MVC中使用Ajax
A、 MVC中的Ajax
B、 设置Ajax选项
C、 生成Ajax链接
1、使用内置,封装的mvc ajax系统,使用比较小,建议使用jQuery+ajax实现相同功能
D、 Ajax回调
1、 OnBegin:开始
2、 OnSuccess:成功
3、 OnFailure:失败
4、 OnComplete:完成
E、 MVC中使用json(重点)
1、 在控制器添加json支持
2、 在浏览器端处理json
3、 在action方法里探测ajax请求
4、 接受json数据
结合第六章内容本章内运用Ajax实现产品数据加载
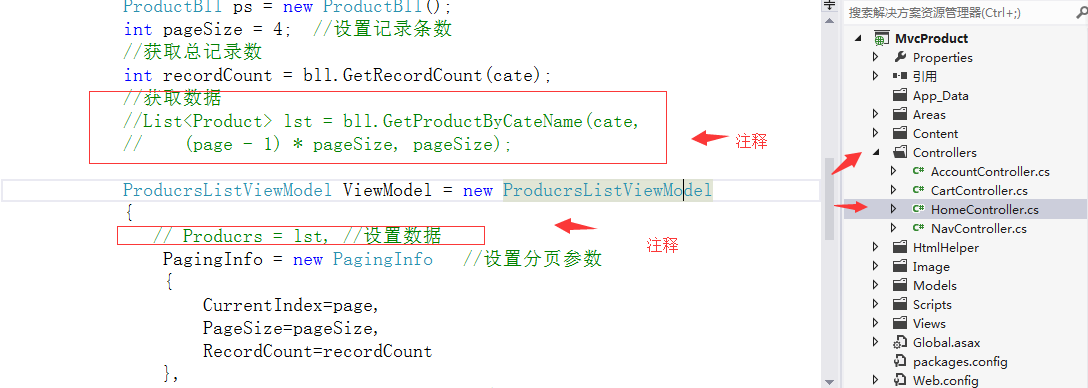
一、到“Controllers/HomeController.cs”类,把”获取数据方法和设置数据注释掉,然后把“记录条数改成全局”,
再编写“Ajax方法”
1、如图所示(获取数据方法与设置数据注释)

2、如图所示(记录条数改成全局)

3、如图所示(Ajax方法)

代码示例:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using LinqBLL; using LinqService; using MvcProduct.Models; namespace MvcProduct.Controllers { public class HomeController : Controller { ProductBll bll = new ProductBll(); int pageSize = 4; //设置记录条数 public ActionResult Index() { ViewBag.Message = "欢迎使用 ASP.NET MVC!"; return View(); } ////获取产品 //public ActionResult List() //{ // List<Product> ps = bll.GetProduct(); // return View(ps); //} public ActionResult List(string cate,int page=1) { ProductBll ps = new ProductBll(); //获取总记录数 int recordCount = bll.GetRecordCount(cate); //获取数据 //List<Product> lst = bll.GetProductByCateName(cate, // (page - 1) * pageSize, pageSize); ProducrsListViewModel ViewModel = new ProducrsListViewModel { // Producrs = lst, //设置数据 PagingInfo = new PagingInfo //设置分页参数 { CurrentIndex=page, PageSize=pageSize, RecordCount=recordCount }, CurrentCategory=cate //设置分类 }; return View(ViewModel); } //通过json返回体育产品信息信息 public JsonResult ProductList(string cate, int page = 1) { List<Product> lst = bll.GetProductByCateName(cate, (page - 1) * pageSize, pageSize); var formattedData = lst.Select(m => new { ProductID = m.ProductID, Image = m.Image, Name = m.Name, Price = m.Price }); return Json(formattedData, JsonRequestBehavior.AllowGet); } public ActionResult About() { return View(); } } }
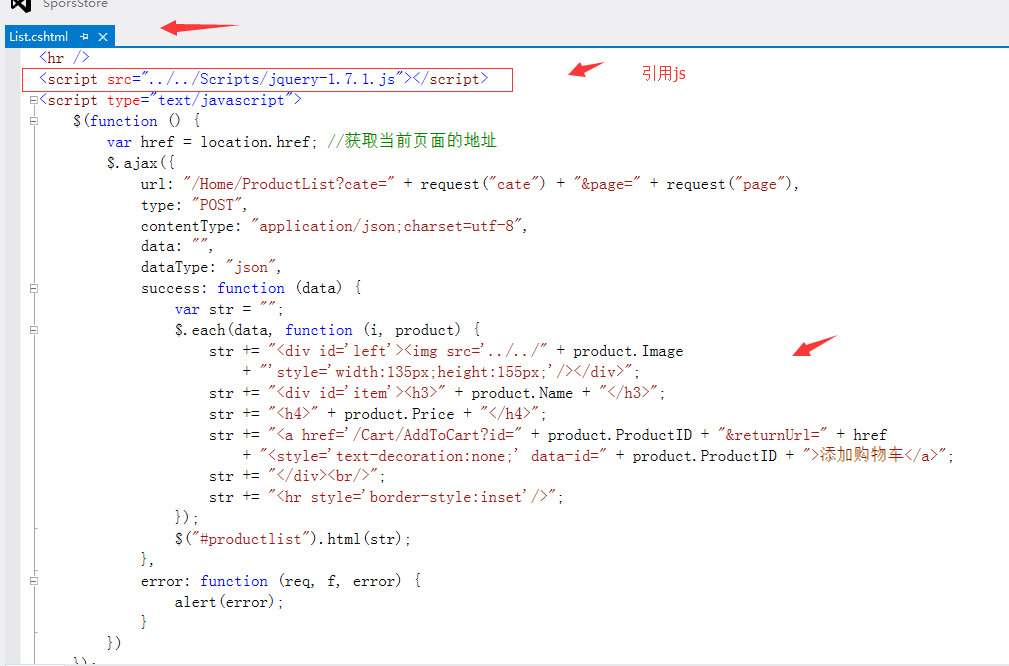
二、完成后,到"Views/Home/List.cshtml"模板注释掉之前获取数据循环加载方法,运用Ajax替换并添加“div”用于显示数据
1、如图所示(注释取数据循环加载方法)

2、如图所示(Ajax方法)

3、如图所示(参数)

代码示例:

@model MvcProduct.Models.ProducrsListViewModel @{ ViewBag.Title = "List"; } <h2>体育产品</h2> <hr /> <script src="../../Scripts/jquery-1.7.1.js"></script> <script type="text/javascript"> $(function () { var href = location.href; //获取当前页面的地址 $.ajax({ url: "/Home/ProductList?cate=" + request("cate") + "&page=" + request("page"), type: "POST", contentType: "application/json;charset=utf-8", data: "", dataType: "json", success: function (data) { var str = ""; $.each(data, function (i, product) { str += "<div id='left'><img src='../../" + product.Image + "'style='135px;height:155px;'/></div>"; str += "<div id='item'><h3>" + product.Name + "</h3>"; str += "<h4>" + product.Price + "</h4>"; str += "<a href='/Cart/AddToCart?id=" + product.ProductID + "&returnUrl=" + href + "<style='text-decoration:none;' data-id=" + product.ProductID + ">添加购物车</a>"; str += "</div><br/>"; str += "<hr style='border-style:inset'/>"; }); $("#productlist").html(str); }, error: function (req, f, error) { alert(error); } }) }); //获取浏览器参数 function request(paras) { var url = location.href; var paraString = url.substring(url.indexOf("?") + 1, url.length).split("&"); var paraObj = {} for (i = 0; j = paraString[i]; i++) { paraObj[j.substring(0, j.indexOf("=")).toLowerCase()] = j.substring(j.indexOf("=") + 1, j.length); } var returnValue = paraObj[paras.toLowerCase()]; if (typeof (returnValue) == "undefined") { return ""; } else { return returnValue; } } </script> <div id="productlist"> </div> @* @foreach (var p in Model.Producrs) { <div class="warp clearfix"> <div id="left"> <img alt="@p.Name" src="../../@p.Image" width="135" height="155" border="0" /> </div> <div class="item"> <h3>@p.nDescription</h3><br /> @p.Category <h4>@string.Format("{0:F}",p.Price)</h4><br /> @using (Html.BeginForm("AddToCart","Cart")) { @Html.Hidden("Id",p.ProductID) @Html.Hidden("returnUrl",Request.Url.PathAndQuery) <input type="submit" value="加入购物车" /> } </div> </div> <hr style="border-style:inset"/> }*@ <div class="pager"> @Html.PageLinks(Model.PagingInfo, x => Url.Action("List", new {page=x,cate=Model.CurrentCategory })) </div>
