
生成之后的目录

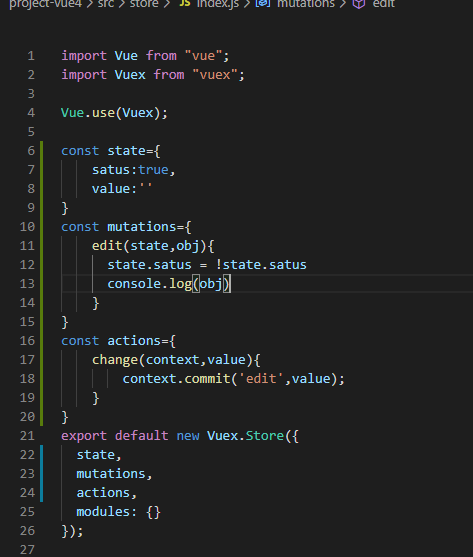
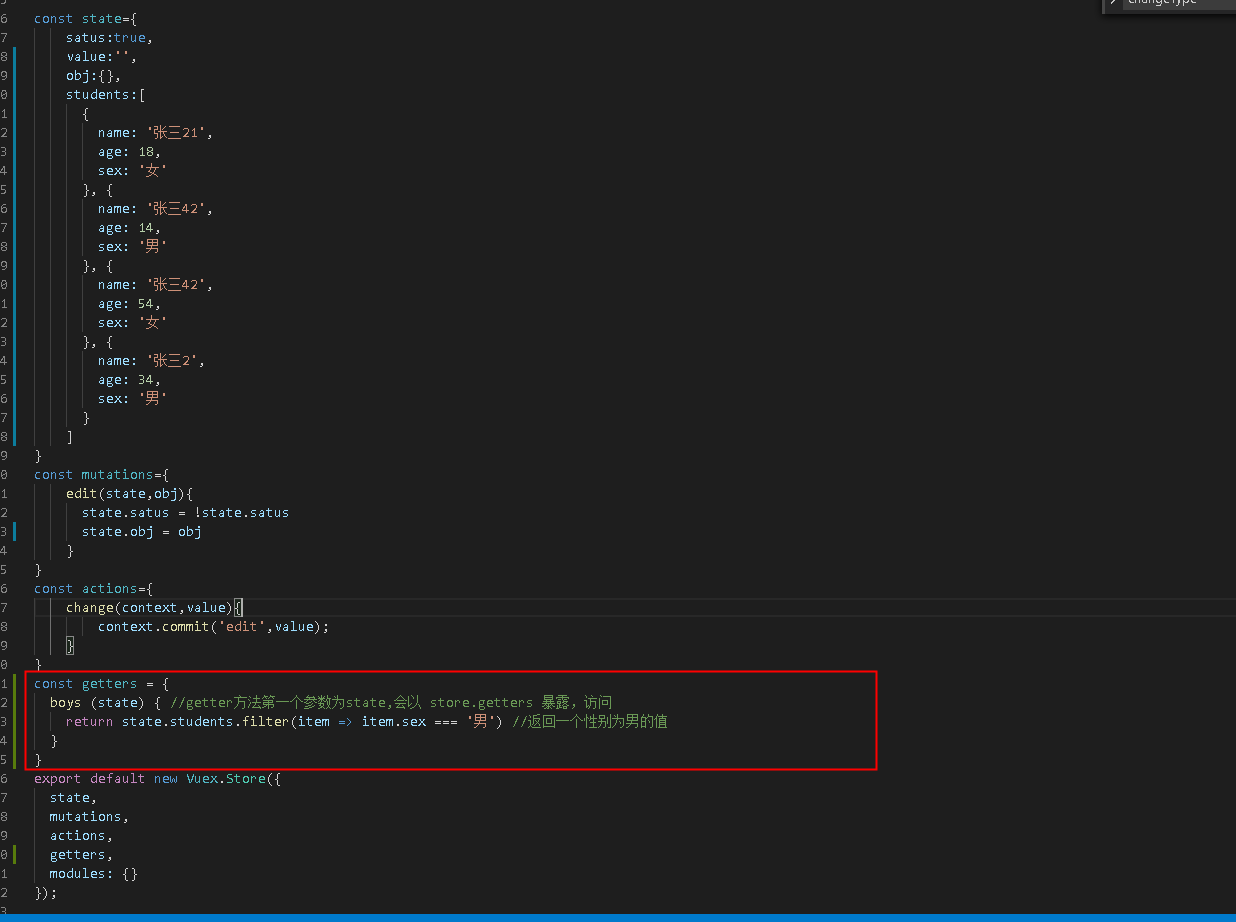
index.js为一个总入口,文件里我定义了state、mutations和actions

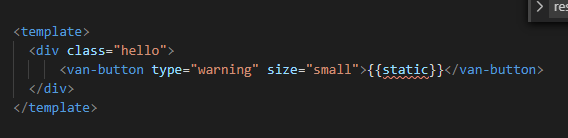
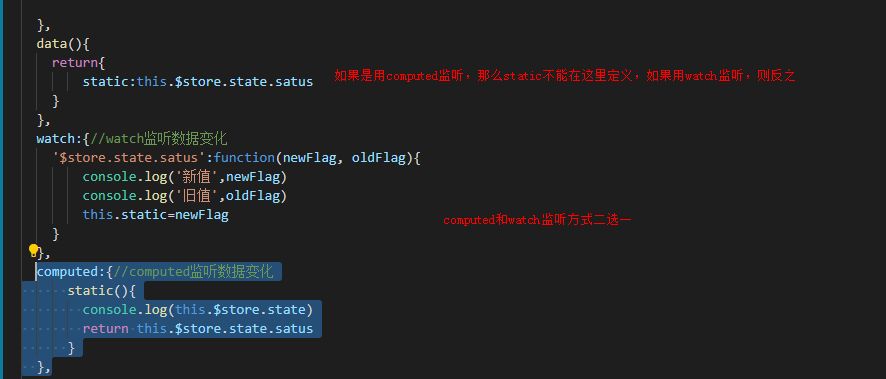
组件中使用。

备注(监听数据变化的时候,不要滥用ES6箭头函数,不然指针错误)

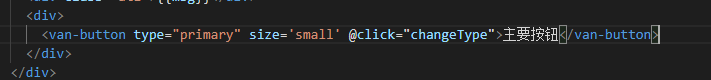
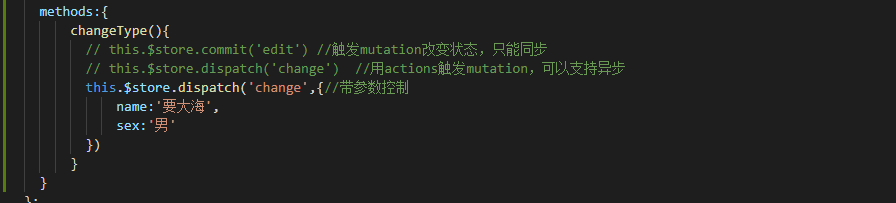
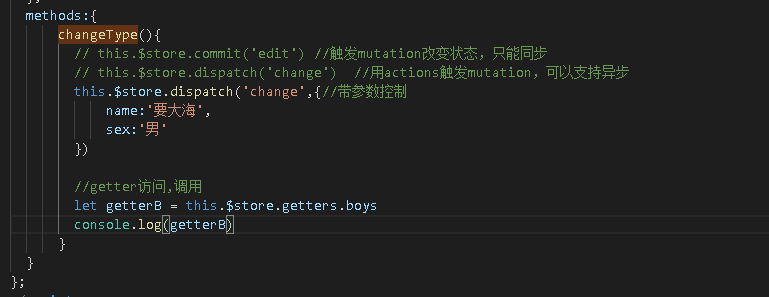
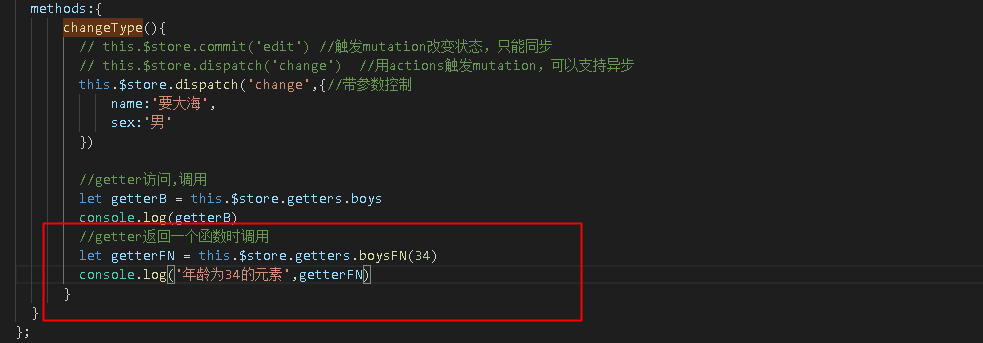
页面中调用触发


getters 的用法:
getter相当于一个计算属性,可以对state里的数据做一些逻辑计算、数据筛选,它的返回值会根据它的依赖缓存起来,只有当它的依赖值发生改变的时候才会从新计算
① 通过属性访问

访问调用:

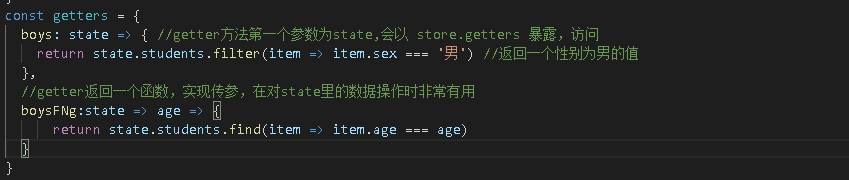
② 通过方法访问(注意:通过方法访问,不会缓存结果)

调用

二、辅助函数
vuex提供了辅助函数处理庞大的vuex数据,mapState,mapGetters,mapMutations,mapActions,实际就是把state、getters、mutations、actions整合成一个数组,一次性返回
注意:mapState,mapGetters返回的是属性,所以混入到 computed 中,mapMutations,mapActions返回的是方法,只能混入到methods中
1、mapState 和 mapGetter
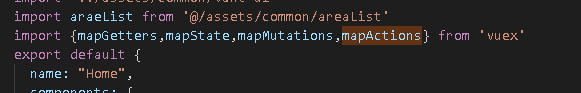
页面引入

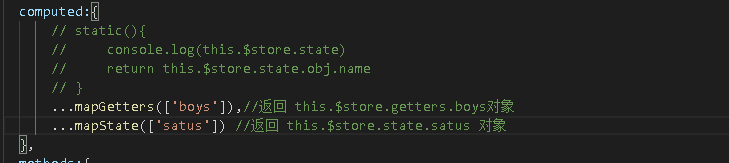
放在compted中

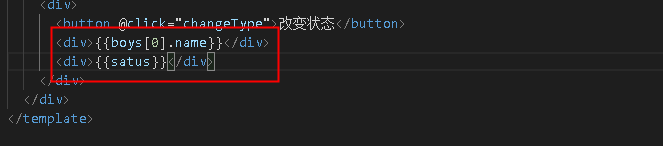
页面展示

mapAction、mapMutation正在研究中,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,