Chrome开发者工具(简称DevTools)是一组网页制作和调试的工具,内嵌于Google Chrome浏览器中。DevTools使开发者更加深入的了解浏览器内部以及他们编写的应用。通过使用DevTools,可以更加高效的定位页面布局问题,设置JavaScript断点并且更好的理解代码优化
https://leeon.gitbooks.io/devtools/content/learn_basic/overview.html
点switch devtools to Chinese可以转为汉化版,三个的点的地方点还原默认值再转为英文版

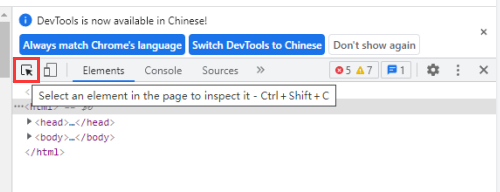
点击如图红框:Select an element in the page to inspect it
实现选择网页上任意元素对应的源代码块儿刷蓝,或选择代码块,网页对应元素刷蓝