1.$().each 在dom处理上面用的较多。如果页面有多个input标签类型为text,对于这时用$().each来处理多个text,例如:
$("input[type=’text’]").each(function(i){ //i代表下标 console.log($(this)) //输出当前操作的dom }
2.$.each()来循环遍历一个数组,或者对象.例如:
$(function () { $.each([52, 97], function(index, value) { alert(index + ': ' + value); }); })
enter键一键触发事件操作,操作可以包括很多,搜索、登录、关闭,,,,,,,,enter键的键值为13
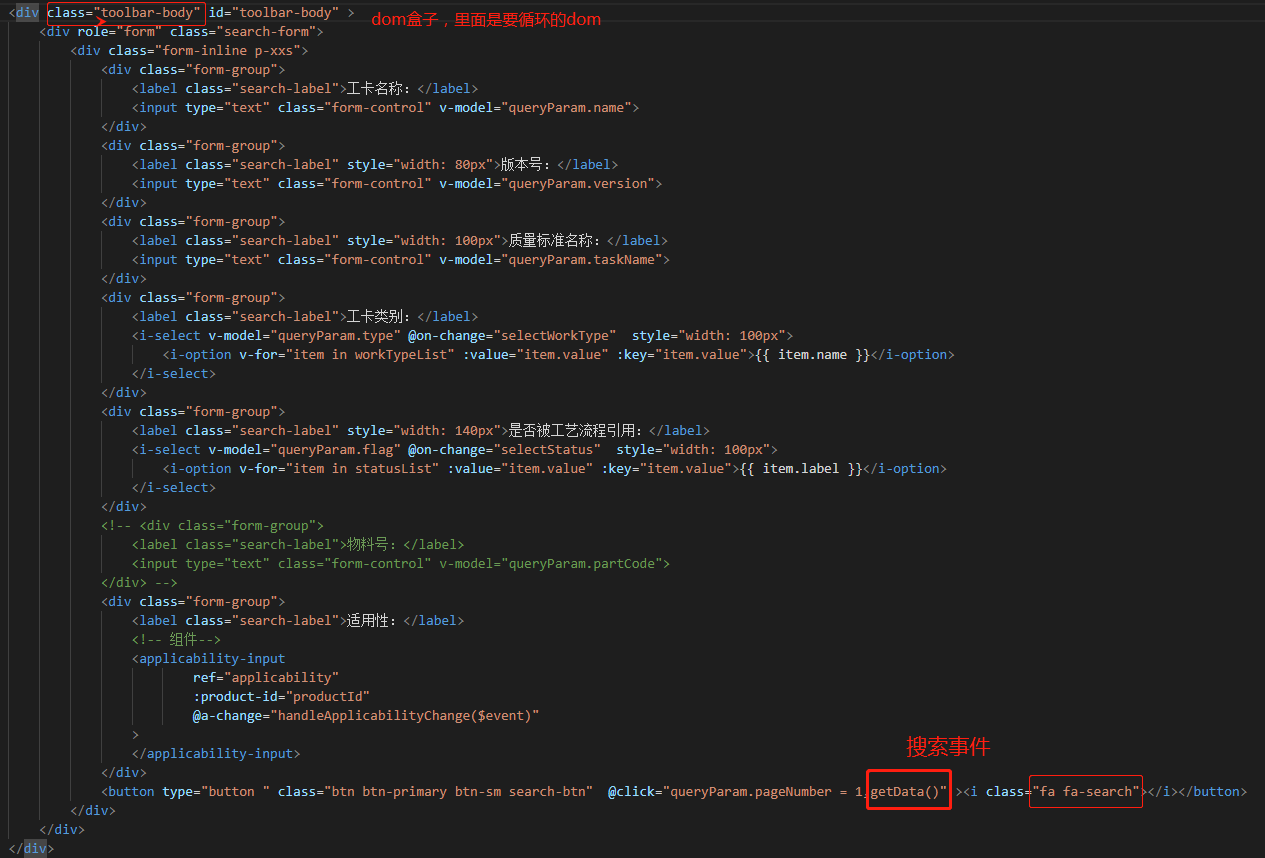
现在做一个一键搜索(本人真实项目)

JS(提取了一个公用方法)
//搜索区域-查询条件 回车后调用查询方法 $(function(){ $(".toolbar-body").each(function(){ var $tbThis = $(this); $tbThis.find('input[type="text"]').keydown(function(event){ if(event.keyCode == 13){ $tbThis.find('.fa-search').parent().click(); return false; } }); }); if(!showNavPath){ $(".path-navigation").hide(); } });