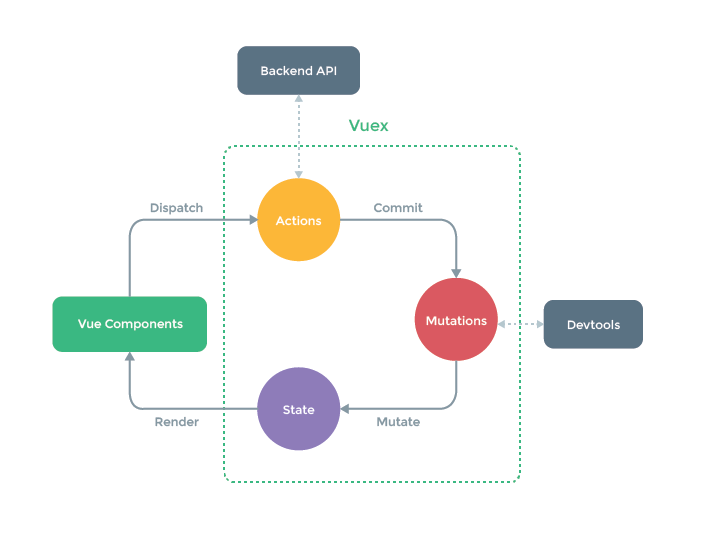
如图:

1、我们把公用的数据放到一个公共的存储空间存储,然后某一个组件改变了这个公共的数据其他的组件就能感知到。这就是vuex设计理念。我们通常叫它store
2、store包括几个本分
state:存放了所有的公用数据 ,组件想用公用数据 直接调用就ok。
组件如果想要给变公共数据 必须先调用Actions 然后做一些异步处理;Actions再去调用Mutations,只用通过Mutations最终才可以改变公用数据的值。
当然有时候可以略过Actions 让组件直接调用Mutations修改公用数据。
3、组件通过Dispatch方法调用Actions;Actions调用Mutations或者组件调用Mutations的时候用Commit方法。
vuex是一个单项的改变是数据的流程。