一、尽量减少HTTP请求
1、css sprit 雪碧是减少http请求的有效办法,如果每一张图片都请求一次,增加服务器压力。而sprit把图片合成到一张背景图里,一次请求就可以得到背景图里所有图片,如何按照位置排列即可,大大减少小了请求次数。
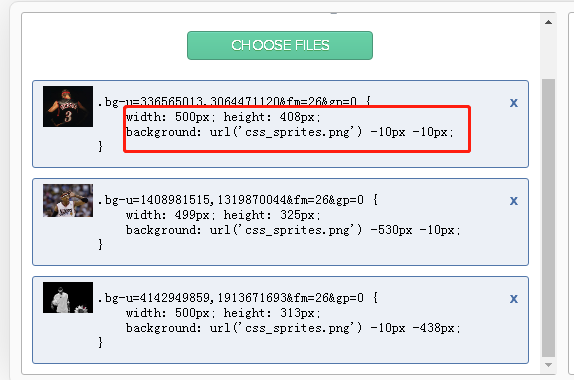
sprit合并工具 CSS Sprite Generator(很好用,能产生样式,在位置排列的时候很方便)

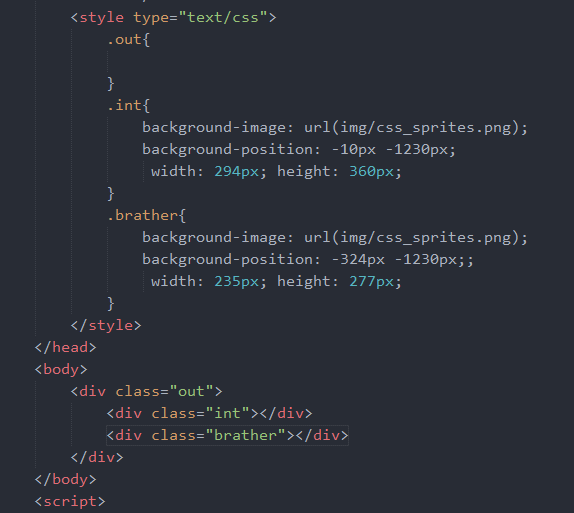
代码就这么写

2、使用外部JS和CSS文件
在用户不带缓存访问页面的时候,内联所有的js和css的效率更快,原因是外置js和css带来额外的http请求开销,1个http请求相对于3个http请求要更快一些。
其实,使用外部JS和CSS文件会产生更快的访问速度,这是由于外部JS和CSS文件能被浏览器缓存,当下次再请求相同的JS和CSS时,浏览器将不会再发出HTTP请求,而是使用缓存的JS和CSS文件,减少了HTTP请求数
二、JS部分
1、懒加载、预加载
2、函数防抖:第一次执行函数后,N秒内不再重复操作此函数方可执行下一次,防止短时间内频繁操作导致页面卡顿。(如:频繁按电梯按钮,电梯就不会关门,当你松开按钮之后2分钟之内不再按,电梯等待2分钟之后就关门运行)
函数节流:连续频繁操作函数时限制在N秒内才执行一次。(如:频繁按电梯按钮,但是2分钟之内电梯都会运行一次)
3、ajax 缓存
三、浏览器渲染
1、css放头部,JS脚本放底部
2、尽量少用iframe,iframe加载时间长,会导致阻塞
四、首屏加载优化
1、遵循浏览器渲染规则,css文件放头部,JS文件放脚部,这样页面就会先呈现基本的页面机构,不会导致白屏。
2、css sprit雪碧图,减少首屏http请求。
3、首屏加载少用iframe,减少浏览器相应时间。