最近一段时间一直在迷恋vs code,使用了一段时间,发现它即精简又快速,安装插件又快又稳定而且插件说明也很详细,是一款继sublime后少得的良心前端编辑器,配合上一些插件可以补全一些不足以更趋向于完美。
View In Browser 在浏览器中查看,也不知是为啥考虑vs code刚刚接触的时候就没有用浏览打开的功能,所以习惯直接从编辑器打开浏览器,这个插件必备喽

Auto Close tag 自动闭合标签,输入开始标签自动补上结束标签,自带emmet功能,些功能很少会用到,但是也偶尔会用到

Auto Rename Tag 自动更改标签名,当修改标签的前一个名,闭合标签会自动修改,webstrom自带有此功能,个人感觉很实用的插件

AutoFileName 路径提示补全,必备插件

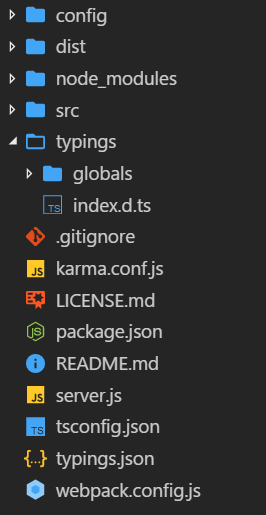
Material Icon Theme 图标插件,可以很清晰明了的看出当前文件类型


vscode-fileheader 自动添加头部注释:作者名创建时间、最新修改时间

sass sass语法高法与补全,对于经常需要用sass的必备。
JavaScript (ES6) code snippets es6代码片段
HTML CSS SUPPORT 让HTML标签上写class智能提示当前项目所支持的样式

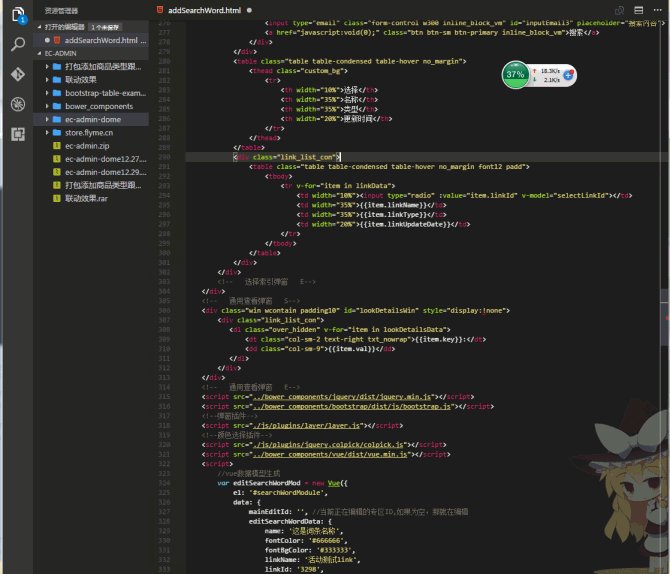
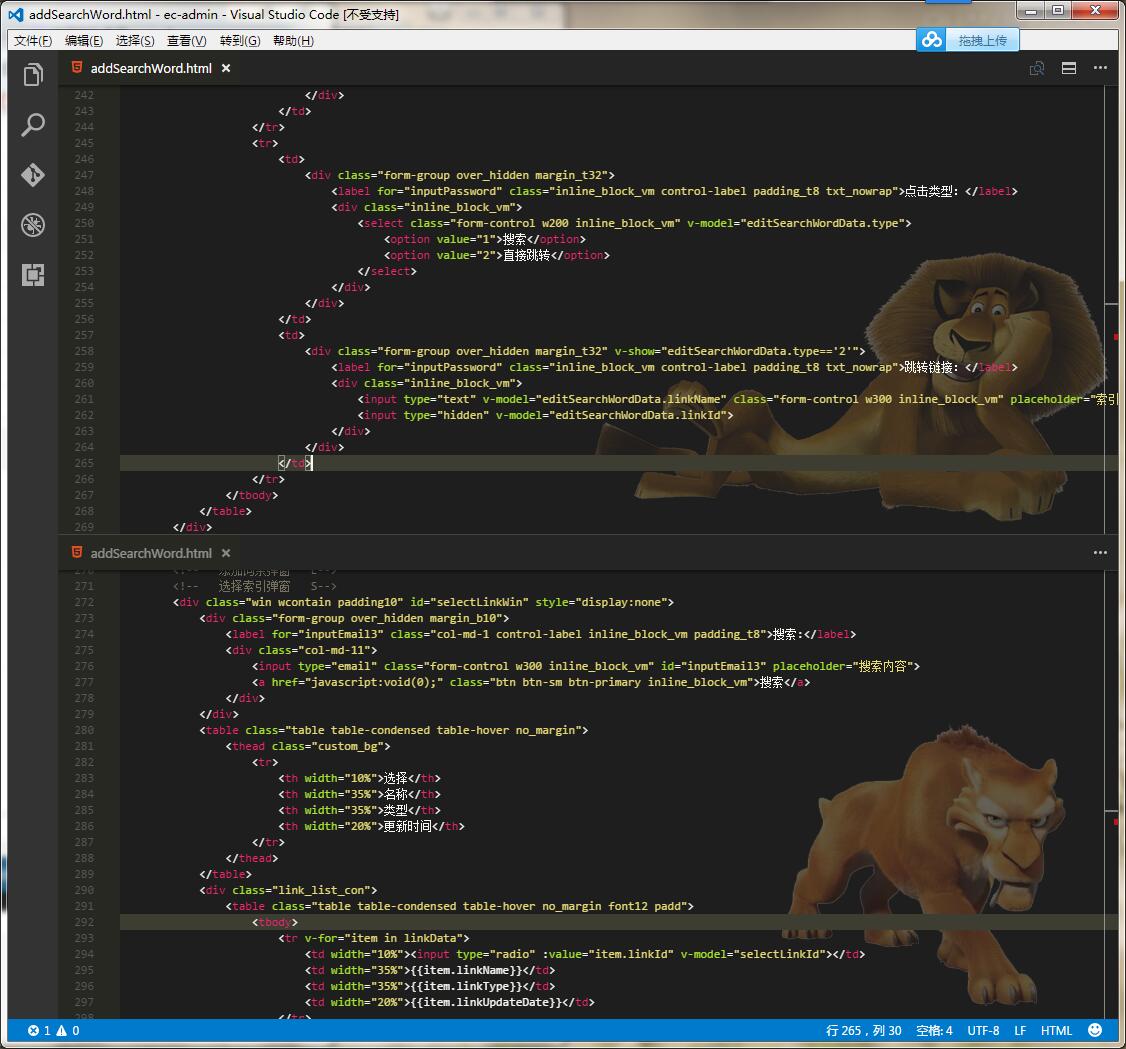
vscode-background 背景插件,给天天面对的编辑器加个背景吧,选择图片的时候有个小技巧,图片是PNG透明的且用PS调整到透明度30%左右最佳,下面是我的编辑器界面,萌的不要不要的,如有需要下面图片的可以留言邮箱哦!

vetur 如果你用vue的.vue格式的组件化开发方案,那你得装上它,它能支持.vue语法高亮
VueHelper 支持vue的一些代码自动补全
后续持续更新中。。。,也期待有你的好的插件分享