
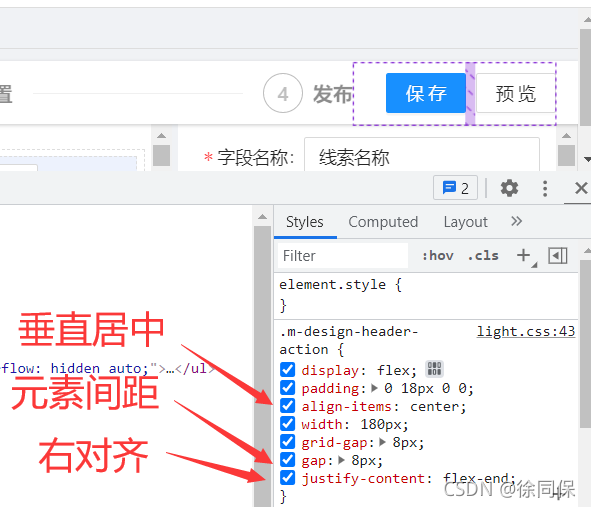
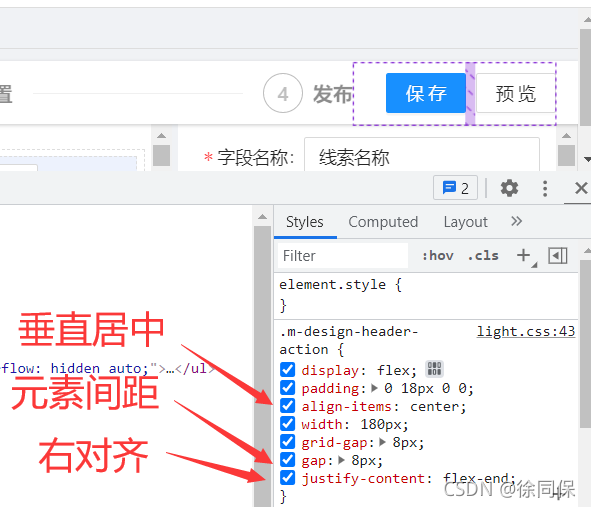
.m-design-header-action{display: flex;padding: 0 18px 0 0; align-items: center; 180px;gap: 8px;text-align: right;justify-content: flex-end;}

.m-design-header-action{display: flex;padding: 0 18px 0 0; align-items: center; 180px;gap: 8px;text-align: right;justify-content: flex-end;}