花落水流红,闲愁万种,无语怨东风。

Hammer介绍
Hammer库是一个移动端手势库,移动端的手势操作(比如touch,tap,拖动,滑动等等)都可以用这个库,而我们不用关心,它的底层方案具体是怎么实现的。我们知道手势的操作可以很复杂,比如缩放,长按等等。 而这个库都帮我们都做好了,并且它非常的轻量,压缩后只有7.34kb。
使用方法
非常简单:
第一步是拿到你要操作的元素:
var myElement = document.getElementById('myElement');第二步是实例化Hammer对象:
var mc = new Hammer(myElement);第三步是监听你的手势事件:
mc.on("panleft panright tap press", function(ev) {
myElement.textContent = ev.type +" gesture detected.";
});手势事件
手势事件具体有哪些?
第一类是平移:
pan
panstart
panmove
panend
pancancel
panleft 往左平移
panright 往右平移
panup
pandown
第二类是缩放类
pinch
pinchstart
pinchmove
pinchend
pinchcancel
pinchin
pinchout
第三类是按住
ress
pressup
第四类是旋转
rotate
rotatestart
rotatemove
rotateend
rotatecancel
...
还有一些,我就不一一介绍了。
自定义手势事件
除了API上的一些手势事件,还支持自定义的事件,比如点击4下才触发一个事件。
第一步:实例化一个Hammer.Manager对象
var mc = new Hammer.Manager(myElement, myOptions);第二步:添加自定义事件:
mc.add( new Hammer.Pan({ direction: Hammer.DIRECTION_ALL, threshold: 0 }) );
mc.add( new Hammer.Tap({ event: 'quadrupletap', taps: 4 }) );第三步:监听自定义事件
mc.on("pan", handlePan);
mc.on("quadrupletap", handleTaps);
```javascript
## 查看事件对象
```javascript
mc.on('pinch pinchin pinchout hammer.input', function(ev) {
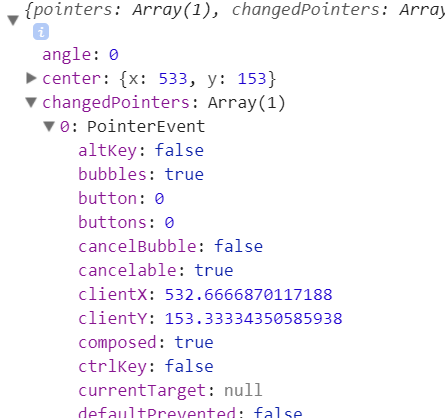
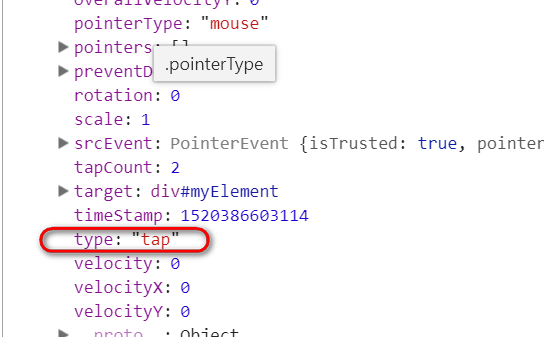
console.log(ev);
});上面的代码中ev是我们的事件对象,可以在控制台查看它具体包含了哪些对象。

比如看它的事件类型:

更多请点击阅读原文,查看官网。
作者知乎/公众号:前端疯 (一群热爱前端的一线程序员维护,想要用前端改变世界。)
