一、原型
先从构造函数开始吧!
构造函数是什么?构造函数与其他函数唯一的区别在于调用方式不同。任何函数只要通过new来调用就可以作为构造函数,它是用来创建特定类型的对象。
下面定义一个构造函数 Female:
function Female(name){ this.name = name; this.sex = 'female'; }
通过new命令来生成一个person实例:
var person1 = new Female("Summer")
这里,构造函数Female就是实例对象person1的原型!!!Female里的this关键字就指的是person1这个对象!
结论:原型对象(Person.prototype)是 构造函数(Person)的一个实例。
new出来的person1对象此时已经和Female再无联系了!也就是说每一个new出来的实例都有自己的属性和方法的副本,
是独立的的!修改其中一个不会影响另一个
var person1 = new Female("Summer"); var person2 = new Female("Lily"); person2.sex = 'male'; console.log(person1.sex) // female console.log(person2.sex) // male
但是,我们希望构造函数中的sex属性是一个共有属性,那么此时用这样的方法,每个实例中都有一个相同的sex属性,会造成资源极大的浪费!
那么原型对象就即将登场了!Brendan Eich决定给每一个构造函数都设置一个prototype属性,这个属性就指向原型对象。
其实原型对象就只是个普通对象,里面存放着所有实例对象需要共享的属性和方法!所以,我们把需要共享的放到原型对象里,把那些不需要共享的属性和方法存在在构造函数里!
那么上面的代码可改写如下:
function Person(name,age){ this.name = name; } Person.prototype.sex = 'female'; var person1 = new Person("Summer"); var person2 = new Person("Lily"); console.log(person1.sex) // female console.log(person2.sex) // female Person.prototype.sex = 'male'; console.log(person1.sex) // male console.log(person2.sex) // male
可以看出,修改prototype属性会影响它的所有实例的sex的值!!
实例一旦创建出来就会自动引用prototype对象的属性和方法!所以实例对象的属性和方法一般分为两种:一种是自身的,一种是引用自prototype的。
具体实现是这样的:
每当代码读取某个对象的某个属性的时候,都会执行一次搜索。首先从对象实例本身开始,如果在实例中找到了该属性,则返回该属性的值,
如果没有找到,则顺着原型链指针向上,到原型对象中去找,如果如果找到就返回该属性值。
这里要提一点,如果为对象实例添加了一个属性与原型中同名,则该属性会屏蔽掉原型中的同名属性,不会去修改它!
使用delete可以删除实例中的属性提到delete那要插一句~delete只能删除对象下的属性,不能删除变量和参数!
什么是原型链:只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被称为原型链
所有的实例有一个内部指针,指向它的原型对象,并且可以访问原型对象上的所有属性和方法。
先看JS通过原型链实现继承的方法,实现 Dog 继承 Animal 的所有属性和方法。
复制代码 //定义一个 Animal 构造函数,作为 Dog 的父类 function Animal () { this.superType = 'wangcai'; } Animal.prototype.speak = 'wangwang' function Dog () { this.name ='zhuzhu'; } //给Dog对象添加一个_ proto_,指向一个 Animal 实例 Dog.prototype = new Animal();
//再创建一个实例 Pig
var Pig = new Dog() //Pig继承了Dog 和Animal的属性
console.log(Pig.speak) //wangwang
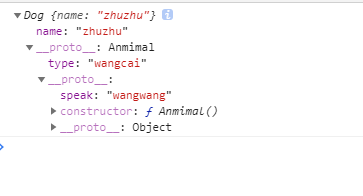
整个 Pig 对象是这样的