- 本文主要介绍基于百度AI开放平台接口实现的微信小程序相同图片搜索
- 参考文档:
百度智能云相同图片搜索文档
微信小程序相关文档 - 开发前的准备工作:
-
首先,进入百度AI开放平台,点击右上角,进入控制台,第一次使用需要注册or登录。然后来到控制台界面,此时左边会出现如图一栏产品。

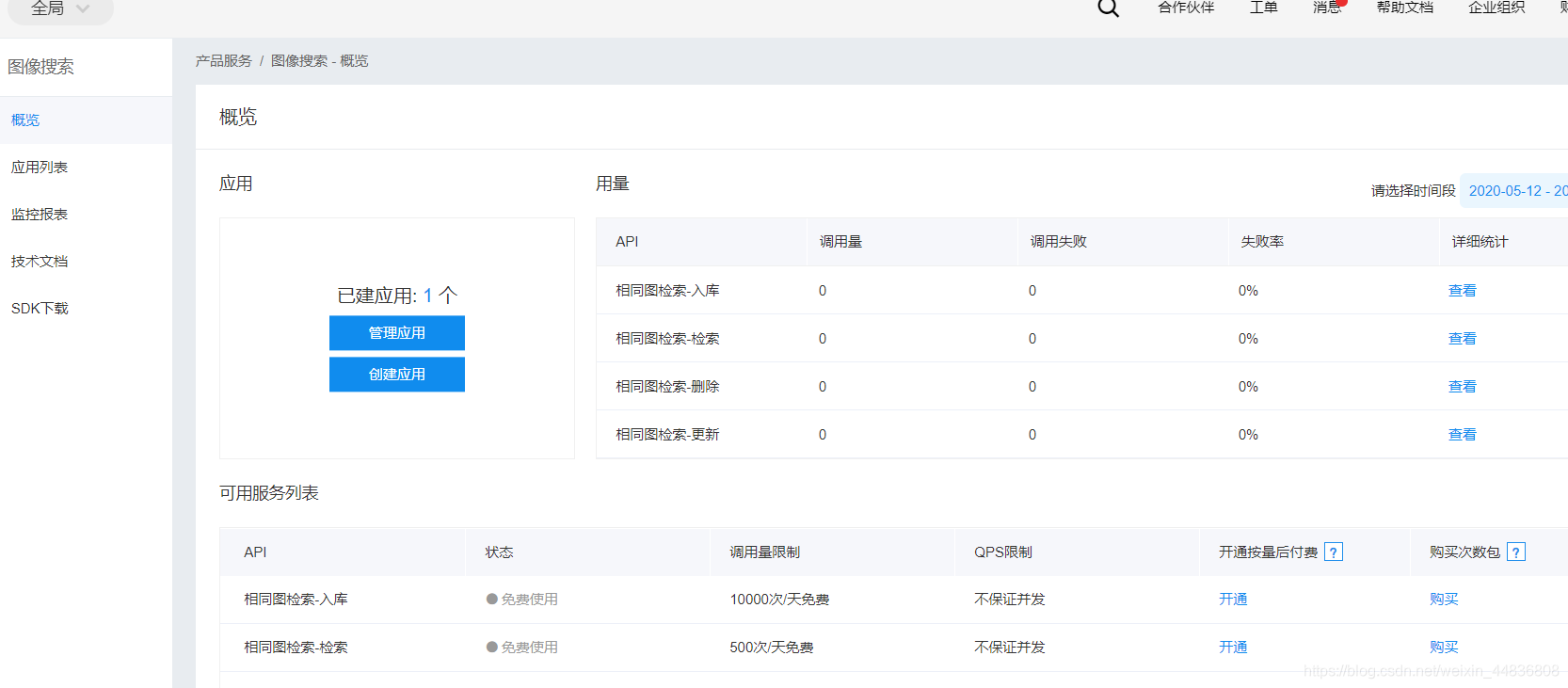
点击其中的图像搜索,然后会跳转到这个页面

点击创建应用,来到这个页面后,只需要填写应用名称和应用描述就可以点击立即创建了,接口选择它已经帮你选了相应的选择了。

创建完成后

点击查看应用详情,在应用详情的下方就可以创建相应的图片库了。

再往后的内容无非就是申请建库,然后往库里放图片,这里就不一一赘述了,不清楚的朋友可以查看技术文档。 -
至此,我们就完成了开发前的准备了,接下来,开始进行代码实现。
-
话不多说,先上代码(代码实现的是相同图片搜索)。
wxml:
<view class="container">
<camera
class="camera"
device-position="back"
flash="off"
binderror="error"
></camera>
<button class="button"bindtap="recognition">图像搜索 </button>
</view>
wxss:
page {
background: white;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
}
.button_container {
margin-top: 600rpx;
display: flex;
flex-direction: column;
}
.camera {
500rpx;
height: 500rpx;
margin-top: 40rpx;
}
.button {
margin-top: 300rpx;
100rpx;
height: 60rpx;
background: forestgreen;
color: white;
}
javascript:
const app = getApp()
Page({
data: {
openid: "",
nickName: "",
src: "",
token: "",
base64: "",
msg: "",
},
//点击图像搜索按钮触发的事件
recognition(){
this.takePhoto();//调用写好的拍照方法
this.check();//调用写好的图像搜索方法
},
//进行图像搜索
check(){
var that = this;
wx.showLoading({
title: '识别中',
})
let token = wx.getStorageSync("token");
if (token){
//token存在,直接去图库搜索图片
wx.request({
url: 'https://aip.baidubce.com/rest/2.0/realtime_search/same_hq/search?access_token=' + token,
method: 'POST',
data: {
image: that.data.base64,
},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: res => {
wx.hideLoading();
console.log(res)
//个人对返回数据做的判断,可以按自己的需要编写相应逻辑
if (res.data.result_num > 0) {
let obj = res.data.result[0].brief;
wx.showModal({
title: obj
})
} else {
this.showToast("识别未成功")
}
},
fail: err => {
wx.hideLoading();
this.showToast("调用失败,请稍后重试")
}
});
}else{
//没有token,调api去拿
wx.request({
url: 'https://aip.baidubce.com/oauth/2.0/token', //真实的接口地址
data: {
grant_type: 'client_credentials',//固定的
client_id: 'xxxxxxxxxxxxxxxxxxxxxxxxxxx',//自己应用实例的AppID,在应用列表可以找到
client_secret: 'xxxxxxxxxxxxxxxxxxxxxxxxxxx'//自己应用实例的API Key
},
header: {
'Content-Type': 'application/json'
},
success: res => {
wx.setStorageSync("token", res.data.access_token);
wx.request({
url: 'https://aip.baidubce.com/rest/2.0/realtime_search/same_hq/search?access_token=' + res.data.access_token,
method: 'POST',
data: {
image: that.data.base64,
},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: res => {
wx.hideLoading();
console.log(res)
if (res.data.result_num > 0) {
let obj = res.data.result[0].brief;
wx.showModal({
title: obj
})
} else {
this.showToast("识别未成功")
}
},
fail: err => {
wx.hideLoading();
this.showToast("调用失败,请稍后重试")
}
});
}
})
}
},
//拍照
takePhoto() {
var that = this;
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: 'high',
success: (res) => {
console.log(res)
wx.getFileSystemManager().readFile({
filePath: res.tempImagePath,
encoding: 'base64',
success: res => {
console.log(res)
this.setData({
base64: res.data
})
},
fail: err => {
console.log(err)
this.showToast("调用失败,请稍后重试");
}
})
},
fail: err => {
this.showToast("调用失败,请稍后重试");
}
})
},
//showToast的封装
showToast(title) {
wx.showToast({
title: title,
icon: 'none',
duration: 2500
})
},
})
- 注意事项:在开始前要往图片库里加想要搜索的图片。
- 由于本人功力有限,以上内容仅供参考,还望多多指教。