表单:
<input type="text" name="" value="" size="显示字符数" maxlength="最多字符数" readonly="readonly只读" disabled="disabled"不可操作未激活 placeholder="Search W3School">
<input type="password" value="" size="">
<input type="radio" name="sex" value="男" checked="checked" id="man"><label for="man">男</label>
<input type="radio" name="sex" value="女" id="woman"><label form="woamn">女</label>...........name需要相同!!!!!!!
<select name="">
<option selected="" value=""></option>
<option value=""></option>
</select>
<optgroup label="">分组名称
<select name="" size="能够显示的行数" multipule="multiple"多选>
<option value=""></option>
</select>
</optgroup>
<input type="file" size="显示长度" name="">
表单外框
<fieldset></fieldset>
<lenged></lenged>为fieleset定义标题
<input type="reset|submit|button" name="" value="">
<input type="image" src="" name>
<input type="hidden" value="" name="">
<textarea name="" cols="每行几个字" rows="多少行"></textarea>
添加滚动条: <textarea style=“scrollbar:overflow” ></textarea>
水平滚动条
<body style="overflow-x:hidden">
没有垂直滚动条
<body style="overflow-y:hidden">
没有滚动条
<body style="overflow-x:hidden;overflow-y:hidden">或<body style="overflow:hidden">
2.设定多行文本框的滚动条
没有水平滚动条
< textarea style="overflow-x:hidden">< /textarea>
没有垂直滚动条
< textarea style="overflow-y:hidden">< /textarea>
没有滚动条
< textarea style="overflow-x:hidden;overflow-y:hidden">< /textarea>
或< textarea style="overflow:hidden">< /textarea>
3.设定窗口滚动条的颜色
设置窗口滚动条的颜色为红色<body style="scrollbar-base-color:red">
scrollbar-base-color设定的是基本色,一般情况下只需要设置这一个属性就可以达到改变滚动条颜色的目的。
加上一点特别的效果:
<body style="scrollbar-arrow-color:yellow;scrollbar-base-color:lightsalmon">
4.在样式表文件中定义好一个类,调用样式表。
<style>
.coolscrollbar{scrollbar-arrow-color:yellow;scrollbar-base-color:lightsalmon;}
</style>
这样调用:
< textarea class="coolscrollbar">< /textarea>
textarea颜色及边框设置:
< textarea style="border:red solid;border-1 1 1 1;color:#CCCCCC;">< /textarea>
overflow-x,overflow-y的可取值为:visible(默认取值),hidden,auto,scroll。
visible:始终不显示滚动条,文本区域的大小会根据内容的增加,自动增长,以显示全部内容。
scroll:不管文本区域里的内容有多少,始终显示滚动条。
hidden:始终不显示滚动条,内容超出层面的对象是不显示。
auto:如果内容在文本区域内可以全部显示,滚动条不显示,当内容无法全部显示时,内容被截断,加上滚动条显示
所有内容。
注】:style的overflow属性必须和width属性结合使用才能生效!
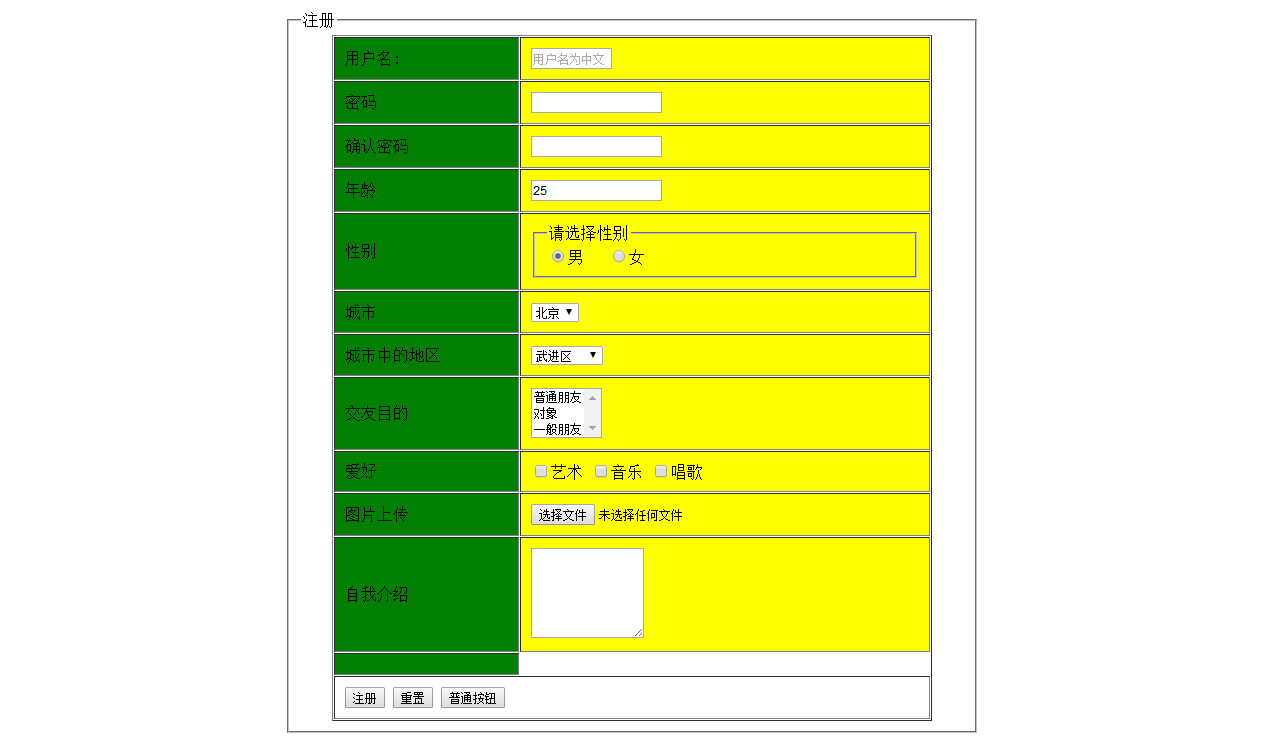
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册</title> 6 </head> 7 <body> 8 <table width="700" align="center"> 9 <tr> 10 <td> 11 <form action="" name="" method="post"> 12 <fieldset> 13 <legend>注册</legend> 14 <table border="1" cellpadding="10" cellspacing="1" width="600" align="center"> 15 <colgroup bgcolor="green" span="1" align="center"></colgroup> 16 <colgroup bgcolor="yellow" align="center"></colgroup> 17 <tr> 18 <td>用户名:</td> 19 <td><input type="text" name="uesrname" value="" placeholder="用户名为中文" size="10" maxlength="15"></td> 20 </tr> 21 <tr> 22 <td>密码</td> 23 <td ><input type="password" namw="pwd1"></td> 24 </tr> 25 <tr> 26 <td>确认密码</td> 27 <td ><input type="password" name="pwd2"></td> 28 </tr> 29 <tr> 30 <td>年龄</td> 31 <td><input type="text" name="age" value="25"></td> 32 </tr> 33 <tr> 34 <td>性别</td> 35 <td> 36 <fieldset> 37 <legend>请选择性别</legend> 38 <input type="radio" name="sex" value="男" checked="checked" id="man"><label for="man">男</label> 39 <input type="radio" name="sex" value="女" id="woman"><label form="woamn">女</label> 40 </fieldset> 41 </td> 42 </tr> 43 <tr> 44 <td>城市</td> 45 <td> 46 <select name="citys"> 47 <option value="北京" checked="checked">北京</option> 48 <option value="上海">上海</option> 49 <option value="常州" >江苏</option> 50 </select> 51 </td> 52 </tr> 53 <tr> 54 <td>城市中的地区</td> 55 <td> 56 <select name="citys"> 57 <optgroup label="常州"> 58 <option value="武进区">武进区</option> 59 <option value="钟楼区">钟楼区</option> 60 <option value="新北区">新北区</option> 61 <option value="天宁区">天宁区</option> 62 </optgroup> 63 <optgroup label="上海"> 64 <option value="武进区">武进区</option> 65 <option value="钟楼区">钟楼区</option> 66 <option value="新北区">新北区</option> 67 <option value="天宁区">天宁区</option> 68 </optgroup> 69 </select> 70 </td> 71 </tr> 72 <tr> 73 <td>交友目的</td> 74 <td> 75 <select name="target" size="3" multiple="multiple"> 76 <option value="">普通朋友</option> 77 <option value="">对象</option> 78 <option value="">一般朋友</option> 79 </select> 80 </td> 81 </tr> 82 <tr> 83 <td>爱好</td> 84 <td> 85 <input type="checkbox" name="hobby" value="" id="yisu"><label form="yisu">艺术</label> 86 <input type="checkbox" name="hobby" value="" id="yinyue"><label form="yinyue">音乐</label> 87 <input type="checkbox" name="hobby" value="" id="yinyue">唱歌 88 </td> 89 </tr> 90 <tr> 91 <td>图片上传</td> 92 <td> 93 <input type="file" name=""> 94 </td> 95 </tr> 96 <tr> 97 <td>自我介绍</td> 98 <td> 99 <textarea name="" rows="6" cols="15"></textarea> 100 </td> 101 </tr> 102 <tr> 103 <td><input type="hidden" name=""></td> 104 </tr> 105 <tr> 106 <td colspan="2" bgcolor="white"> 107 <input type="submit" value="注册" name=""> 108 <input type="reset" name="" value="重置"> 109 <input type="button" name="" value="普通按钮"> 110 </td> 111 </tr> 112 </table> 113 </fieldset> 114 </form> 115 </td> 116 </tr> 117 </table> 118 </body> 119 </html>