每个Vue实例在被创建的时候都需要经过一系列的初始过程,如设置数据监听,编译模版,将实例挂载到DOM并在数据变化的时候更新DOM。在这个过程中,也会运行一些叫生命周期钩子的函数。如created, mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
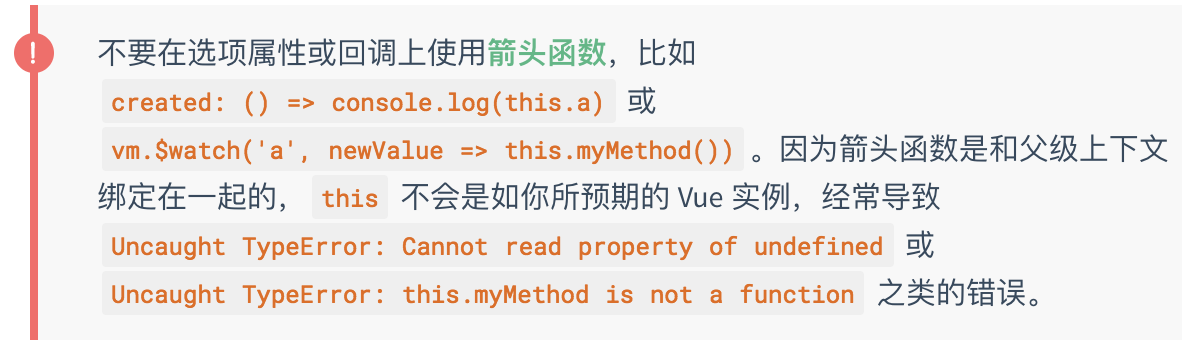
要注意箭头函数的使用:

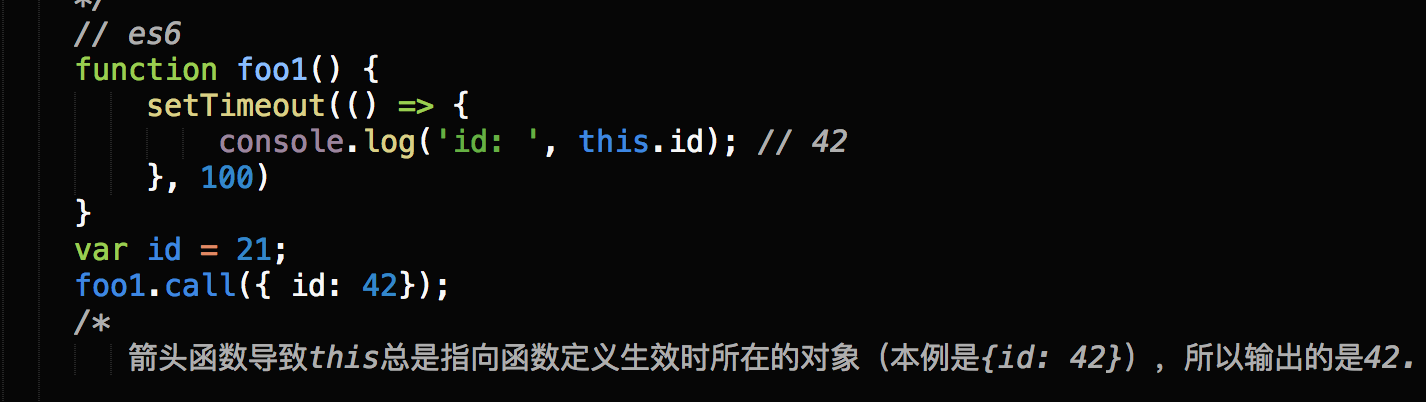
箭头函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。



上面的init方法中,使用了箭头函数,这导致这个箭头函数里面的this,总是指向handler对象,否则,回调函数运行时,this.doSomething这一行会报错,因为此时this指向document对象。this指向的固定化,并不是因为箭头函数内部有绑定this的机制,实际原因是箭头函数根本没有自己的this,导致内部的this就是外层代码块的this。正是因为它没有this,所以也就不能用作构造函数。
另外,由于箭头函数没有自己的this,所以也就不能使用call(),apply(),bind()方法去改变this的指向.
