一、布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
list-style: none;
margin: 0;
padding: 0;
}
#box{
840px;
position: relative;
height: 210px;
overflow: hidden;
}
#box ul{
height: 210px;
position: absolute;
}
#box ul li{
200px;
height: 200px;
float: left;
padding: 5px;
}
#box ul li img{
200px;
height: 200px;
}
#bigbox{
position: relative;
840px;
border: 1px solid #000;
margin: 100px auto;
}
#bigbox a{
position: absolute;
top:50%;
margin-top:-30px;
}
#bigbox a.left {
left: -60px;
}
#bigbox a.right {
right: -60px;
}
</style>
</head>
<body>
<div id="bigbox">
<a href="javascript:;" class='left'><img src="../img/left.png" alt=""></a>
<a href="javascript:;" class="right"><img src="../img/right.png" alt=""></a>
<div id="box">
<ul>
<li><img src="../img/cat/1.jpg" alt=""></li>
<li><img src="../img/cat/2.jpg" alt=""></li>
<li><img src="../img/cat/3.jpg" alt=""></li>
<li><img src="../img/cat/4.jpg" alt=""></li>
</ul>
</div>
</div>
</body>
</html>
二、获取需要操作的元素
var oBox=document.getElementById('box');
var oBigBox=document.getElementById('bigbox');
var oUl=oBox.getElementsByTagName('ul')[0];
var aLi=oUl.children;
var leftBtn=oBigBox.children[0];
var rightBtn=oBigBox.children[1];
三、做无缝滚动,需要将ul的内容复制一份,并让ul的内容在一行显示,所以我们执行以下操作:
oUl.innerHTML+=oUl.innerHTML; //将ul的内容复制一份
oUl.style.width=aLi[0].offsetWidth*aLi.length+'px'; //重新计算ul的宽度
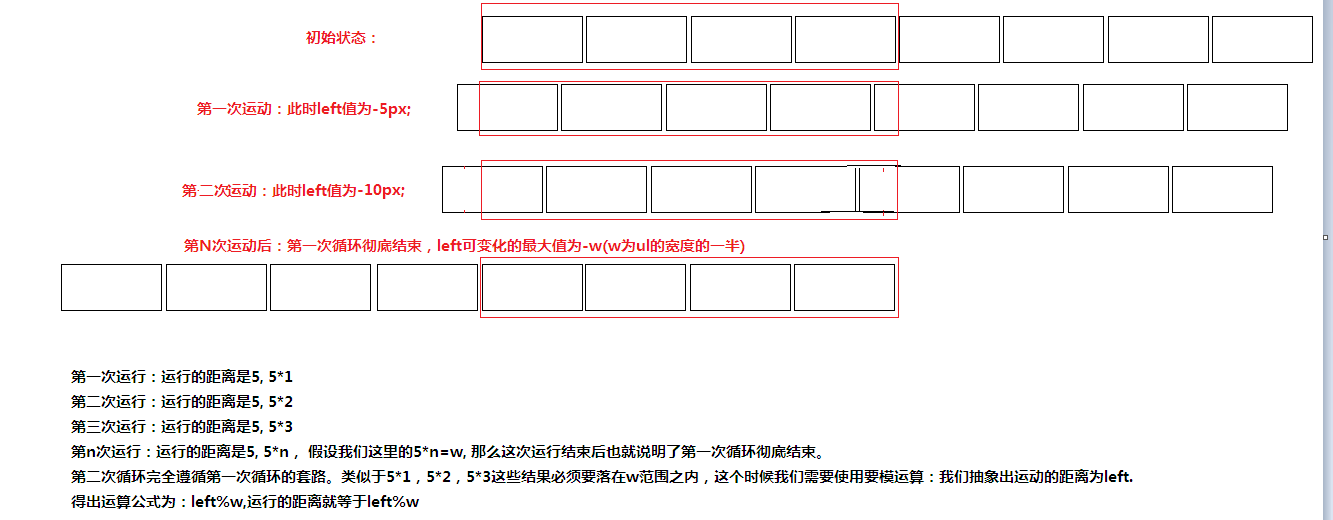
四、首先我们分析向左运动的情况:

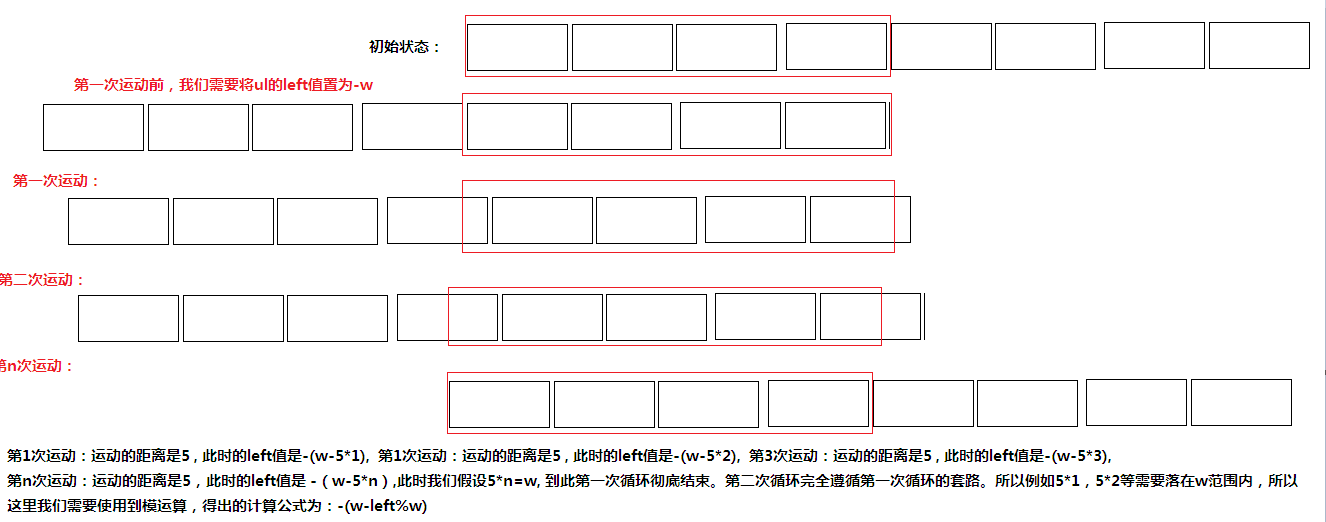
五、分析向右运动的情况:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
list-style: none;
margin: 0;
padding: 0;
}
#box{
840px;
position: relative;
height: 210px;
overflow: hidden;
}
#box ul{
height: 210px;
position: absolute;
}
#box ul li{
200px;
height: 200px;
float: left;
padding: 5px;
}
#box ul li img{
200px;
height: 200px;
}
#bigbox{
position: relative;
840px;
border: 1px solid #000;
margin: 100px auto;
}
#bigbox a{
position: absolute;
top:50%;
margin-top:-30px;
}
#bigbox a.left {
left: -60px;
}
#bigbox a.right {
right: -60px;
}
</style>
<script>
window.onload=function(){
var oBox=document.getElementById('box');
var oBigBox=document.getElementById('bigbox');
var oUl=oBox.getElementsByTagName('ul')[0];
var aLi=oUl.children;
var leftBtn=oBigBox.children[0];
var rightBtn=oBigBox.children[1];
var timer=null;
oUl.innerHTML+=oUl.innerHTML;
oUl.style.width=aLi[0].offsetWidth*aLi.length+'px';
var left=0;
var W = oUl.offsetWidth/2;
var bsin = true;
function run(num){
clearInterval(timer);
timer=setInterval(function(){
if(bsin){
left+=num;
if(left<0){
oUl.style.left=left%W+'px';
}else{
oUl.style.left=-(W-left%W)+'px';
}
}
},30);
};
run(-10);
leftBtn.onclick=function(){
run(-10); //你好
}
rightBtn.onclick=function(){
run(10);
}
oBox.onmouseover=function(){
bsin=false;
}
oBox.onmouseout=function(){
bsin=true;
}
}
</script>
</head>
<body>
<div id="bigbox">
<a href="javascript:;" class='left'><img src="../img/left.png" alt=""></a>
<a href="javascript:;" class="right"><img src="../img/right.png" alt=""></a>
<div id="box">
<ul>
<li><img src="../img/cat/1.jpg" alt=""></li>
<li><img src="../img/cat/2.jpg" alt=""></li>
<li><img src="../img/cat/3.jpg" alt=""></li>
<li><img src="../img/cat/4.jpg" alt=""></li>
</ul>
</div>
</div>
</body>
</html>