首先看一段代码:
<style> #right {margin: 10px;float:right;color:red;} #left {float:left;color:blue;} </style> </head> <body> <div class="clearfix"> <span>right</span> <span>middle</span> <span>left</span> </div> </body> </html>
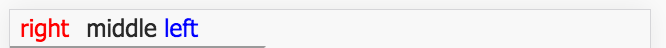
显示如下:

现在需要right文本右浮动,left文本左浮动,代码添加样式:

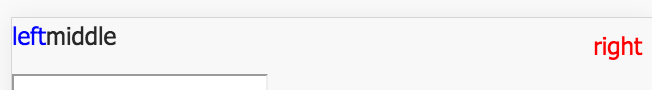
显示效果如下:

行内元素的话,基于左右浮动的话,不受元素位置的影响,可以直接移动。
对div元素的话:
代码如下:
<style> #right {margin: 10px;color:red;float:right;} #left {color:blue;float:left;} </style> </head> <body> <div class="clearfix"> <div id="right">right</div> <div>middle</div> <div id="left">left</div> </div>
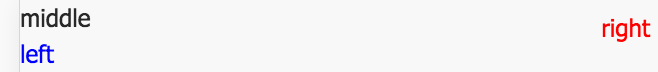
效果如下:

left和right元素更换位置:
<style> #right {margin: 10px;color:red;float:right;} #left {color:blue;float:left;} </style> </head> <body> <div class="clearfix"> <div id="left">left</div> <div>middle</div> <div id="right">right</div> </div> </body> </html>
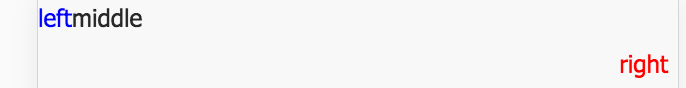
效果如下:

div元素的话位置还是其他元素的影响。浮动之后,元素脱离文档流,对第一种情况,下面的元素已经当他不存在,所以在一行显示;第二种情况,但是文本还是能够识别到他的存在,所有就紧靠在一起,环绕周围,而不会重叠。
目前的效果总结如上。