上次演示的是引入cross-env插件,灵活地根据Npm命令生成dist文件的环境。
实际上,现在对NODE_ENV有了更深的理解。NODE_ENV是执行打包命令时生成的,与所处的环境没什么关系。
比如你在生成环境,但是执行了一个npm run build test,那么生成的dist文件的NODE_ENV就是test环境的。我目前所处的开发环境,没有那么严谨。所以只有未打包压缩前的代码,NODE_ENV是development。
其余只要是打包后,再打开的项目,NODE_ENV都是production。我使用了cross-env来设置,但是没有实现效果,打包出来的dist文件没有js和css文件夹。(过一段时间后,重试了cross-env,可以实现效果,不过这样还要多引一个corss-env包。还是不如以下方法).以上设置貌似都是版本较低的vue-cli可以实现的,根目录都还有build文件。我们的项目中是没有build文件的。
请注意,只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的变量将通过 webpack.DefinePlugin 静态地嵌入到客户端侧的代码中。这是为了避免意外公开机器上可能具有相同名称的私钥。所以用NODE_ENV或者VUE_APP_XX来判断都是可以的。
后来又用了一个方法,才实现了新增npm命令,生成不同的环境和不同的服务器接口地址:
在根目录下新增.env.test文件,内容如下:
NODE_ENV = test // 最好还是设置成production,然后用VUE_APP_ENV来判断,不然打包的时候,js和css好像不在一个文件夹里面。应该也不影响正常使用。以后有机会可以尝试
VUE_APP_ENV = test
以上两个值都是在打包的时候就被编译了。所以用哪个来判断都是可以的。好处就是都不用引cross-env依赖包了!!!
在package.json文件内,script对象中新增 'build-test' : 'vue-cli-service build --mode test --dest test'。 --mode 是环境模式,--dest是打包文件的输出路径。当然最后别忘了在gitignore里面写上/test。
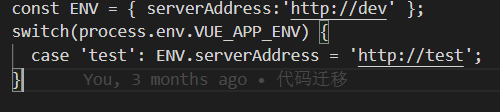
在config/index.js中新增判断代码如下

在终端执行npm run build-test,即可实现打包测试环境的代码。