1、现在基本的趋势就是前后分离,前后分离就意味着当后台接口还没完成之前,前端是没有接口可以拿来调用的
,那么mock虚拟数据就很好的解决了这一问题,前端可以直接模拟真实的数据AJAX请求!
运用 步骤:
1、在项目中安装mockjs、axios
npm install --save axios mockjs
2、在项目src下面建一个mock.js文件

3、在mock.js中写入随机数规则,以及引入mock
const Mock = require('mockjs') // 获取mock对象 const Random = Mock.Random // 获取random对象,随机生成各种数据,具体请翻阅文档 const domain = 'http://mockjs.com/api' // 定义默认域名,随便写 const code = 200 // 返回的状态码 // 随机生成文章数据 const postData = req => { console.log(req) // 请求体,用于获取参数 let posts = [] // 用于存放文章数据的数组 for (let i = 0; i < 10; i++) { let post = { title: Random.csentence(10, 25), // 随机生成长度为10-25的标题 // icon: Random.dataImage('250x250', '文章icon'), // 随机生成大小为250x250的图片链接 author: Random.cname(), // 随机生成名字 date: Random.date() + ' ' + Random.time() // 随机生成年月日 + 时间 } posts.push(post) } // 返回状态码和文章数据posts return { code, posts } } // 定义请求链接,类型,还有返回数据 Mock.mock(`${domain}/posts`, 'get', postData);
4、在入口文件main.js中引入mock.js 和 axios
// mock模拟数据========= import './mock.js' //引入mock import axios from 'axios' Vue.prototype.$ajax = axios //如果不这么写会报错 axios.defaults.baseURL = 'http://mockjs.com/api' // 设置默认请求的url
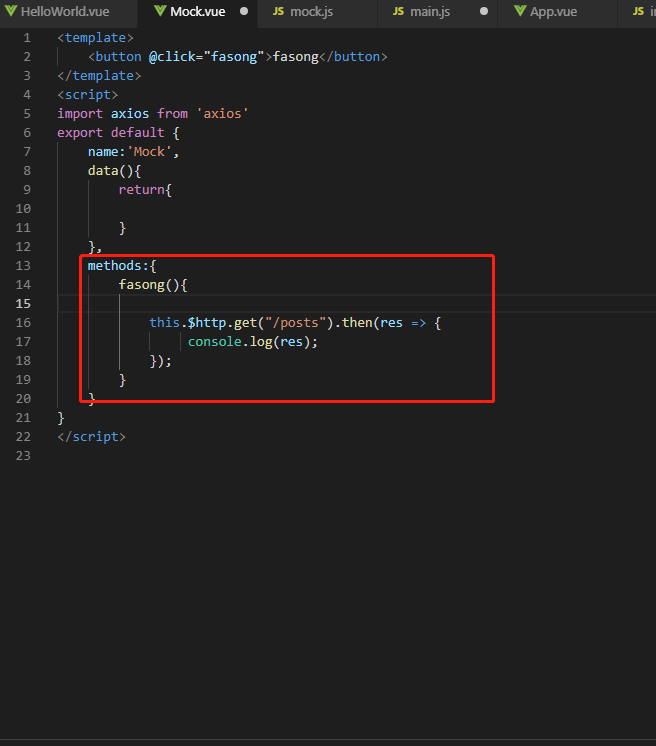
5、在运用的页面也要引入axios
import axios from 'axios'

坑就在这里!!!!费了我一个下午!!!一直报这个错误!!!

研究了半天终于有效
在最后调用的地方改一下
this.$axios.get('/api/data').then((res)=>{ console.log(res); })
改成
axios.get("/posts").then(res => { console.log(res.request.responseText); });
OK!!完美

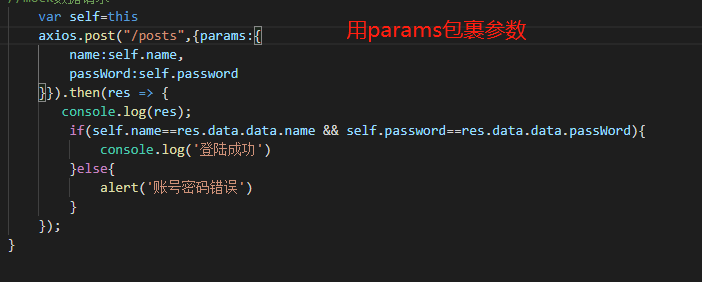
mock 传参
mock要传参的话就需要把GET请求改为post