源码链接:https://github.com/nelsonkuang/ant-admin/blob/master/src/utils/d3-viz.js
的二分图部分。
1、整体的级联结构
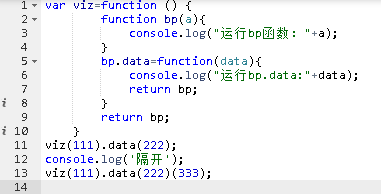
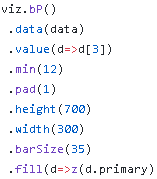
整个bp代码涉及到一种代码的级联结构:

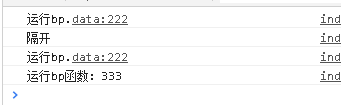
运行结果:

L13行的运行结果类似于 333.call(viz(111).data(222))【当然这句话不能直接运行】
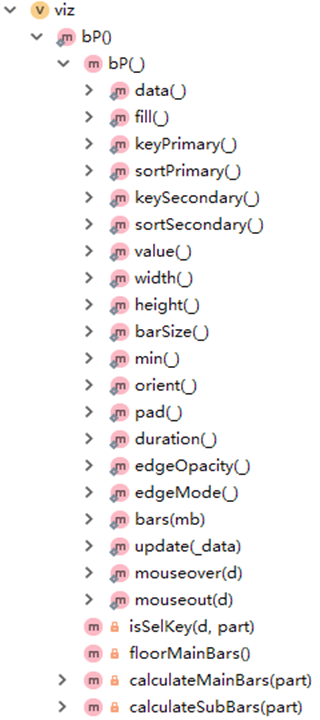
2、整体函数列表

绘图的函数
设置绘图的原始数据
是颜色填充规则,需要传入一个函数
用于指定原始数据的哪一列作为first part
用在d3.nest()中
用于指定原始数据的哪一列作为second part
用在d3.nest()中
用于指定原始数据的哪一列作为边的权值
bp图的宽
bp图的高
bar的粗细
bar的最小长度
bp布局方向,(horizontal, vertical)
bar之间的padding,一般为0,否则可能两部 分的bar的总长度差别过大
边连接是用曲线还是直线(curved,straight)
返回第四节的绘图数据
用于视图的更新,当用户数据改变的时候调 用,这样比重新绘制更快。
mouseout事件,调用的函数
3、原始测试数据
var data=[
['A','X', 2]
,['A','Y', 3]
,['B','X', 5]
,['B','Y', 8]
,['C','X', 2]
,['C','Y', 9]
];
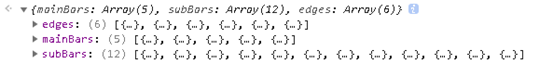
4、绘图数据




5、重点函数接口
1、Fill


Tips:
关于'=>'的用法见:https://blog.csdn.net/yangxiaodong88/article/details/80460332
z(0) ,z(1), z('a'),z('abc')都是能返回一个rgb的
d.primary 取值范围( A, B ,C)
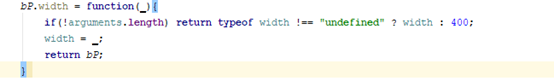
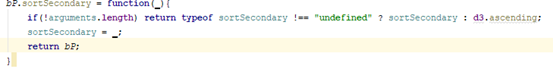
2、bp中的方法,它们结构都比较类似,主要返回数据或者一个方法,用于参数的设置。


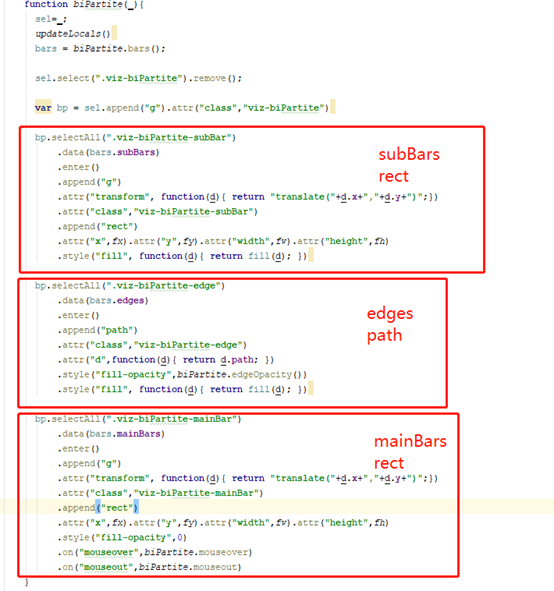
3、bp() 图形绘制函数,没啥难度

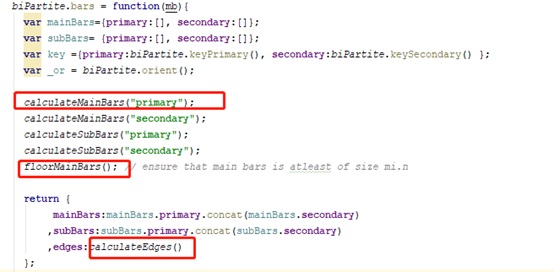
函数的第三句调用了一个bars = biPartite.bars(); 生成了绘图数据,见第四节。这句话是整段程序程序处理的核心。

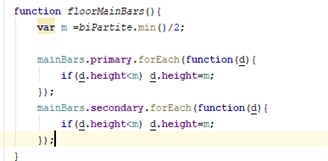
4、bars()

//小于最小值,把他设为最小值

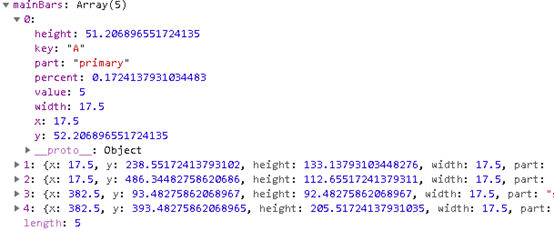
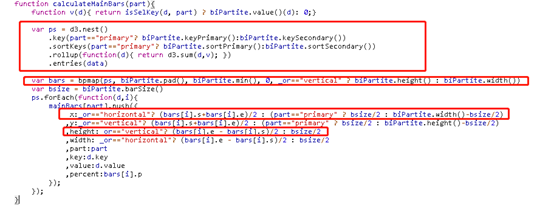
5、calculateMainBars

ps数据:
nest把表格数据转化成树结构的数据。

var bars = bpmap(ps, biPartite.pad(), biPartite.min(), 0, _or=="vertical" ? biPartite.height() : biPartite.width())
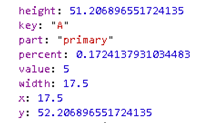
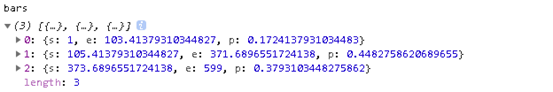
把传入的primary或secondary (原始数据的一半)生成rect的信息。bars:

S: start(rect的起始位置) e:end(rect的结束位置) p:present

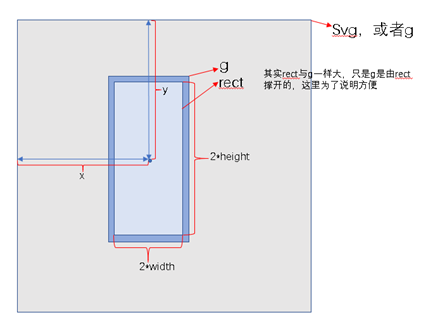
x:_or=="horizontal"? (bars[i].s+bars[i].e)/2 : (part=="primary" ? bsize/2 : biPartite.width()-bsize/2)
分了三种情况:
水平布局的话:对x来说,无所谓primary或secondary ,直接取此rect的中间位置。
垂直布局的话:primary当然在左侧,取bsize/2;bsize是用户设定的bar的粗细。Secondary在右侧,取biPartite.width()-bsize/2。
注意此时x取的是整个rect的中间位置。
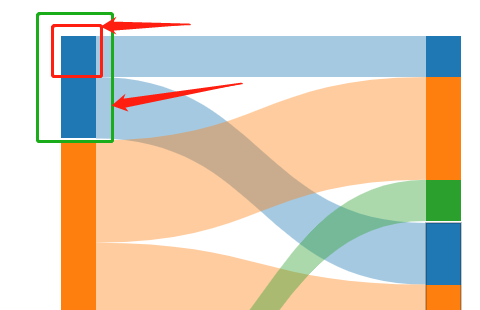
height:_or=="vertical"? (bars[i].e - bars[i].s)/2 : bsize/2
很好理解,就是取了整个rect一半的高度,图示如下:

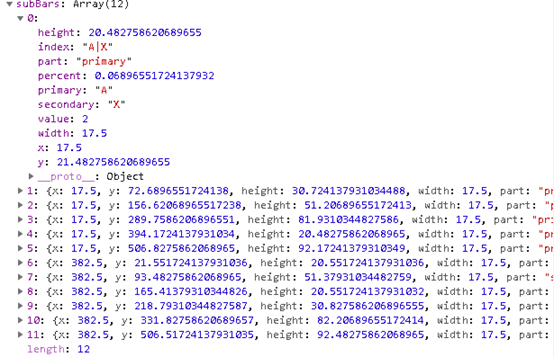
6、calculateSubBars
就是把数据按part分成两层,看第一层的每个元素a对应第二层的几个元素,再把a进行分割成等比例(按第二层的元素占比)的几个元素
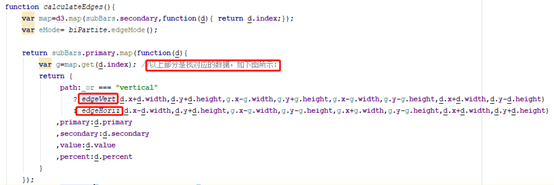
7、calculateEdges


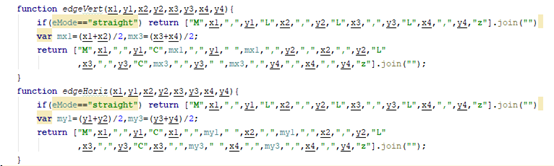
8、edgeVert

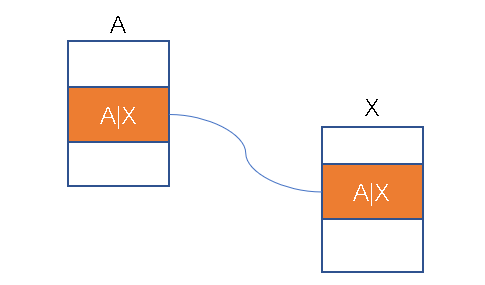
其中'M'(move to),'C'(curveto)都是大写的,表示绝对定位。(小写的表示相对定位)。'Z'(closepath)从当前位置到起点画一条直线闭合。
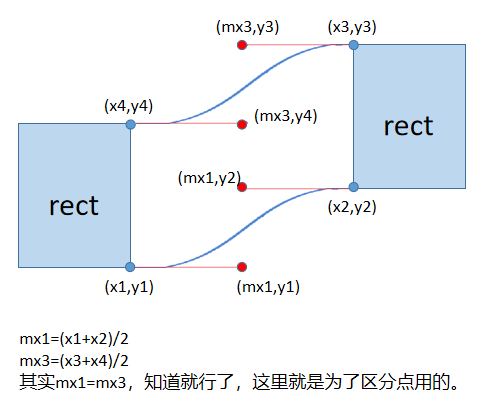
C表示三阶贝塞尔曲线,参数为三个点p1,p2,p3,p3是结束点,开始点p0与控制点p1控制前半段曲线的弯曲,控制点p2和结束点p3控制后半段曲线的弯曲。
如图所示:

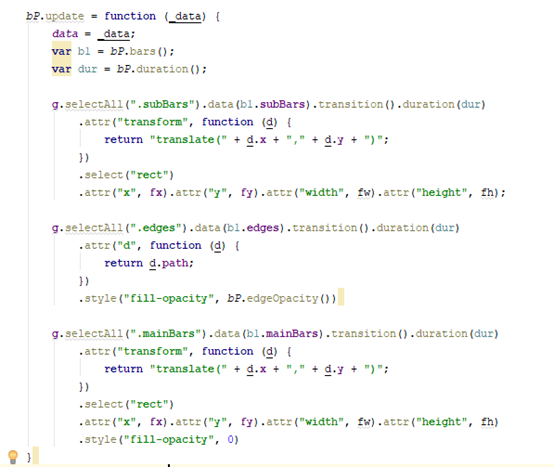
9、bp.update
这个函数用于原始数据的改变,来update

10、绑定在mainBars上的mouseover
传入的数据下面这种类型的obj: