1、基于TP3.2+ajaxfileupload进行无刷新上传图片,本次只上传一张,多张以后搞出来再发
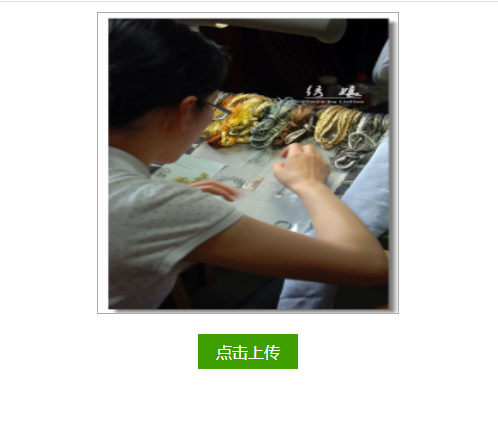
2、效果:


3、html代码:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <title>ajax上传文件</title> <style type="text/css"> #con{ width:500px; height:500px; border:1px solid #ddd; margin:50px auto; } #look{ width:300px; height:300px; border:1px solid #aaa; margin:10px auto; text-align: center; line-height:300px; color:#aaa; } #uploadBtn{ display:block; width:100px; line-height:35px; background:#3F9F00; color:#fff; text-align: center; margin:20px auto; cursor:pointer; } </style> </head> <body> <div id="con"> <div id="look">预览区</div> <span id="uploadBtn">点击上传</span> <input type="file" style="display:none;" id="uploadFile" name="uploadFile" onchange="uploadFile()"/> </div> <script type="text/javascript" src="__ROOT__/Public/JS/jquery-1.10.1.min.js"></script> <script type="text/javascript" src="__ROOT__/Public/JS/ajaxfileupload.js"></script> <script type="text/javascript"> $("#uploadBtn").click(function(){ $("#uploadFile").click(); }); function uploadFile(){ var url = "{:U('home/Upload/ajax_uploadPic')}"; $.ajaxFileUpload({ url: url, type: 'post', secureuri: false, //一般设置为false fileElementId: "uploadFile", // 上传文件的name属性名 dataType: 'text', //返回值类型,一般设置为json success: function(data){ var imgName=delHtmlTag(data.replace(/"/g,"")); var imgsrc = "https://m.xxiangfang.com/Uploads/"+imgName;//此处填写你的图片存储地址 var Img = "<img src="+imgsrc+" height='300'width='300'>"; $("#look").html(Img); //写存储数据库逻辑,最好在后台进行存储 }, error: function(data, status, e){ alert(e); console.log(data); } }); } function delHtmlTag(str){ return str.replace(/<[^>]+>/g,"");//去掉所有的html标记 } </script> </body> </html>
4、后台php:
/** * 实现ajax无刷新上传图片 -xzz * 基于TP3.2框架 */ public function ajax_uploadPic(){ $config = array( 'maxSize' => 3145728, 'rootPath' => './Uploads/', 'saveName' => array('uniqid',''), 'exts' => array('jpg', 'gif', 'png', 'jpeg'), 'autoSub' => true, 'subName' => array('',''), ); $upload = new ThinkUpload($config);// 实例化上传类 $info = $upload->upload(); $path = $info['uploadFile']['savename']; $this->ajaxReturn($path); //这里进行路径存储于数据库 //code }
5、简单的一个Demo,拿去耍~(JS插件有想要的M我邮箱:857328943@qq.com)