有一个通常的比喻:
HTML相当于人的骨骼,决定了网页的大体框架结构;CSS相当于人的皮肤,决定了网页看起来的风格样式;
JavaScript相当于人的肌肉,使网页能够响应你的操作,做出各种活动
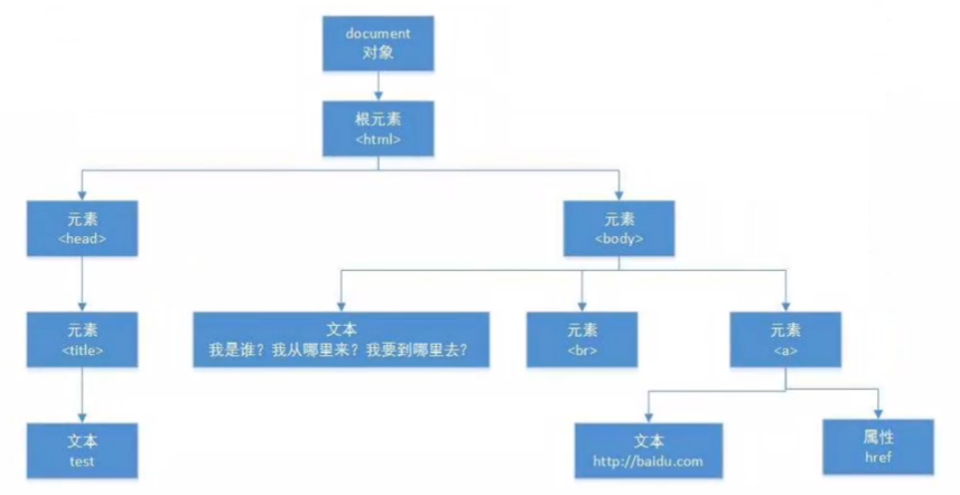
HTML,是网页的基础架构,它用各种标签来表示内容<head></head>内部的代码表示头部信息 <body></body>网页主体内容 <table></table>表格 <p></p>表示段落等等 通过这些标签之间的各种嵌套组合,组成了我们看到的网页.

Html的语法:
#target="_blank"在新空白页面打开
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML基本结构学习</title>
</head>
<body>
<h1>网页的一级标题</h1><h2>网页的二级标题</h2><h2>网页的三级标题</h2>
在body中写入的内容,就是网页主题中的内容。
<p>这样的内容里面代表了一个段落</p>
<p>第二个P标签就会另起一段</p>
<p>比如我们想要访问QQ的首页,<a href=""http://
www.qq.com" target="_blank">点击这里</a>就可以访问</p>
<p> <img src='https://inews.gtimg.com/newsapp_ls/0/11335703254_640330/0/'> </lp> </body>