如果我们允许用户在页面上用类似桌面浏览器鼠标手势的方式来控制WEB APP,这个页面上肯定是有很多可点击区域的,如果用户触摸到了那些可点击区域怎么办呢??
诸如智能手机和平板电脑一类的移动设备通常会有一个电容式触摸屏(capacitive touch-sensitive screen),以捕捉用户的手指所做的交互。随着移动网络的发展,其能够支持越来越复杂的应用,web开发者需要一种方法来处理这些事件。
触摸事件
以下是四种touch事件
touchstart: //手指放到屏幕上时触发
touchmove: //手指在屏幕上滑动式触发
touchend: //手指离开屏幕时触发
touchcancel: //系统取消touch事件的时候触发,这个好像比较少用
每个触摸事件被触发后,会生成一个event对象,event对象里额外包括以下三个触摸列表
touches: //当前屏幕上所有手指的列表
targetTouches: //当前dom元素上手指的列表,尽量使用这个代替touches
changedTouches: //涉及当前事件的手指的列表,尽量使用这个代替touches
这些列表里的每次触摸由touch对象组成,touch对象里包含着触摸信息,主要属性如下:
clientX / clientY: //触摸点相对浏览器窗口的位置
pageX / pageY: //触摸点相对于页面的位置
screenX / screenY: //触摸点相对于屏幕的位置
identifier: //touch对象的ID
target: //当前的DOM元素
touchstart、touchmove和touchend事件提供了一组足够丰富的功能来支持几乎是任何类型的基于触摸的交互——
其中包括常见的多点触摸手势,比如说捏缩放、旋转等待。
下面的这段代码让你使用单指触摸来四处拖曳一个DOM元素:
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<style>
#name { 10px;height:10px;border-radius: 50%;
background-color:red;position: absolute;}
img {100%;}
</style>
</head>
<body>
<div id="name">
</div>
<img src="http://img.zcool.cn/community/013669573496ac6ac72580ed57f931.jpg@900w_1l_2o_100sh.jpg" alt="dd">
<script src='http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js'></script>
<!-- <script src='http://apps.bdimg.com/libs/zepto/1.1.4/zepto.js'></script> -->
<script>
var obj = document.getElementById('name');
obj.addEventListener('touchmove', function(e) {
// 如果这个元素的位置内只有一个手指的话
console.log(e.targetTouches);
if (e.targetTouches.length == 1) {
var touch = e.targetTouches[0];
// 把元素放在手指所在的位置
obj.style.left = touch.pageX + 'px';
obj.style.top = touch.pageY + 'px';
}
}, false);
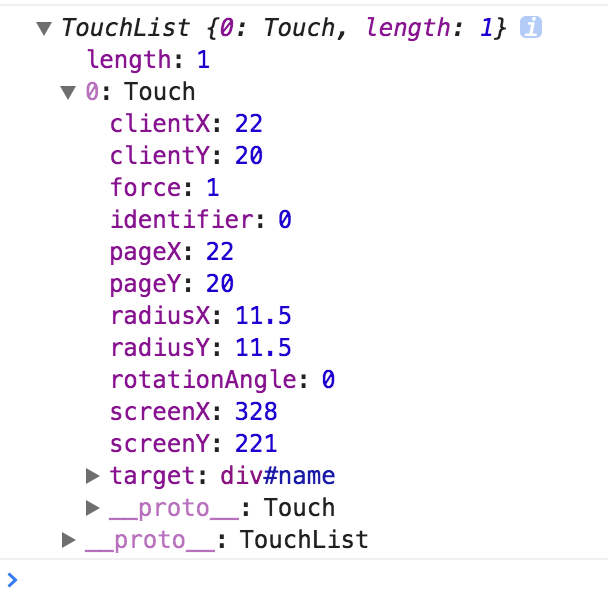
在这里,e.targetTouches的内容如下:


阻止缩放
缺省的多点触摸设置不是特别的好用,因为你的滑动和手势往往与浏览器的行为有关联,比如说滚动和缩放。
要禁用缩放功能的话,使用下面的元标记设置你的视图区(viewport),这样其对于用户来说就是不可伸缩的了:
content="width=device-width, initial-scale=1.0, user-scalable=no">
阻止滚动
一些移动设备有缺省的touchmove行为,比如说经典的iOS overscroll效果,当滚动超出了内容的界限时就引发视图反弹。这种做法在许多多点触控应用中会带来混乱,但要禁用它很容易。
document.body.addEventListener('touchmove', function(event) {
event.preventDefault();
}, false);
使用targetTouches和changedTouches
要记住的一点是,event.touches是与屏幕接触的所有手指的一个数组,而不仅是位于目标DOM元素上的那些。你可能会发现使用 event.targetTouches和event.changedTouches来代替event.touches更有用一些。
JQuery中的e.originalEvent事件
使用jquery绑定touch事件的话,触发的事件为e.originalEvent.touches。
这里是个小demo:
HTML:
<style>
#name { 10px;height:10px;border-radius: 50%;
background-color:red;position: absolute;}
img {100%;}
#c1 {background-color: #eee;text-align: center; 100%;height: 80%;}
</style>
</head>
<body>
<div id="name"></div>
</body>
</html>
JS代码:
$('#name').bind('touchmove',function(e){
//e.originalEvent是jQuery的事件
console.log(e.originalEvent.touches);
if(e.originalEvent.touches.length ==1){
var touch = e.originalEvent.touches[0];
$(this).css({
"left":touch.pageX+'px',
"top":touch.pageY+'px'
})
}
})
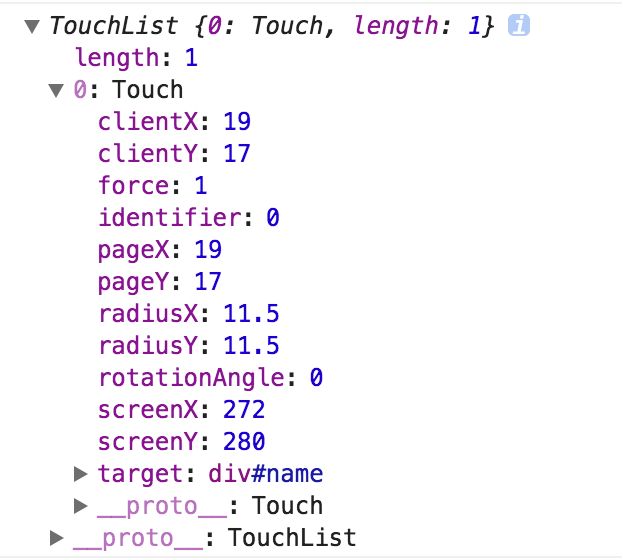
e.originalEvent.touches的对象属性如下:

 红点可以在通过触摸事件在屏幕上移动。
红点可以在通过触摸事件在屏幕上移动。