<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>font-style: oblique文字斜体,display:inline-block显示间隙</title>
<style type="text/css">
body{margin: 0}
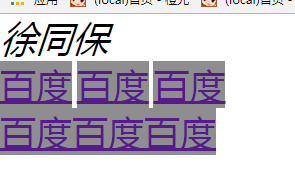
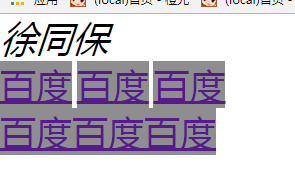
.m-demo {font-size: 36px;font-style: oblique;}
.m-space a{display: inline-block;background: #8e8e8e;font-size: 36px;}
</style>
</head>
<body>
<div class="m-demo">
徐同保
</div>
<div class="m-space">
<a href='#'>百度</a>
<a href='#'>百度</a>
<a href='#'>百度</a>
</div>
<div class="m-space">
<a href='#'>百度</a
><a href='#'>百度</a
><a href='#'>百度</a>
</div>
</body>
</html>