1、顶部菜单修改:修改index2.js里面的InitTopMenu方法,将icon +2
2、左侧菜单宽度调整: 修改index.html,加上width:170的定长 (修改菜单高度,请直接修改i里面的字号从13给注释掉,自适应变小)
<!-- 左侧菜单 --> <div data-options="region:'west',hide:true,split:false,border:false,170" title="导航菜单" class="LeftMenu" id="west"> <div id="nav" class="easyui-accordion" data-options="/*fit:true,*/border:false"></div> <!-- 设置属性 fit 为 true,自适应父容器大小 --> </div> <!-- // 左侧菜单 -->
3、顶部菜单,需要自己慢慢调整,包括原来的layout.css文件,清空缓存,刷新,比之前的样式好看了一些。
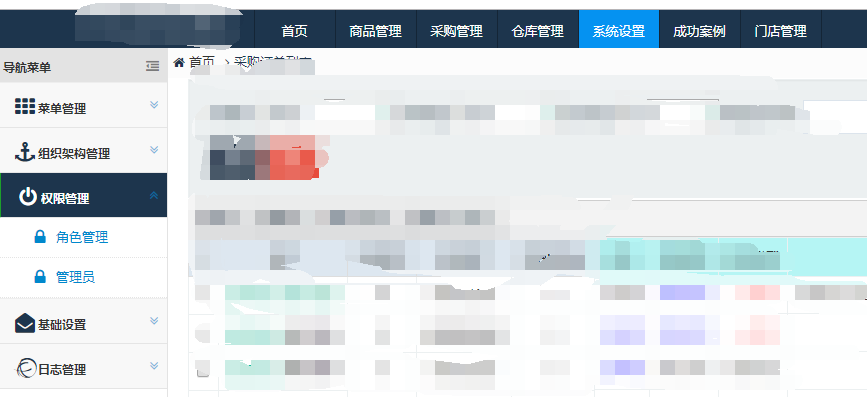
最新样式: