弧形菜单2(动画渐入+Kotlin开发)
前言:基于AndroidStudio的采用Kotlin语言开发的动画渐入的弧形菜单......
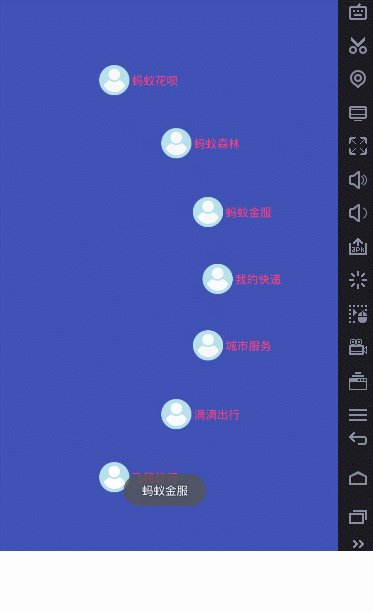
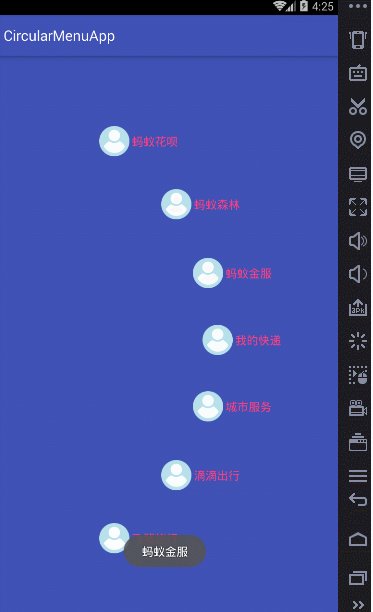
效果:

开发环境:AndroidStudio2.2.1+gradle-2.14.1
涉及知识:1.自定义控件,2.事件分发等
部分代码:
Activity:
class HomepageActivity : AppCompatActivity() { private var homePageMenuLayout: HomePageMenuLayout? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.homepage_layout) initLayout() } private fun initLayout() { homePageMenuLayout = findViewById(R.id.homepage_layout) as HomePageMenuLayout //加载菜单列表 homePageMenuLayout!!.setMenuItemIconsAndTexts(Constants.MENUALL) //才点动画初始 SwitchAnimationUtil().startAnimation(homePageMenuLayout!!, SwitchAnimationUtil.AnimationType.ROTATE) //事件监听 homePageMenuLayout!!.setOnMenuItemClickListener(object : HomePageMenuLayout.OnMenuItemClickListener { override fun itemClick(view: View, pos: Int) { Toast.makeText(this@HomepageActivity, Constants.MENUALL[pos], Toast.LENGTH_SHORT).show() } }) } }
动画类:
/** * 菜单动画加载类 */ class SwitchAnimationUtil { private var mOrderIndex = 0 private val mDelay = 80 private val mDuration = 500 fun startAnimation(root: View, type: AnimationType) { bindAnimation(root, 0, type) } private fun bindAnimation(view: View, depth: Int, type: AnimationType) { if (view is ViewGroup) { val group = view for (i in 0..group.childCount - 1) { bindAnimation(group.getChildAt(i), depth + 1, type) } } else { runAnimation(view, (mDelay * mOrderIndex).toLong(), type) mOrderIndex++ } } private fun runAnimation(view: View, delay: Long, type: AnimationType) { when (type) { SwitchAnimationUtil.AnimationType.ROTATE -> runRotateAnimation(view, delay) SwitchAnimationUtil.AnimationType.ALPHA -> runAlphaAnimation(view, delay) else -> { } } } private fun runAlphaAnimation(view: View, delay: Long) { view.alpha = 0f val objectAnimator = ObjectAnimator.ofFloat(view, "alpha", 0f, 1f) objectAnimator.startDelay = delay objectAnimator.duration = mDuration.toLong() objectAnimator.interpolator = LinearInterpolator() objectAnimator.start() } private fun runRotateAnimation(view: View, delay: Long) { view.alpha = 0f val set = AnimatorSet() val objectAnimator = ObjectAnimator.ofFloat(view, "rotation", 0f, 0f) val objectAnimator2 = ObjectAnimator.ofFloat(view, "scaleX", 0f, 1f) val objectAnimator3 = ObjectAnimator.ofFloat(view, "scaleY", 0f, 1f) val objectAnimator4 = ObjectAnimator.ofFloat(view, "alpha", 0f, 1f) objectAnimator2.interpolator = AccelerateInterpolator(1.0f) objectAnimator3.interpolator = AccelerateInterpolator(1.0f) set.duration = mDuration.toLong() set.playTogether(objectAnimator, objectAnimator2, objectAnimator3, objectAnimator4) set.startDelay = delay set.start() } enum class AnimationType { ALPHA, ROTATE } }