<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>rem实例</title>
<style type="text/css">
div {
margin: 0 0 10px;
}
.div0 {
100px;
height: 100px;
font-size: 20px;
border: 1px solid green;
}
.div1 {
1rem;
height: 1rem;
font-size: 0.2rem;
border: 1px solid green;
}
.div2 {
2rem;
height: 2rem;
font-size: 0.4rem;
border: 1px solid green;
}
</style>
<script type="text/javascript">
//document.documentElement.style.fontSize = document.documentElement.clientWidth / 19.20 + 'px';
(function (doc, win) {
var docEl = doc.documentElement;
var resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize';
var recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) {
return;
}
docEl.style.fontSize = 100 * (clientWidth / 1920) + 'px';
};
if (!doc.addEventListener) {
return;
}
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>
</head>
<body>
<div class="div0">20px</div>
<div class="div1">0.2rem</div>
<div class="div2">0.4rem</div>
</body>
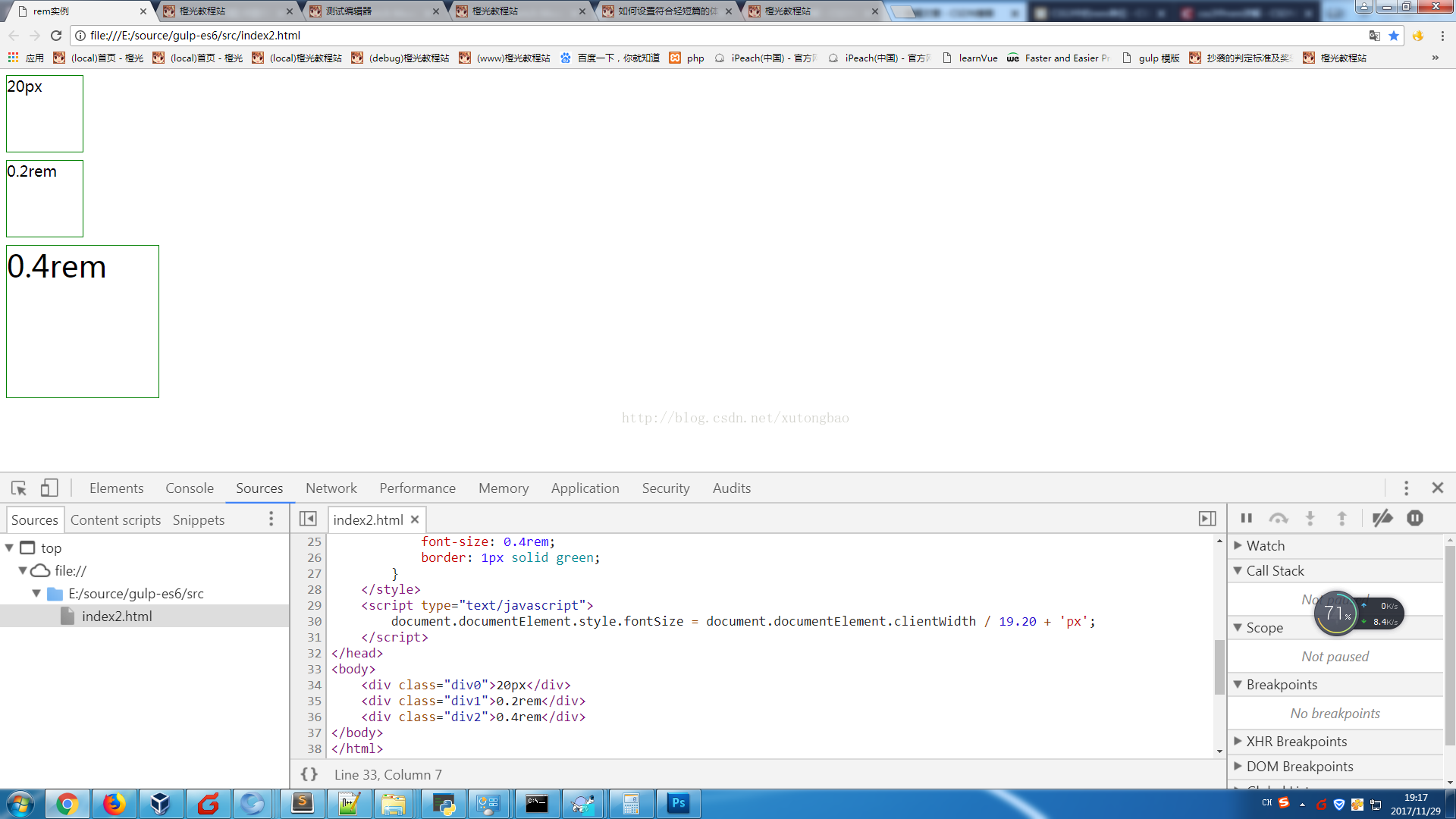
</html> 浏览器全屏时:
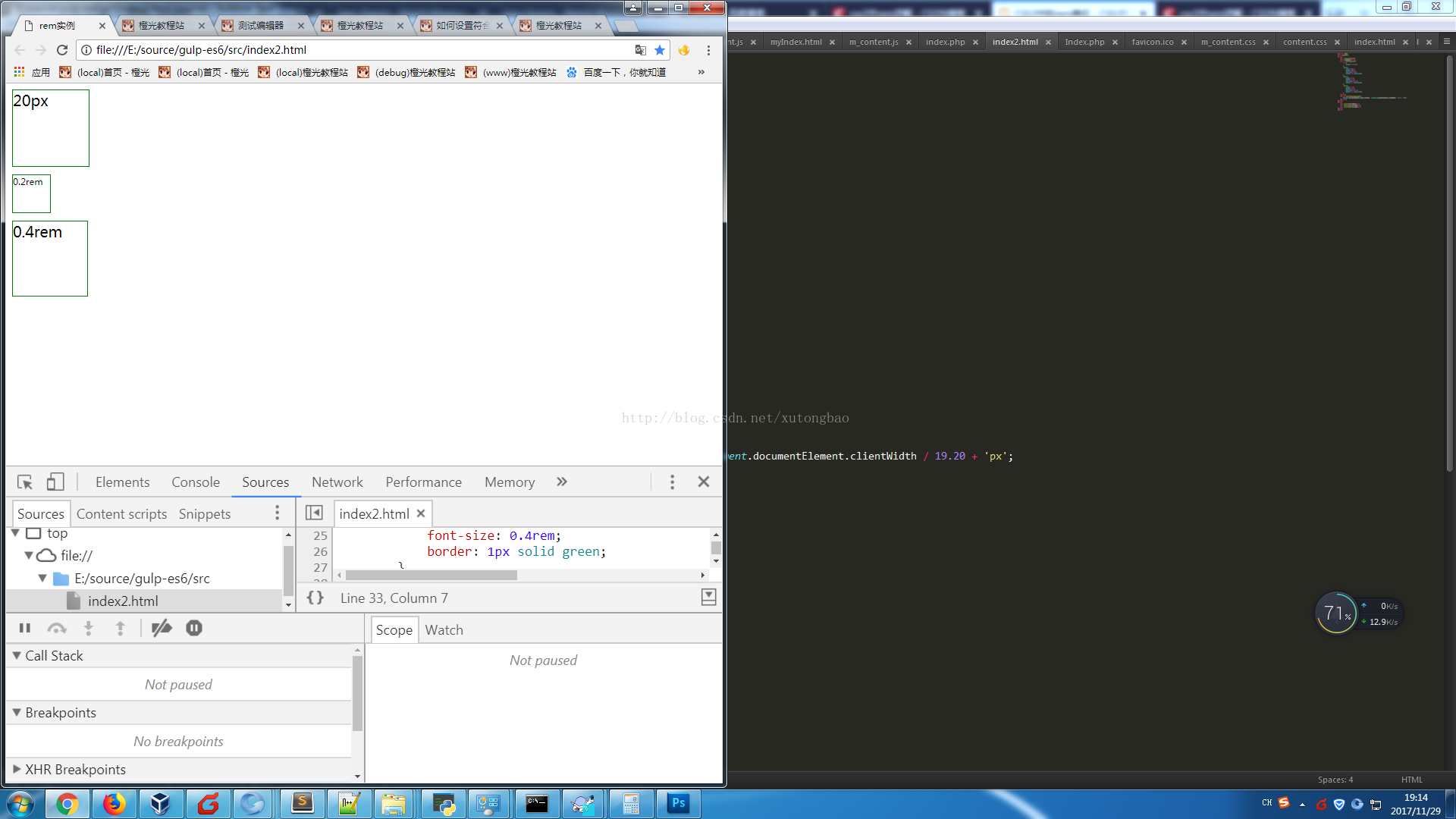
浏览器半屏时: