在上一篇教程中,我们在本地搭建了一个博客,并且修改了博客默认的主题样式,在这篇文章中,我们对博客的基础样式进行修改,全文参考“http://theme-next.iissnan.com/getting-started.html”此网址。
在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml。 其中,一份位于站点根目录下,主要包含 Hexo 本身的配置;另一份位于主题目录下,这份配置由主题作者提供,主要用于配置主题相关的选项。
1 语言设置
打开站点目录下的“_config.yml”文件,修改“language”的值,相应的参考和结果如下:
2 设置昵称
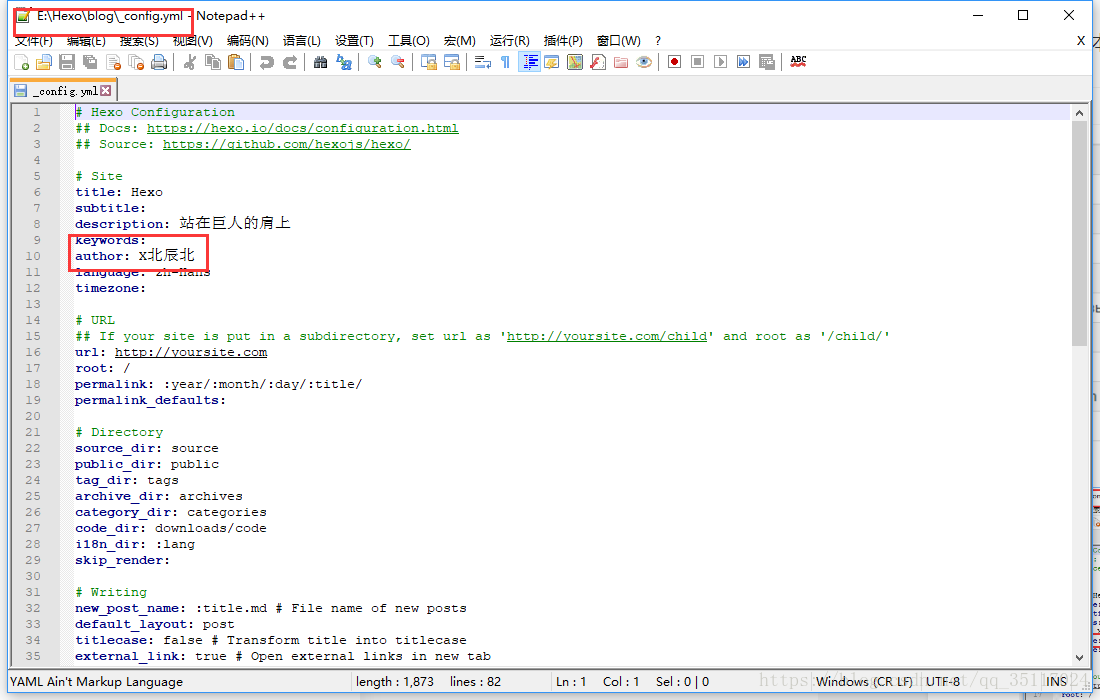
修改站点目录下的配置文件中的“author”属性,如图:
3 设置站点描述
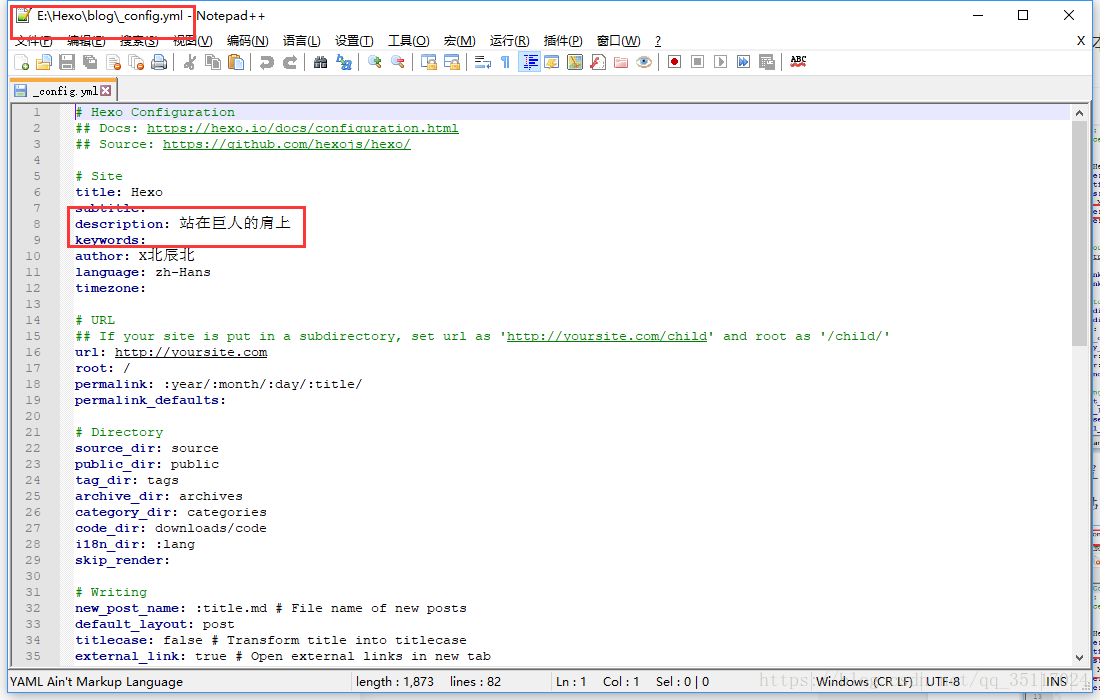
修改站点目录下的配置文件中的“description”属性,如图:
4 设置头像
头像的设置需要修改的是主题配置文件而不是站点配置文件,打开“next”文件夹下的“_config.yml”文件,在“next/source/”目录下的“image”或者自己新建一个文件夹,将要设置的头像图片放里面,然后在配置文件修改“avatar”属性,如图:
至此,基础设置已经修改完成,如果要进行其他的设置,请参看本教程开始处给的网址进行设置,在git客户端输入:
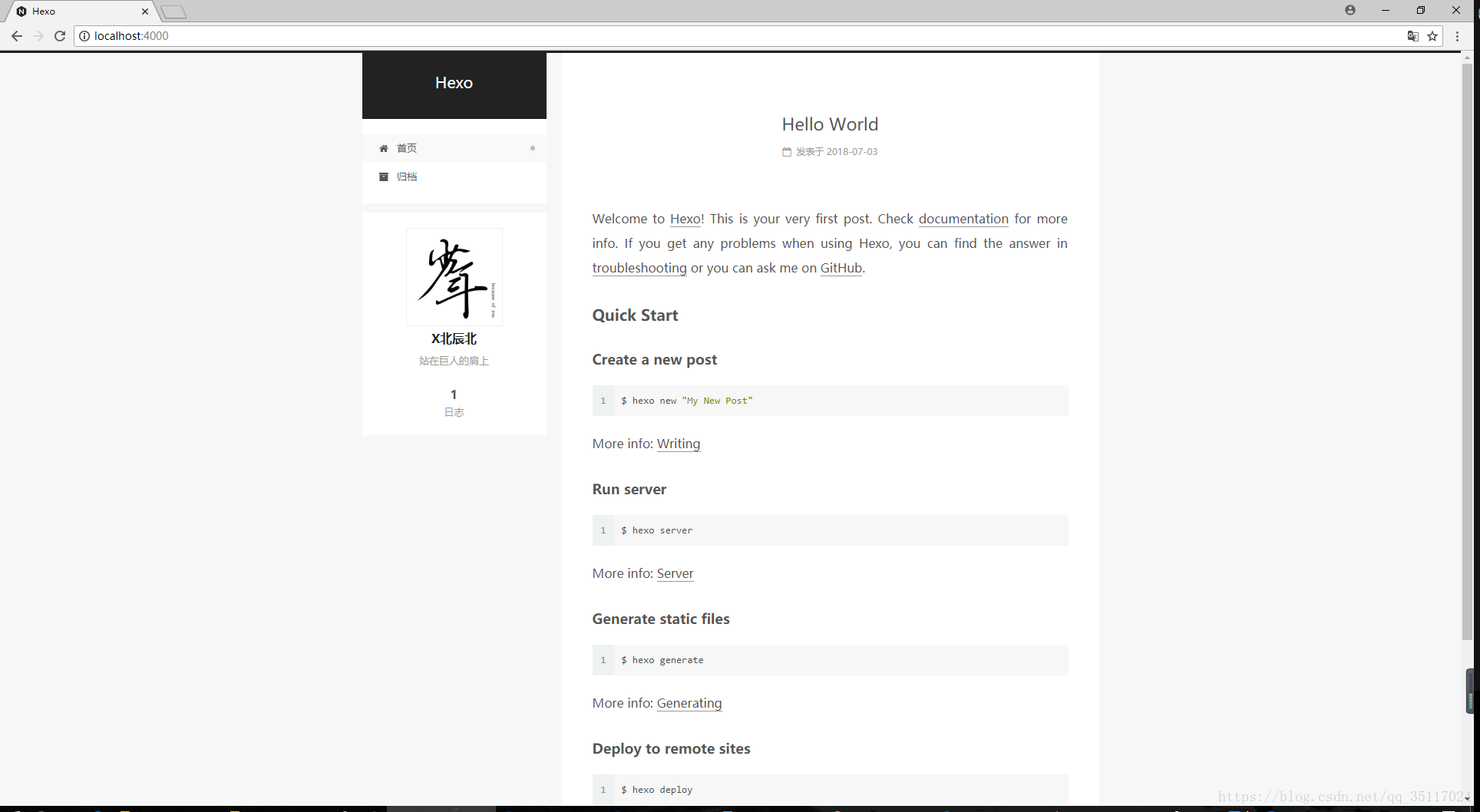
最终结果如下图,关于本地博客部署到github的教程请看另一篇文章:
附:
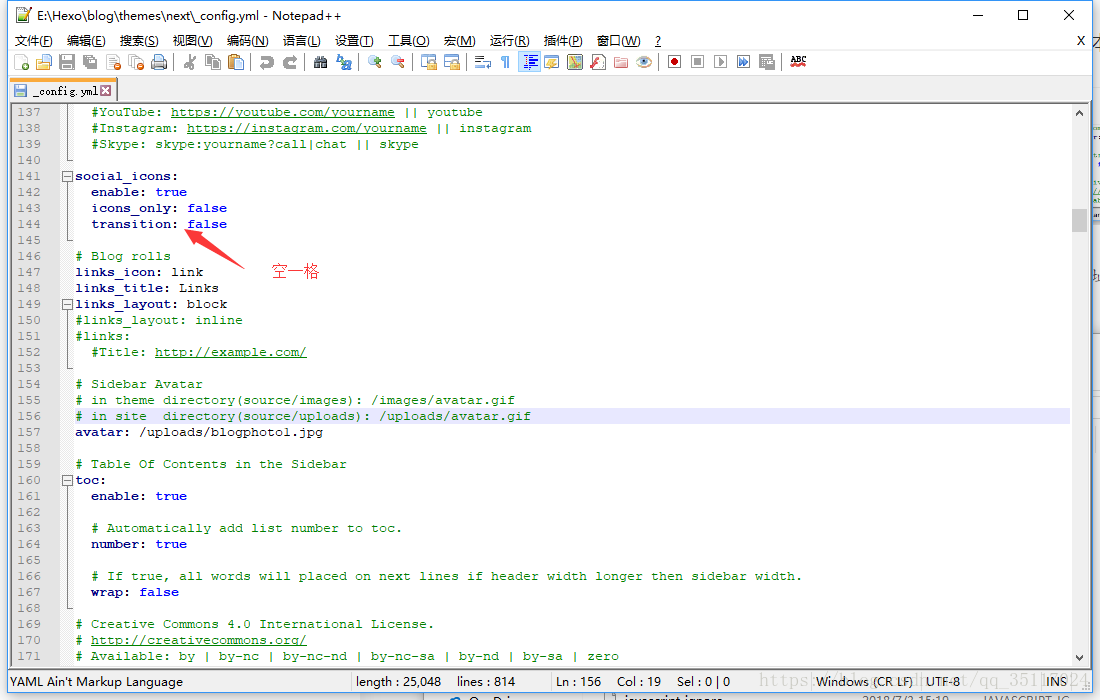
作者在配置文件修改完之后执行“hexo clean”命令时报了一个类似于“ FATAL can not read a block mapping entry; a multiline key may not be an implicit key at line 70, column 1: ...”的错误,通过仔细查看才发现,原来是属性名和属性值中间要在冒号后面空一格,如图: